Что такое шрифт для инженера?
Это инструмент, который наделяет идею конкретной смысловой нагрузкой. Тот инструмент коммуникации, который чаще всего используется в работе проектировщика. При переносе чего-то хрупкого и ценного меньше всего хочется упасть. Так и с переносом идеи в реальный мир никто не должен спотыкаться о шрифт. Чтобы этого избежать, шрифт должен учитывать все потребности тех, кто заботится о формировании нашего с вами пространства: конструкторов, инженеров, строителей и, конечно, архитекторов.
Поэтому считаем, что поставка Renga должна включать лучшую цифровую реализацию чертежных шрифтов.
Сейчас в процессе разработки шрифта мы находимся на этапе реализации хинтовки. Технической информации в сети на русском языке по этой теме очень мало, и она разрознена.
Предлагаем ознакомиться с переводом статьи - Как отхинтовать вариативный шрифт в Microsoft Visual TrueType.
Среди прочего из статьи можно узнать, как сохранить белое пространство, и понять, чем при хинтовке отличается притяжка от посадки точки на пиксельной сетке.
Большое спасибо ребятам из старейшей столичной шрифтовой студии за помощь в уточнении терминов и спорных моментов — ваш вклад неоценим!
Как отхинтовать вариативный шрифт
Написал Michael Duggan, перевел Юрий Мезенцев (Renga Software)
«Знаки выглядят как четкие пиксельные скульптуры со множеством деталей!» — Erik van Blokland
Из отзыва клиента о хинтовке шрифта в VTT
Вступление
Хинтовка шрифта всегда считалась "черной магией" — подпольным колдунством, сложным в освоении и довольно трудным в воплощении. Так было во времена черно-белого воспроизведения хинтовки на монохромных мониторах с низким разрешением. Тогда, для четкого и достоверного воспроизведения шрифта приходилось каждый его элемент строго контролировать объемным хинтовочным кодом. Это делало хинтовку черезвычайно трудоемкой и узкоспециализированной задачей. При этом, хинтовка обычно представляла из себя ручной труд с написанием и правкой тысяч строк кода TrueType.
Хорошо, что те времена позади. С улучшением разрешения и воспроизведения шрифтов, хинтовка упростилась до щепотки инструкций, необходимых каждому знаку для красивой его передачи на экране. А в добавок, встроенный в VTT Автохинтер сильно ускорил дело, фокусируя внимание на доводке и уточнениях хинтовки, что дает наилучший результат.
Microsoft Visual TrueType это приложение для просмотра, редактирования и добавления в контуры TrueType хинтовочных инструкций в шрифтах OpenType/TTF. Visual TrueType следует применять после создания шрифта в редакторе или его конвертации в формат TrueType.
VTT был доработан чтобы охватить все аспекты хинтовки вариативных шрифтов. В этом руководстве подробно описаны все действия в VTT, необходимые для автоматического добавления хинтовки и её последующей доводки в вариативных шрифтах. Оно дополняет официальную документацию github.com/microsoft/VisualTrueType.
- Для начала, установим VTT (Visual TrueType) отсюда aka.ms/vtt-mst
- Спрашивайте или пишите, что думаете об этом руководстве на github.com/googlefonts/how-to-hint-variable-fonts
- Чтобы улучшить точность перевода присылайте свои варианты формулировок
Истоки / Устаревшая хинтовка
В цифровых шрифтах каждый символ или знак представлен набором контуров. В устаревших методах шрифтового рендеринга, при уменьшении до малых размеров, пиксель закрашивался, если его центр оказывался внутри контура, наложенного на крупную пиксельную сетку. Закрашивание при масштабировании никогда не давало хороших результатов — растр неточно передавал очертания, штрихи выглядели неравномерно, интервалы — бесконтрольно, а характерные черты знаков угадывались слабо.
Инструкции, называемые хинтовкой, помогли решить проблему переноса исходных контуров на крупную пиксельную сетку экрана. Чтобы текст был удобочитаемым и равномерным, хинтовочный код контролировал все особенности контура и метрик шрифта. Это межбуквенные расстояния, симметричность форм, равномерность толщины штрихов, особенности формы отдельных знаков, пропорции и общий тон текста. Специальные инструкции — "дельты", часто применялись для дальнейшего уточнения формы знаков, включая или выключая пиксели в зависимости от размеров шрифта на экране.
Достичь превосходных результатов было можно, но для этого требовались экспертные знания в хинтовке, огромные объемы кода и месяцы напряженной кропотливой работы.

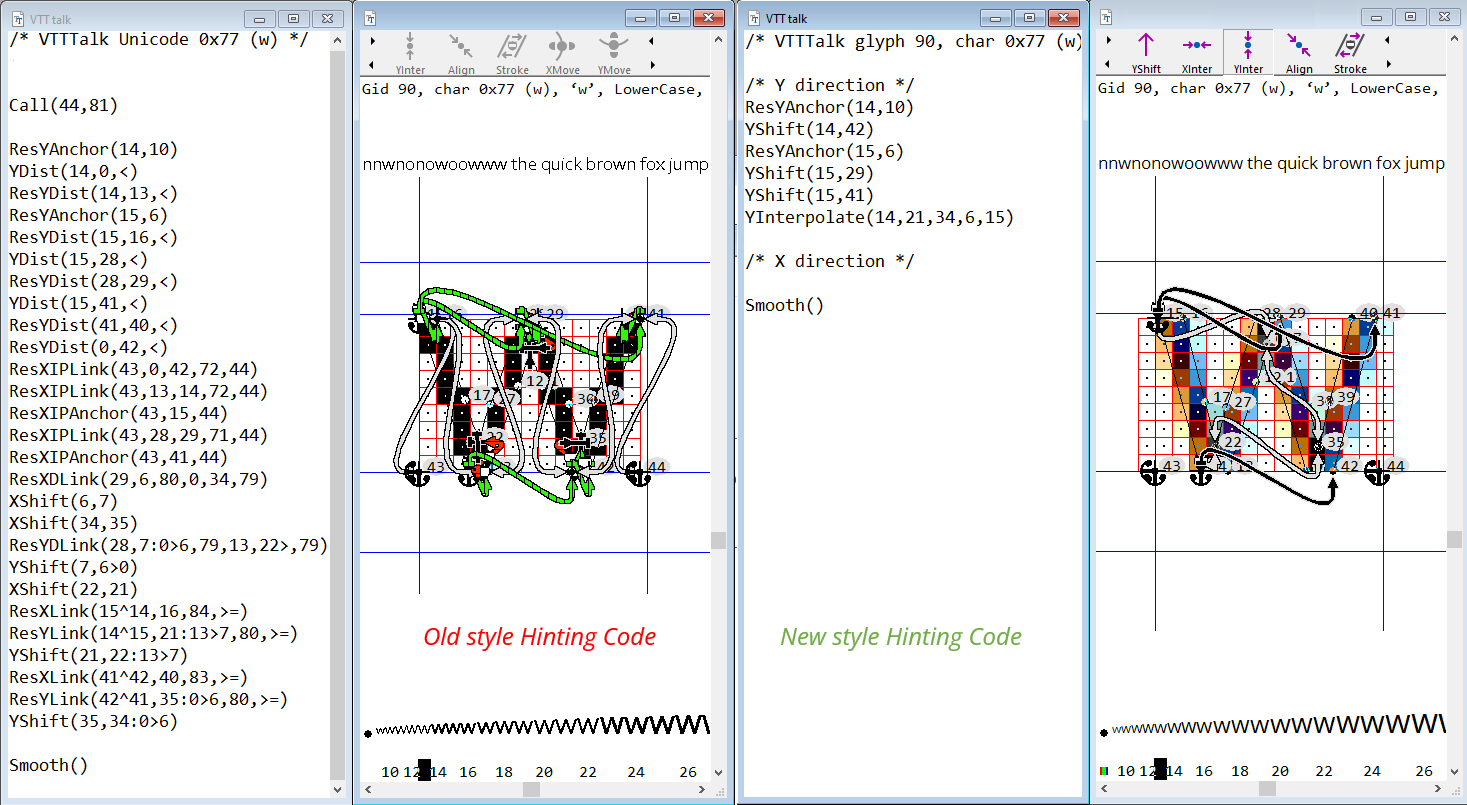
Слева (Устаревший код автоматической хинтовки) Хинтовка предназначена для одноцветного (черно-белого) воспроизведения. В ней за каждую из особенностей экранного воспроизведения отвечает своя часть кода. Код X-направлений требовался для контроля интервалов, пропорции, симметрии, контроля диагоналей, выравнивания и формы знака. Дельты — для подготовки знака к идеально точному одноцветному воспроизведению.
Справа (Новый стиль хинтовки) Набор команд значительно сокращен при сохранении контроля за выравниванием роста знака с интерполяциями. В хинтовке больше не нужен код, отвечающий за направление по X, теперь это воспроизводит DirectWrite из шрифовых контуров с субпиксельной растеризацией.
Хинтовка и Новая растеризация
Теперь большинство распространенных современных браузеров и приложений, вроде Microsoft Office в Windows, целиком поддерживают новейшие механизмы растеризации DirectWrite. Растеризатор шрифтов DirectWrite также встроен в VTT. Это позволяет проверять хинтовку вариативного шрифта в VTT, без установки его в систему. Такая работа дает увереность точного воспроизведения готовой хинтовки в реальных условиях, в браузерах и приложениях где DirectWrite используется по умолчанию. При этом, настоятельно рекомендуется проводить проверку полностью отхинтованного шрифта в целевых браузерах и приложениях.
Ключевые особенности рендеринга шрифта DirectWrite
Субпиксельное позиционирование
Теперь растеризацию межбуквенных интервалов DirectWrite делает в субпиксельных границах. Субпиксельное позиционирование здорово улучшило воспроизведение расстояний между буквами, особенно в малом кегле. Точность передачи интервалов при сдвиге знака в субпиксельнеых границах значительно выше по сравнению с попиксельным сдвигом, как в GDI. Такая точность важна для легкости чтения и даже восприятия текста.
Больше нет нужды в контроле шрифовых интервалов хинтовкой, что раньше выливалось в дополнительное время на написание кода. Это сильно ускоряет.
Сглаживание по горизонтали, вертикали и gasp
Субпиксельная растеризация улучшила вид набора по горизонтали, но не по вертикали. Старые растеризаторы, вроде ClearType в Windows GDI, поддерживают только горизонтальное сглаживание. Что делает сглаживание довольно "ступенчатым" при отображении в больших размерах. На устанение этого недостатка и придания эффекта плавности, DirectWrite дополняет субпиксельную растеризацию по горизонтали сглаживанием по Y.
Реализация поддержки сглаживания по Y здорово помогает плавному воспроизведению текста, особенно в больших размерах. Однако в малых размерах, масштабирование шрифтовых контуров с вертикальным сглаживанием без хинтовки дает сильное размытие, особенно в горизонтальных элементах.
Хинтовка с выравниваним опорных высот и горизонтальных элементов с посадкой на сетку, значительно уменьшает размытие, особенно в тексте обычного размера при низком разрешении.
Уточнение по таблице gasp (Grid-fitting and Scan-conversion Procedure table)
В таблице 'gasp' перечислено сочетание размеров, при которых будут применены хинтовка и сглаживание. Обычно в вариативных начертаниях эти значения совпадают для прямого и курсива.
Раньше в Windows таблица 'gasp' управляла Greyscale-сглаживанием (называлось оно шрифтовым сглаживанием). Воспроизведение с таким сглаживанием в малом кегле размывало текст, делая его трудночитаемым, особенно на экранах с низким разрешением. Попытки улучшить четкость с помощью хинтовки не сильно на это влияли. Штрихи с хинтовкой становились четче, уменьшалась размытость вертикальных и горизонтальных элементов, но на малом кегле эффект размытости сохранялся в диагоналях и округлостях, что нарушало равномерность текста.
В таблице 'gasp' предусмотрено отключение Greyscale-сглаживания чтобы вместо него на малых размерах текста воспроизводить монохромный растр с хинтовкой. Хотя монохромное воспроизведение и объясняет "зазубрины" в диагоналях и скруглениях, тем не менее, хинтованный монохромный растр придавал тексту четкость в размерах для чтения. Хинтовка с (шрифтовым) Greyscale-сглаживанием приобретает смысл на больших размерах, когда пикселей достаточно.
Позже таблицу 'gasp' доработали чтобы растеризатор DirectWrite мог работать с отключенным сглаживанием по Y, уменьшая размытость текста в размерах для чтения.
Кроме этого, при очень малых размерах текста (обычно меньше 8 или 9ppem), когда для воспроизведения контура пикселей мало и хинтинг бесполезен, лучший вид дадут настройки 'gasp' с отключением хинтовки при включенном сглаживании.
Для изменения настройки в таблице 'gasp'
- Из меню Edit, → Edit Gasp Table
Более подробную информацию о таблице gasp см. в файле справки VTT
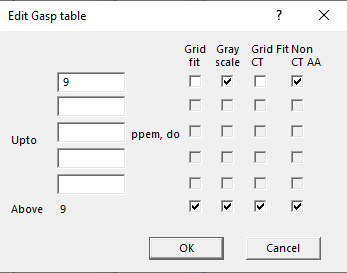
Настройки таблицы 'gasp'
Важно: В описанном тут способе хинтовки вариативных шрифтов, для таблицы 'gasp' рекомендуется применять перечисленные ниже настройки. Хинтинг, при котором комбинируются четкие горизонтали и плавное скругление овалов контура даст точное и правдоподобное воспроизведение очертаний вариативного шрифта во всех вариациях и размерах.

Таблица gasp / Шрифт Open Sans Variable
- Ниже 9ppem запрещаем хинтновку и при этом разрешаем сглаживание.
- От 9ppem и выше разрешаем и хинтовку, и сглаживание.
Рекомендации для хинтовки в современных приложениях
Выравнивание высоты знаков
Основные вертикальные размеры в знаке (такие как рост прописных, строчных, цифр, надстрочных, подстрочных) контролируются и поддерживаются на экране во всех размерах, всех вариациях и стилях вариативного шрифта.
Четкая растеризация в горизонтальных штрихах и зонах выравнивания
Простой набор хинтовочных инструкций выравнивает горизонтальные элементы шрифтового контура на пиксельную сетку, значительно уменьшая размытие.
Соблюдение правильных дистанций
Обеспечивает во всех вариациях четкость воспроизведения всех деталей знаков. Например, в акцентированном знаке акцент хинтуется минимум в 2 пиксела высотой, если это необходимо, и дистанцией в 1 пиксел от базового знака во всех вариациях. Разборчивость текста во всех вариациях сохранится благодаря четкому воспроизведению дистанций в деталях конструкций шрифта до самых маленьких размеров кегля.
Композитные знаки так же могут быть сделаны разборчивыми на экране.
Примеры: Преимуществ хинтовки / Шрифт Open Sans Variable / растеризация DirectWrite
Выравнивание с уменьшением размытости

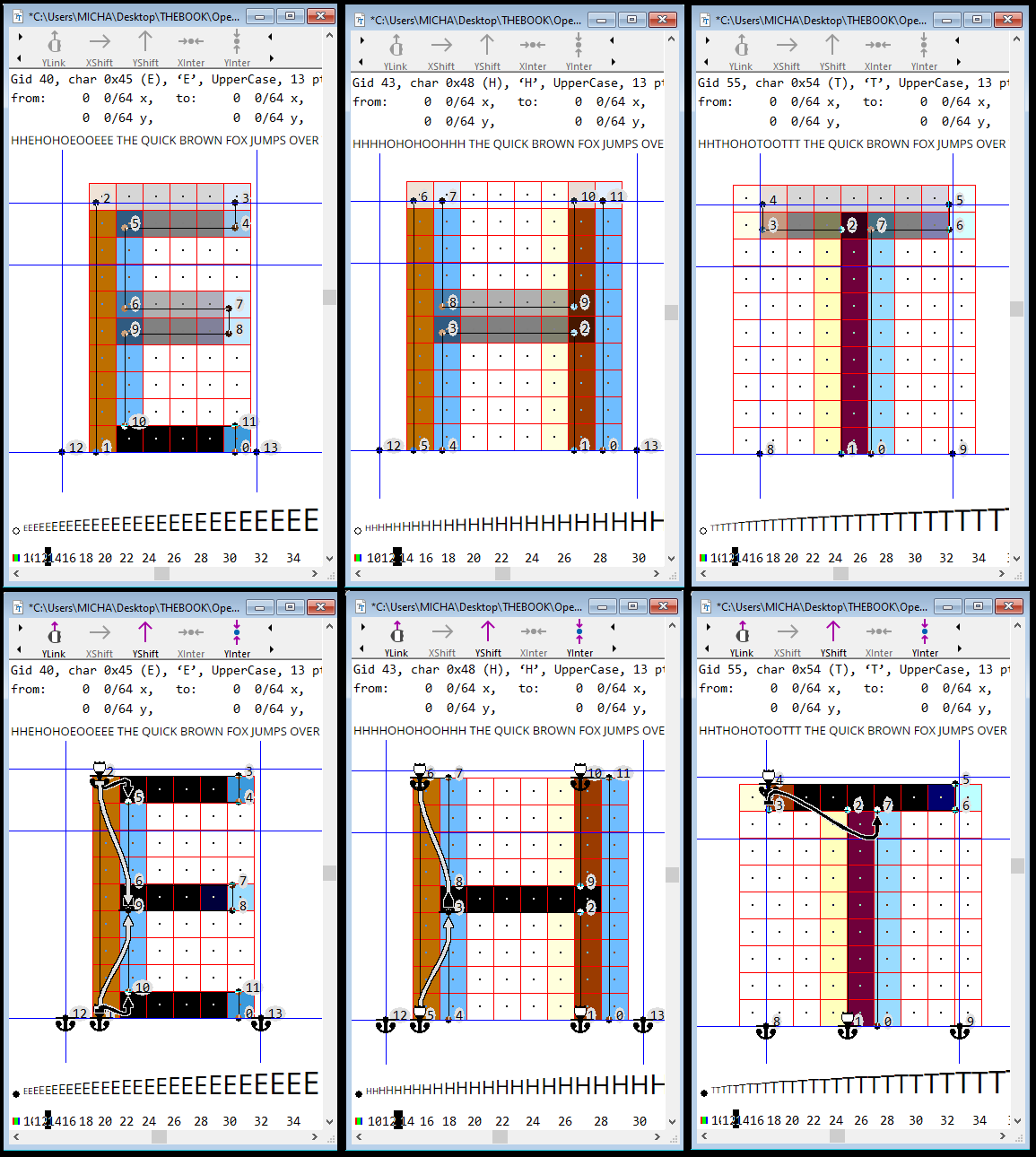
Сверху: Масштабирование нехинтованных контуров до 13ppem/10 point @96dpi привело к размытости горизонтальных элементов. ('E', 'T', 'H' в шрифте Open Sans Variable в регулярном начертании)
Снизу: Контуры с хинтовкой. Выравнивание горизонталей на пиксельную сетку уменьшило их размытость. (Показано с визуальной хинтовкой VTT)

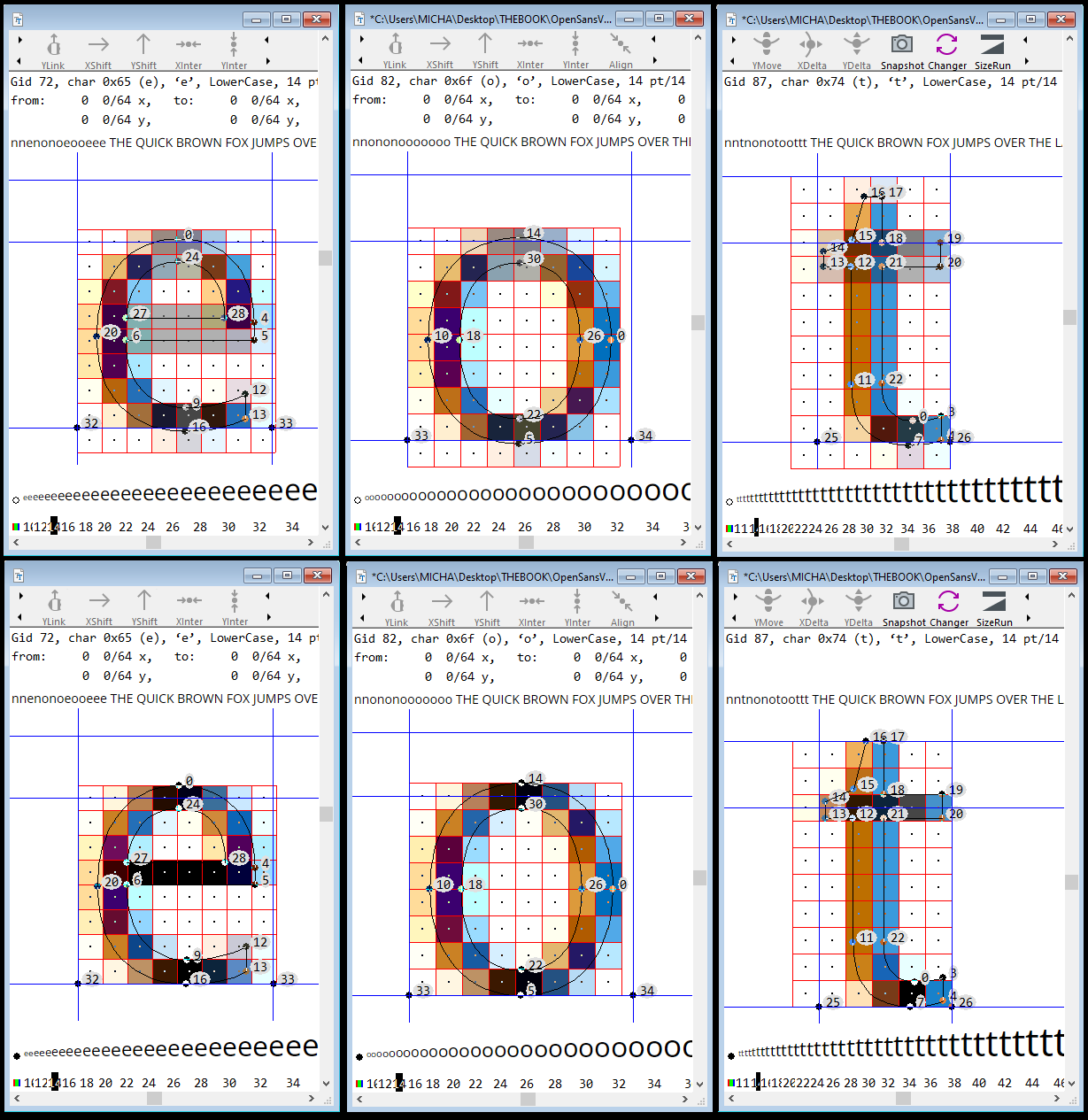
Сверху: Масштабирование нехинтованных контуров привело к размытости горизонтальных элементов. ('e', 'o', 't' в шрифте Open Sans Variable в регулярном начертании)
Снизу: Контуры с хинтовкой. Выравнивание горизонталей на пиксельную сетку уменьшило их размытость.
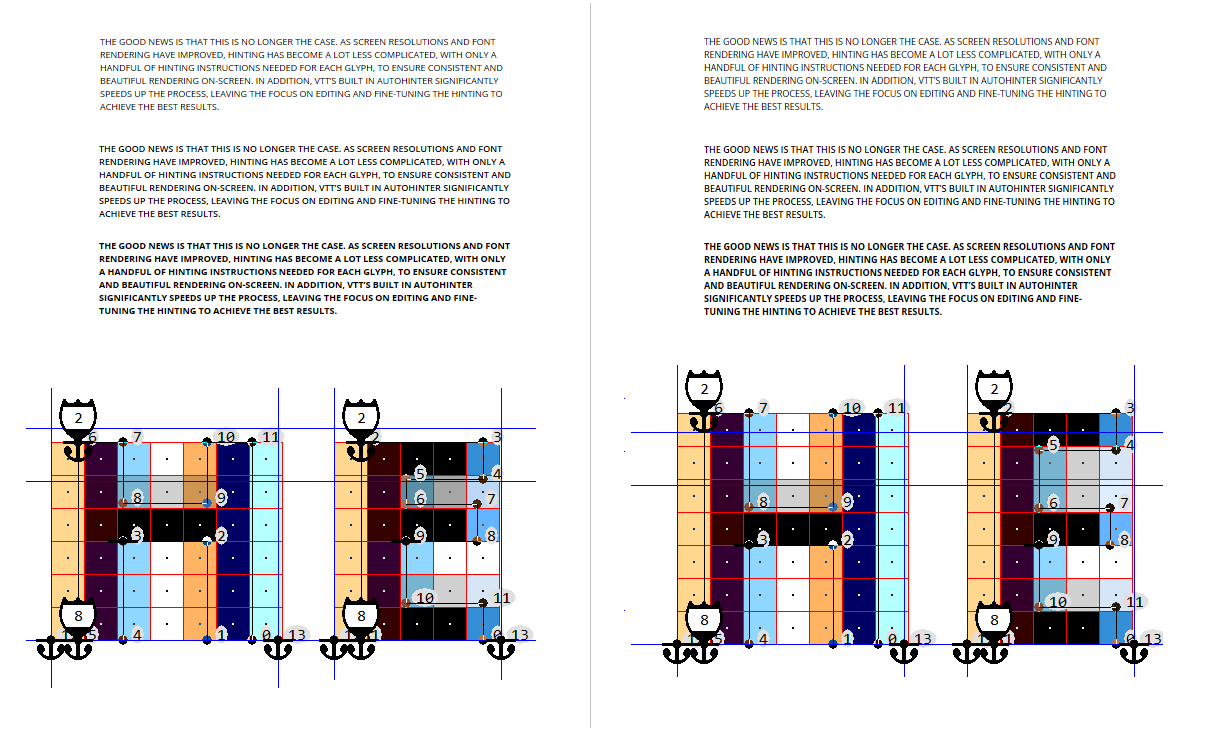
Соблюдение зазоров

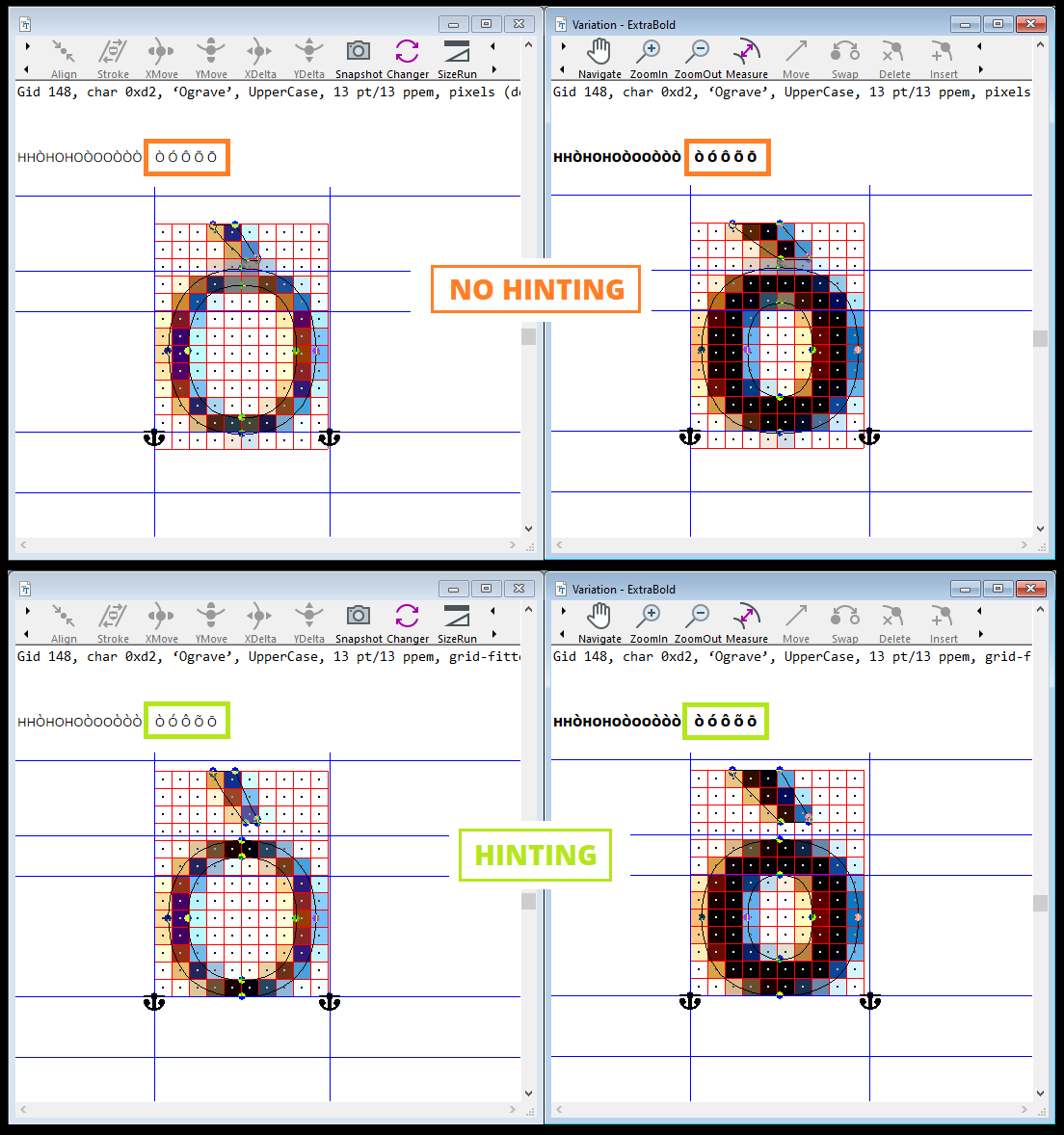
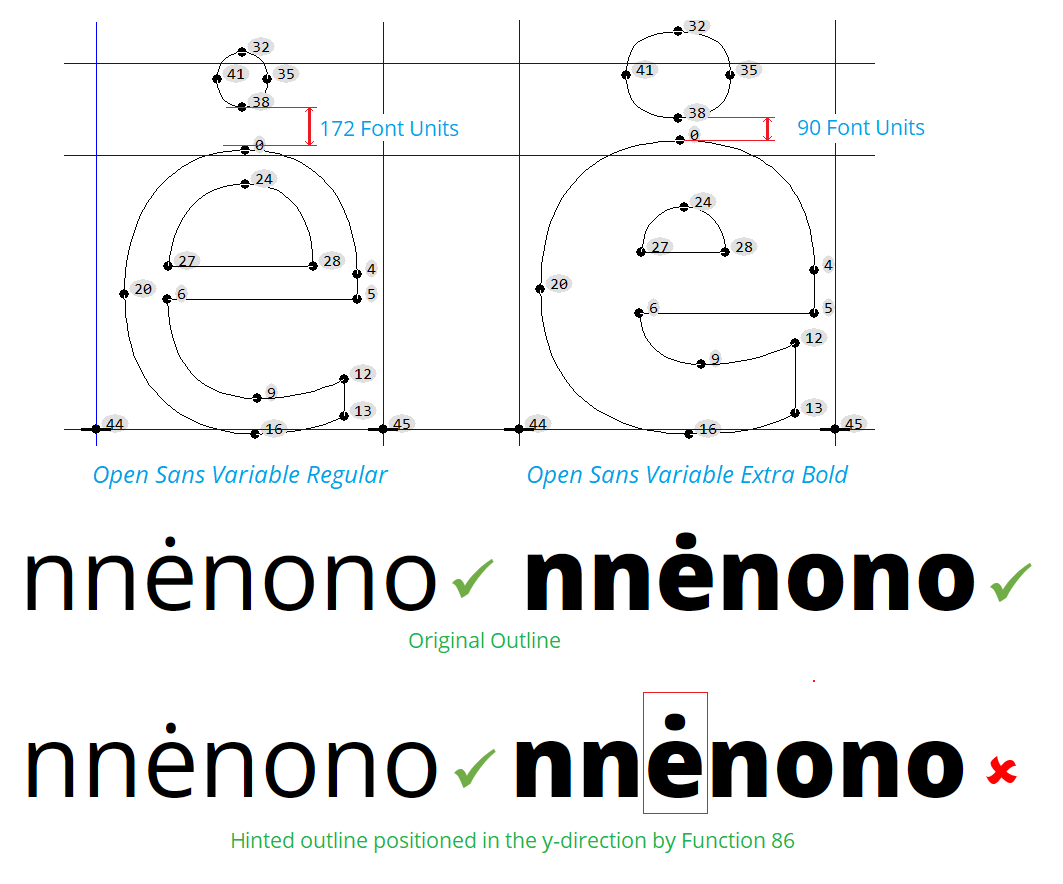
Сверху: Знаки с диактрикой при 13ppem/10 point @96dpi. Акцент потерял в детализации и смешался с основным знаком, что привело к потере разборчивости. (Шрифт Open Sans Variable, мастер по умолчанию в регулярном и Extra Bold.)
Снизу: Контуры с хинтовкой. Хинтовка акцента сохраняет его правильную форму и равномерность высоты. Минимальная дистанция между основным знаком и акцентом поддерживается во всех вариациях.

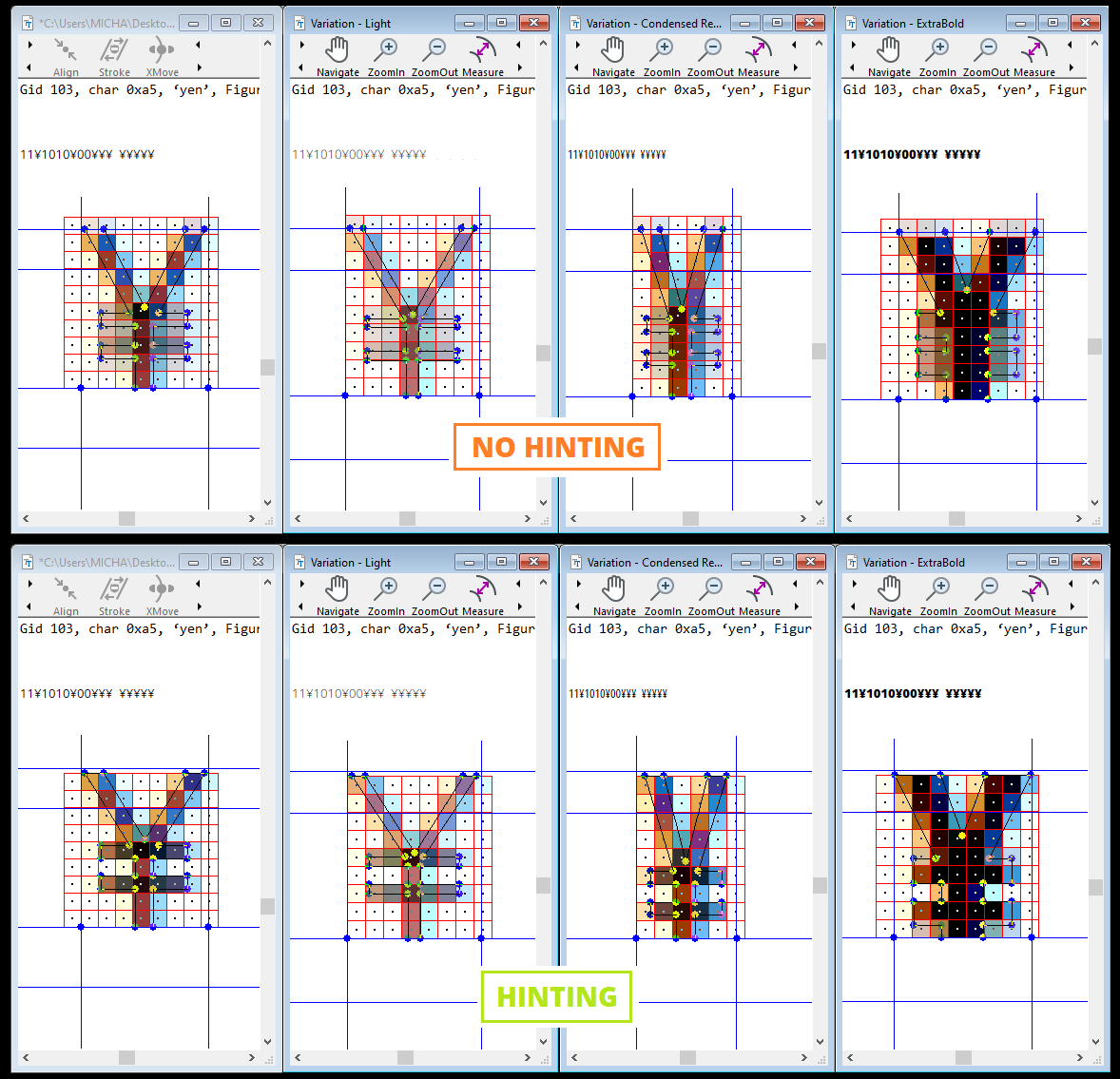
Сверху: Масштабирование нехинтованных контуров сложной конструкции привело к размытости горизонтальных элементов.
Снизу: Хинтовка с выравниванием горизонтальных элементов на пиксельную сетку уменьшила размытость контуров и сохранила дистанции между штрихами внутри символа, сделав его разборчивым.
Настройка рабочего места в VTT

Хинтовка, доводка и проверка вариативного шрифта в VTT это тщательная работа. Чтобы делать её удобно, полезно настроить VTT под себя. Освоение инструментов, сообщений, настроек и опций поможет выжать из VTT максимум и упорядочит процесс хинтовки.
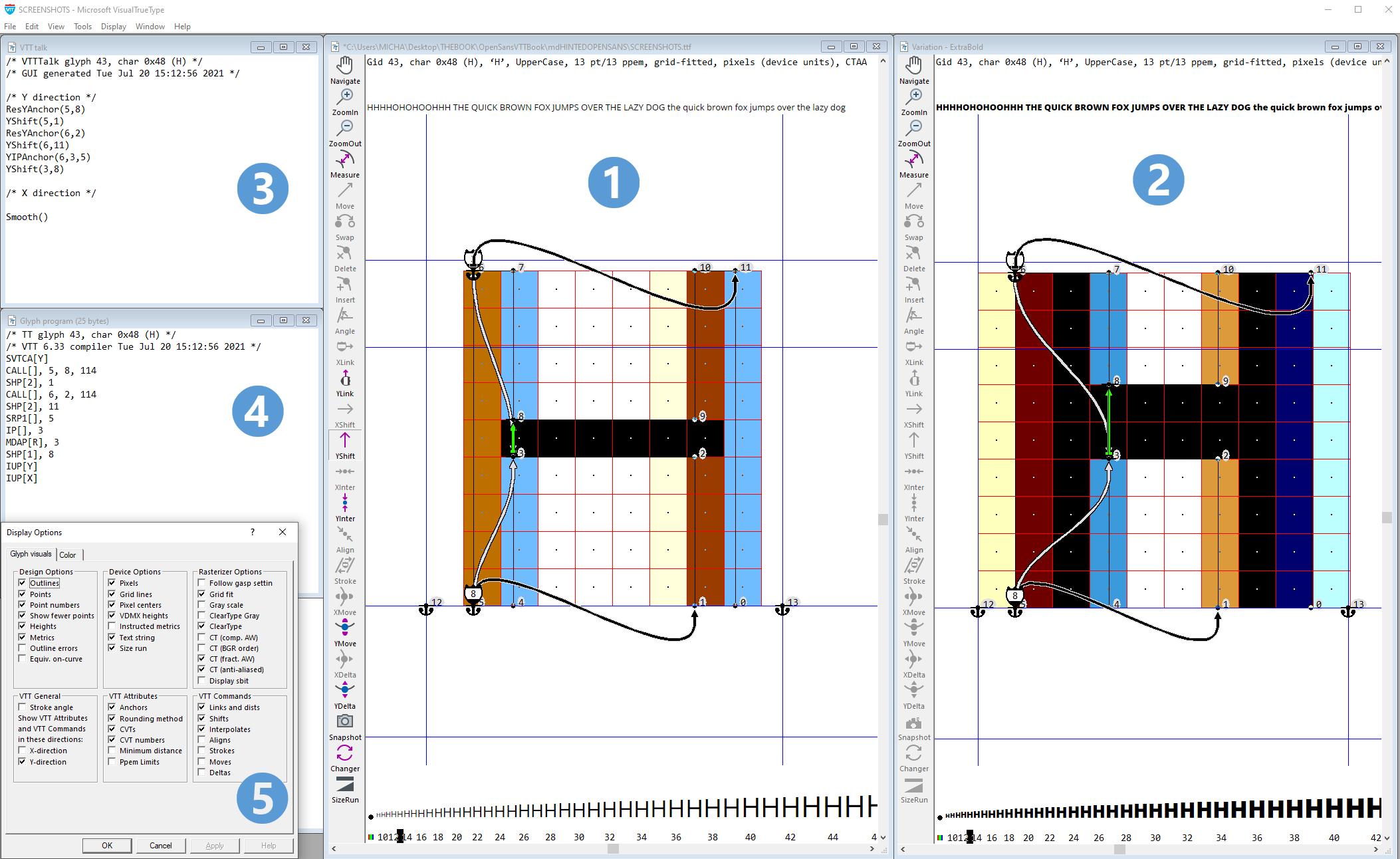
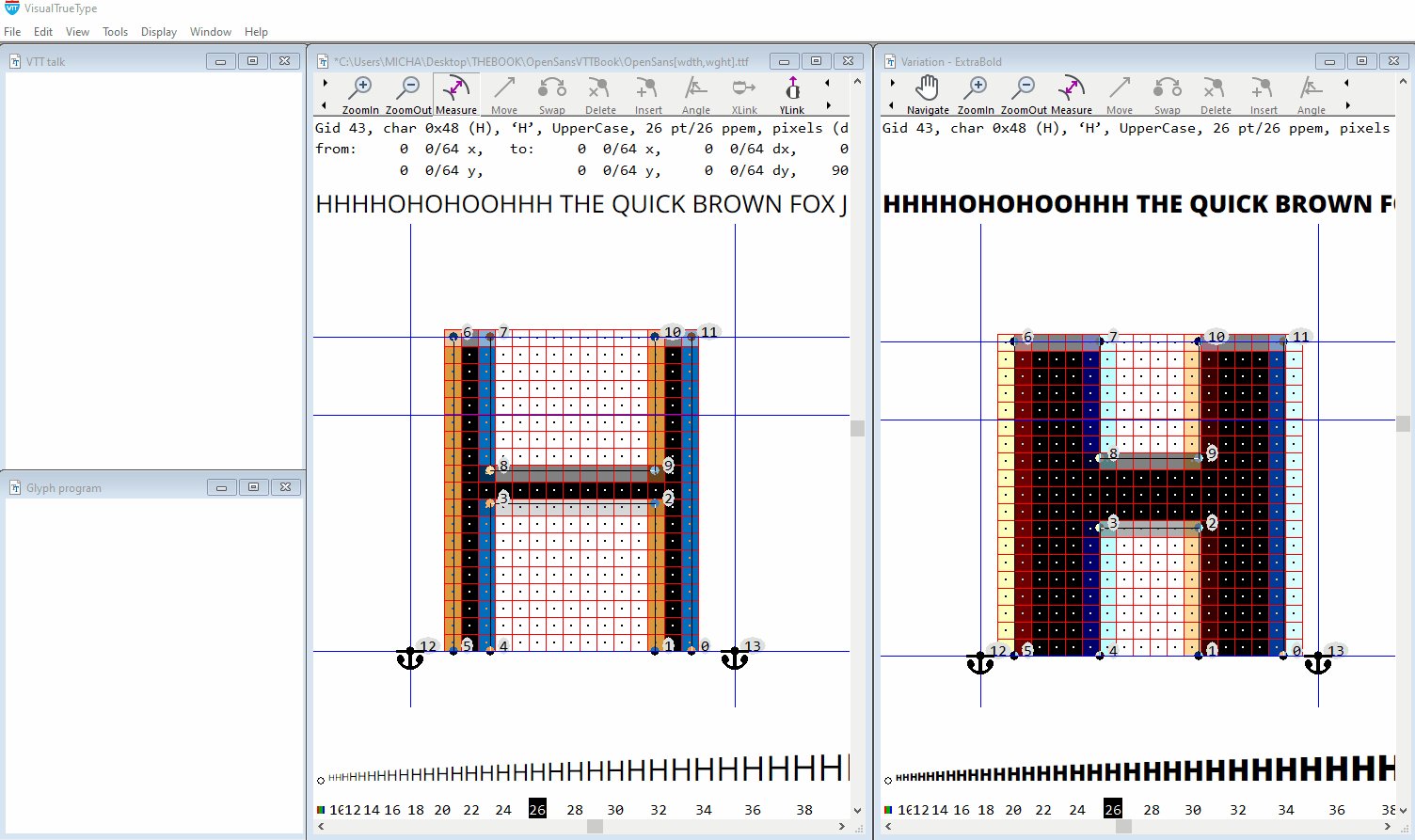
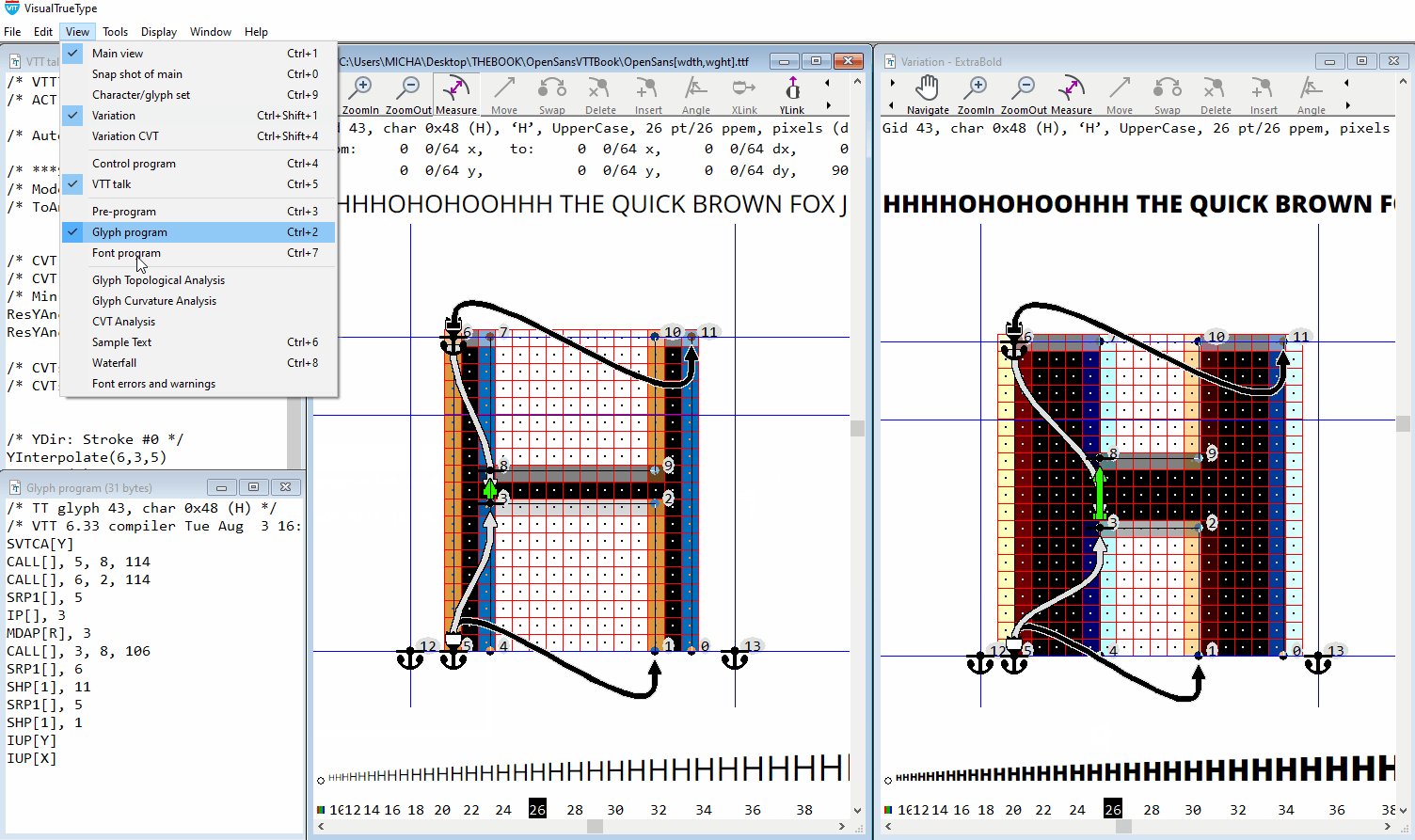
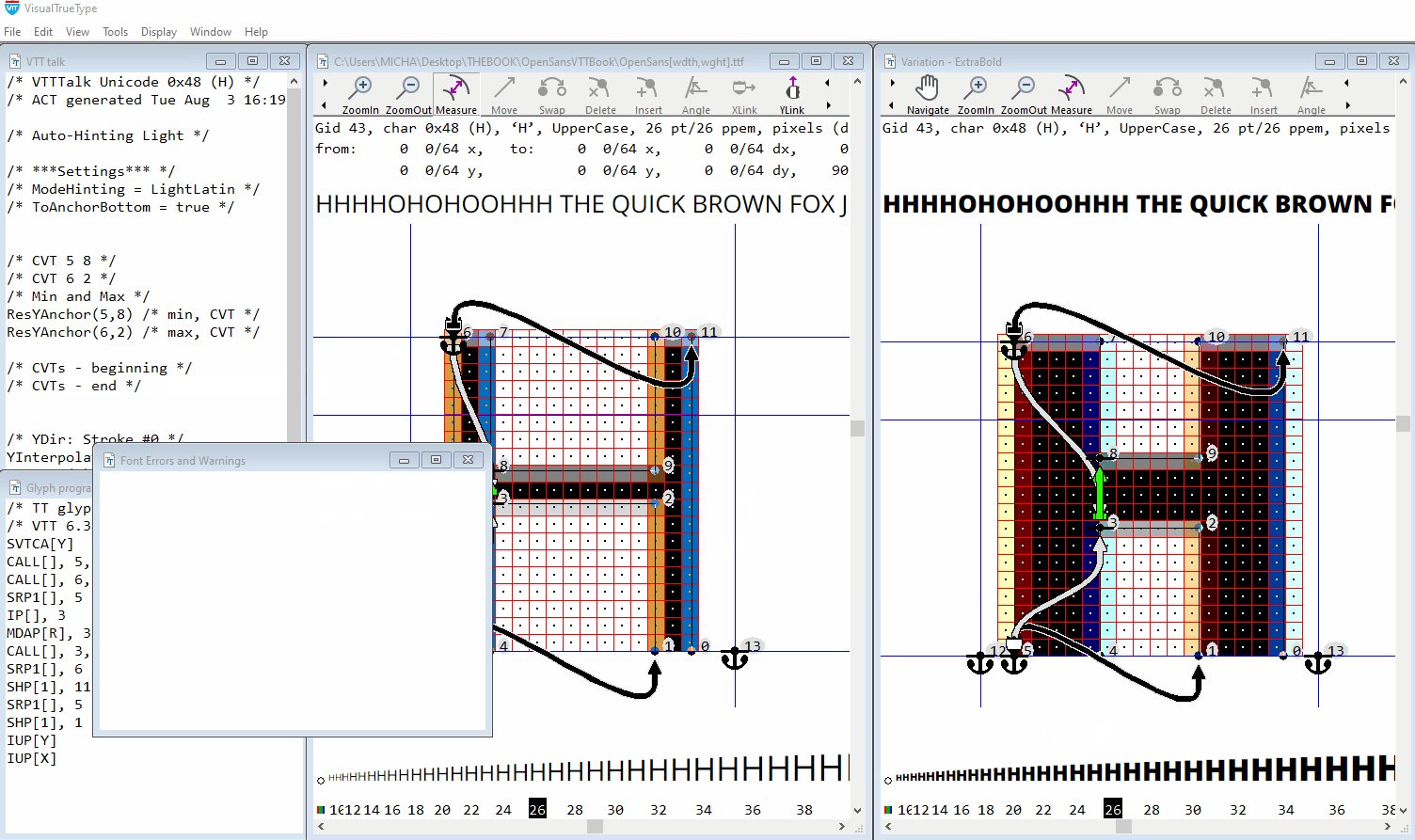
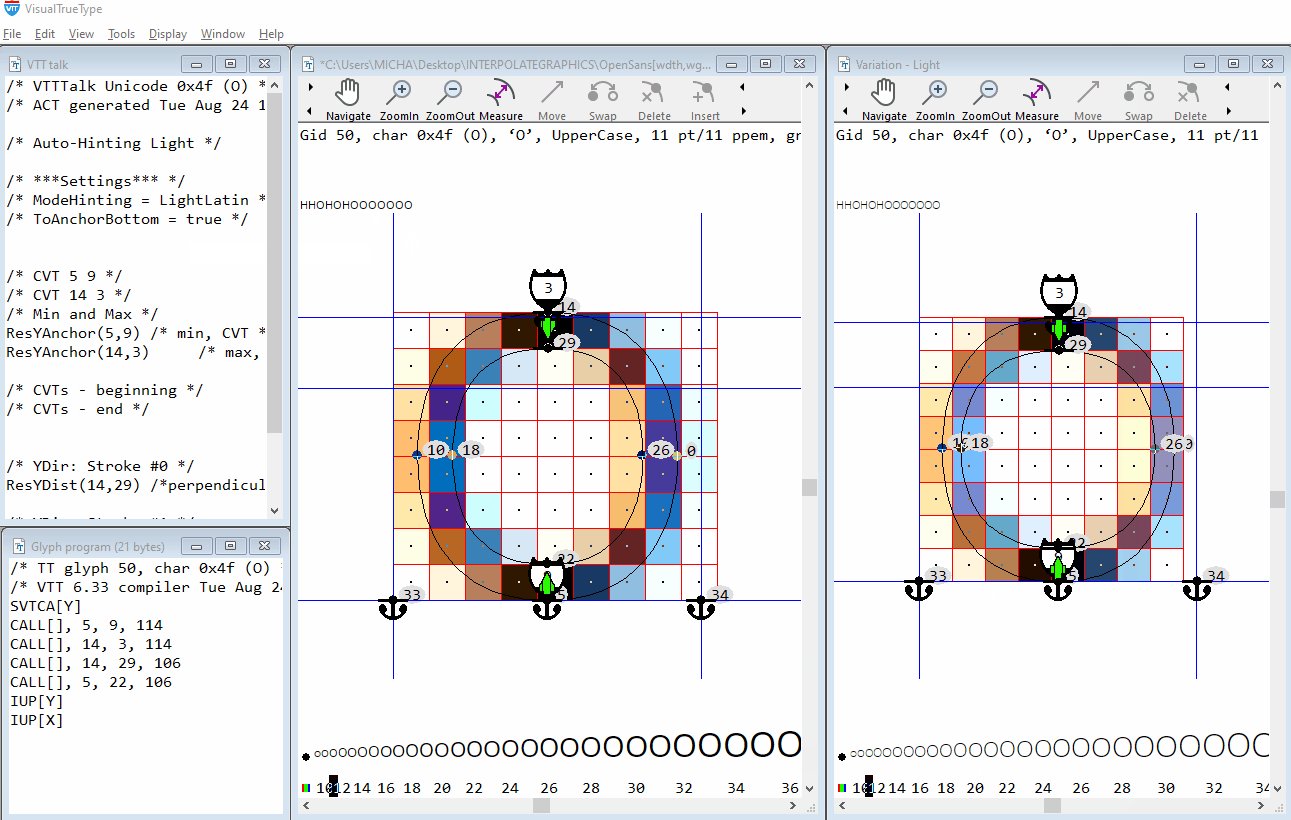
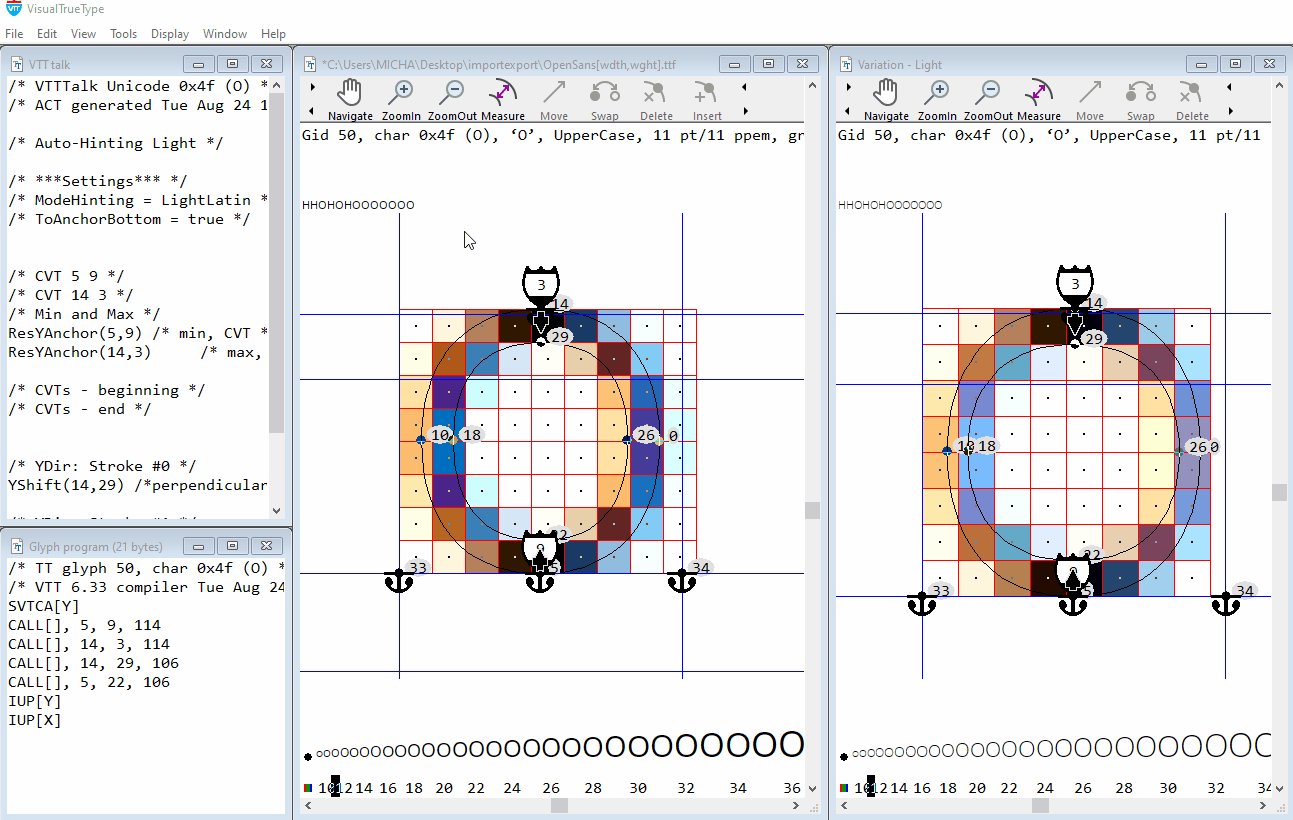
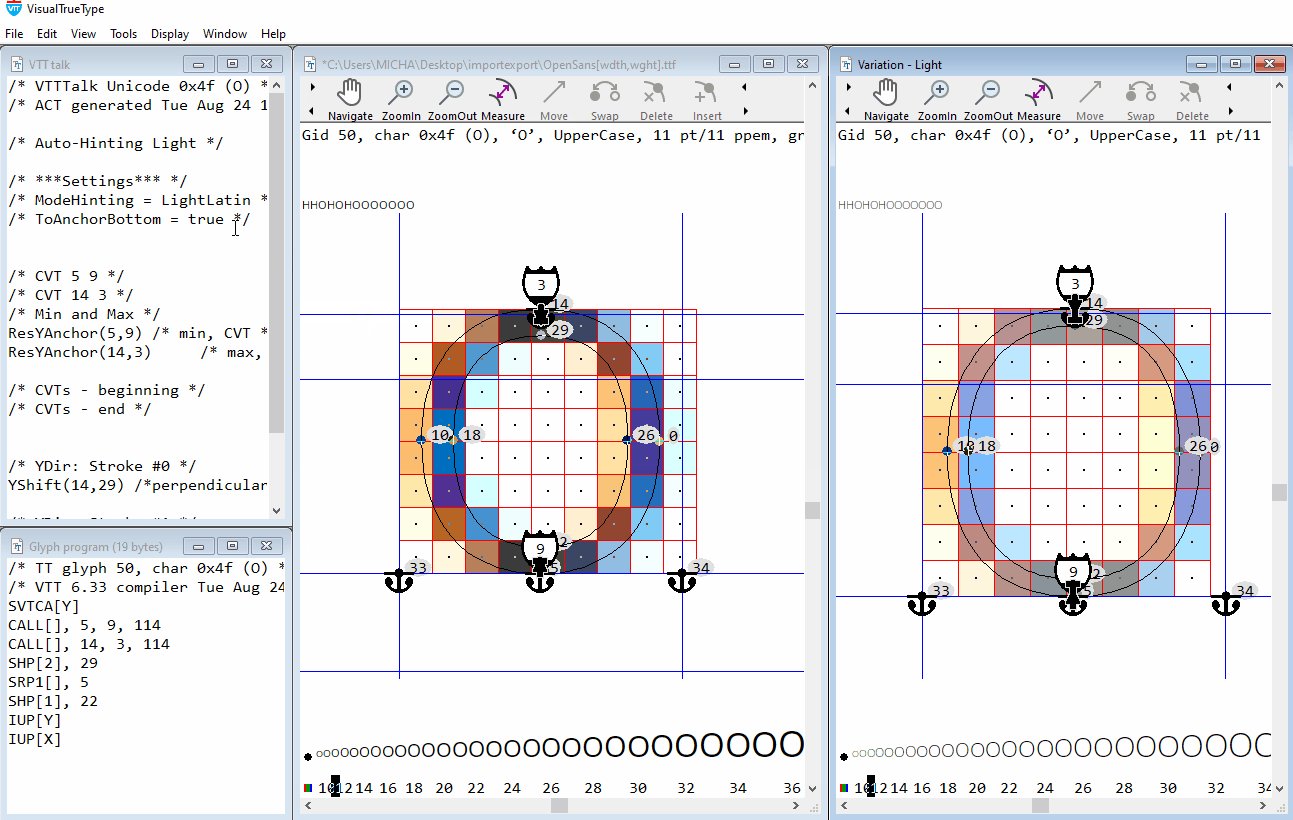
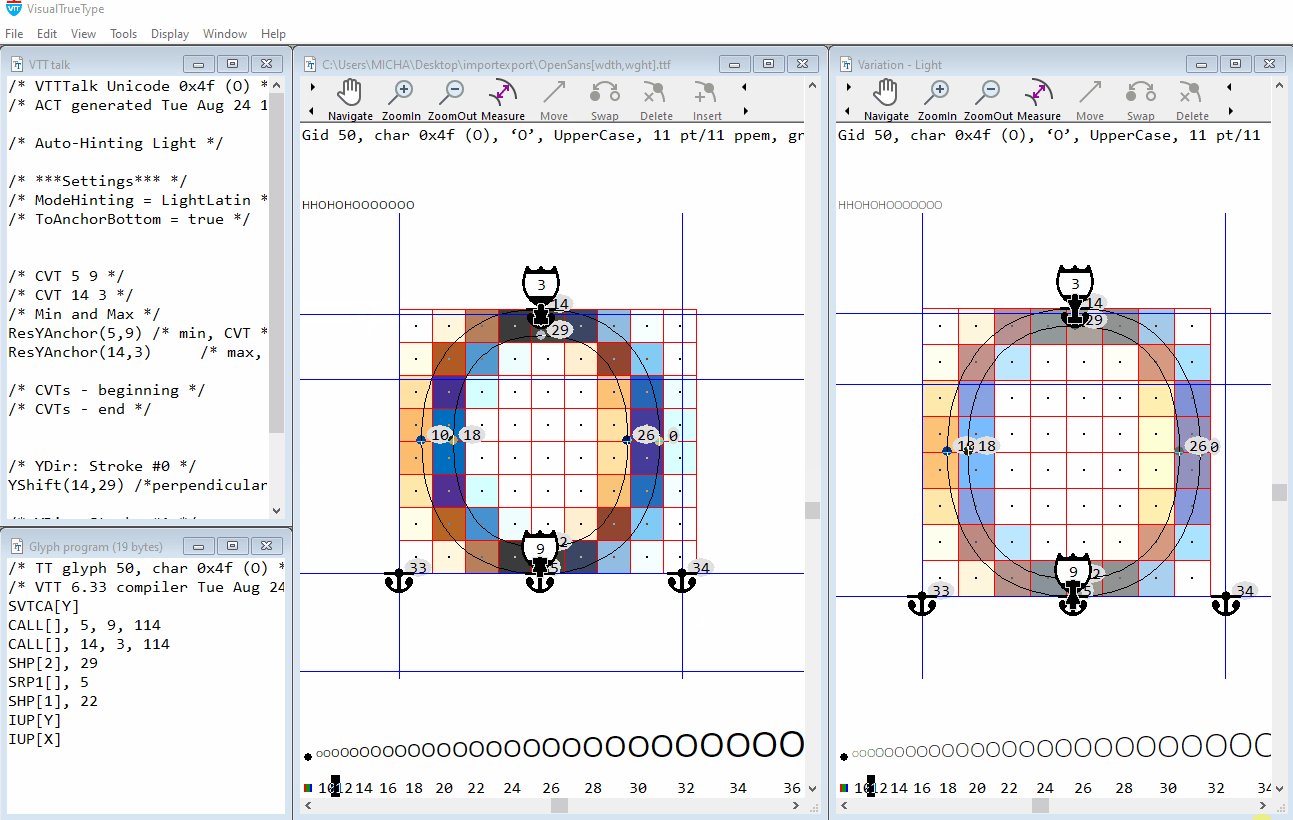
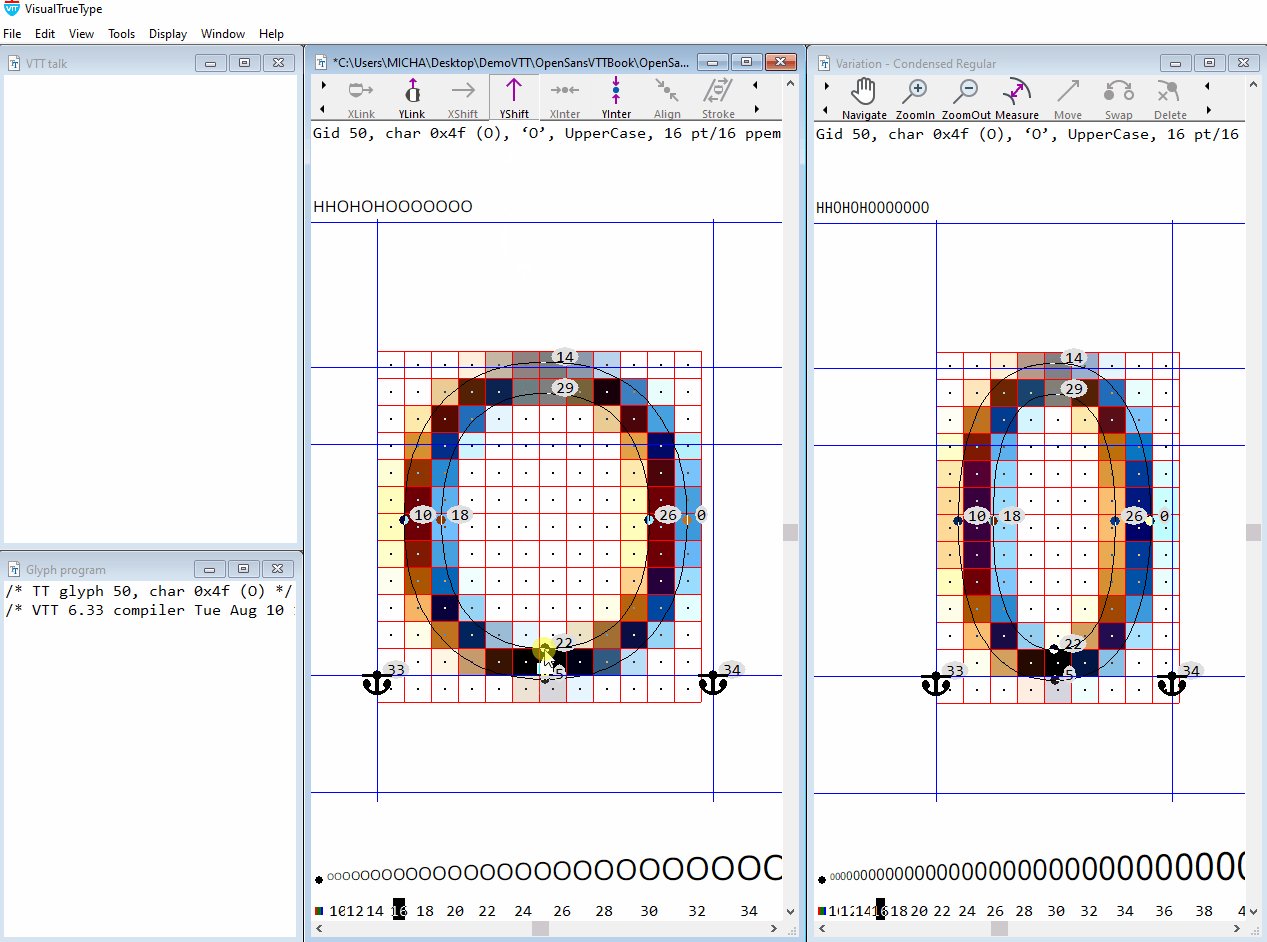
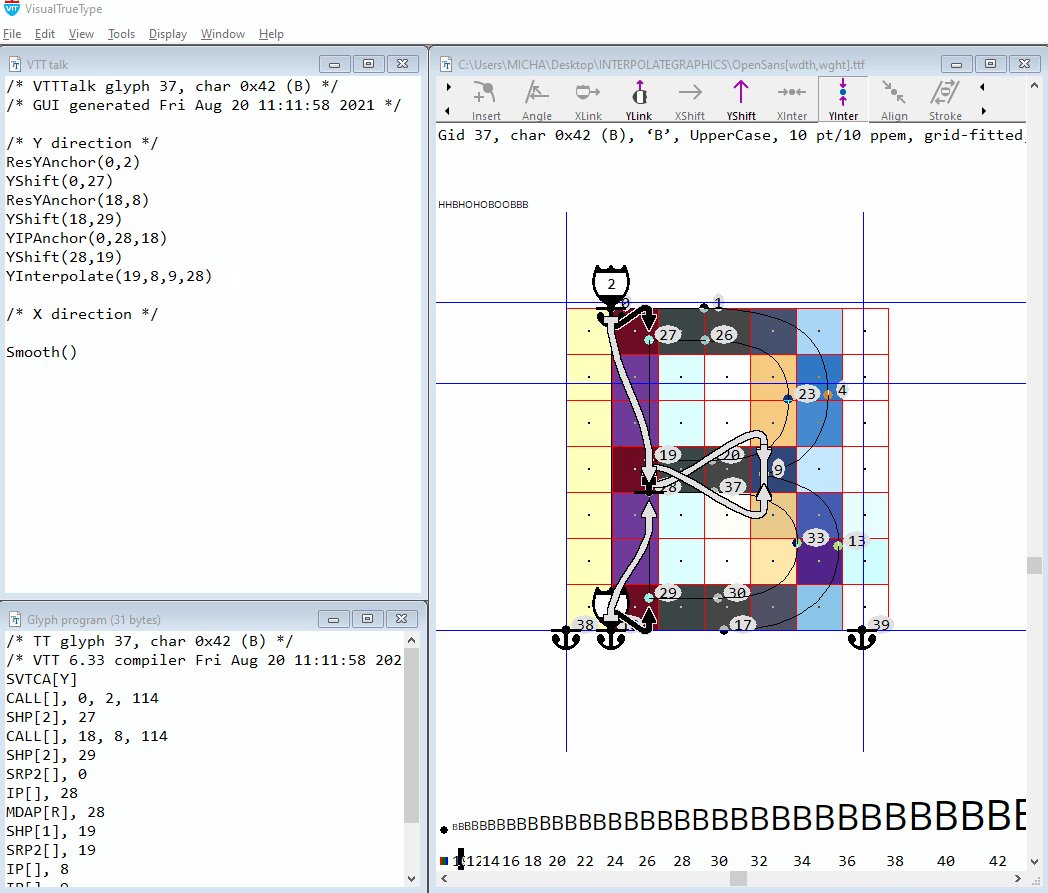
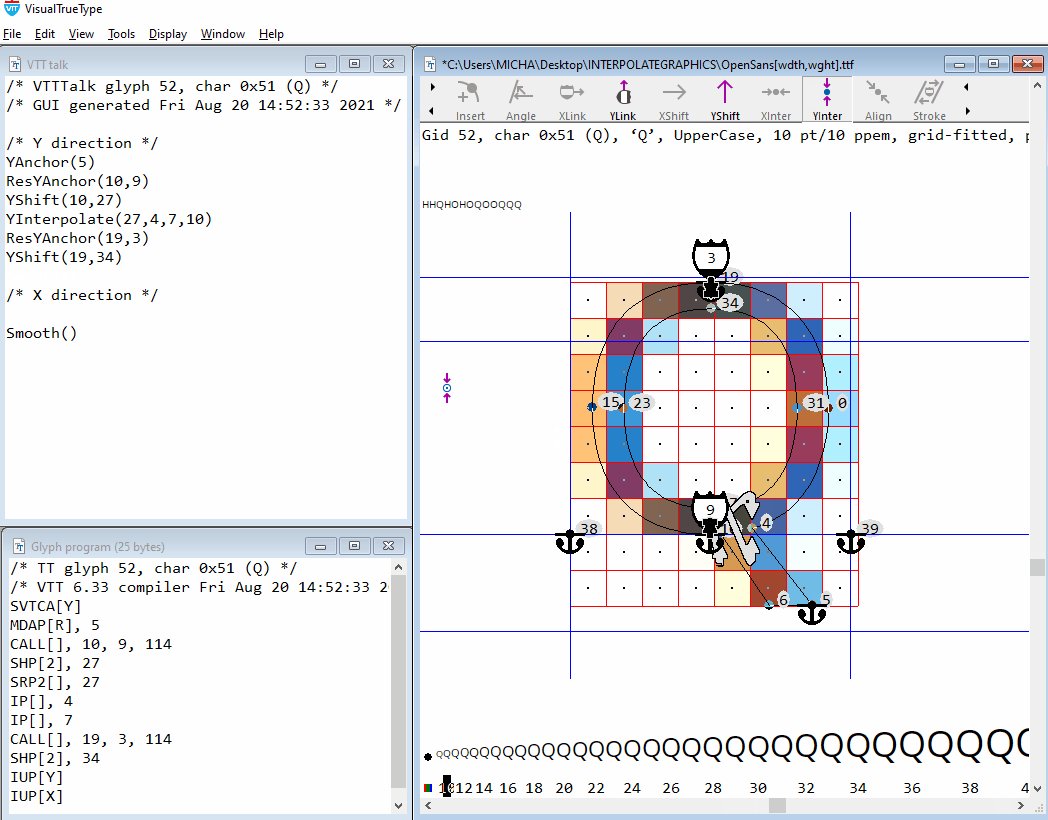
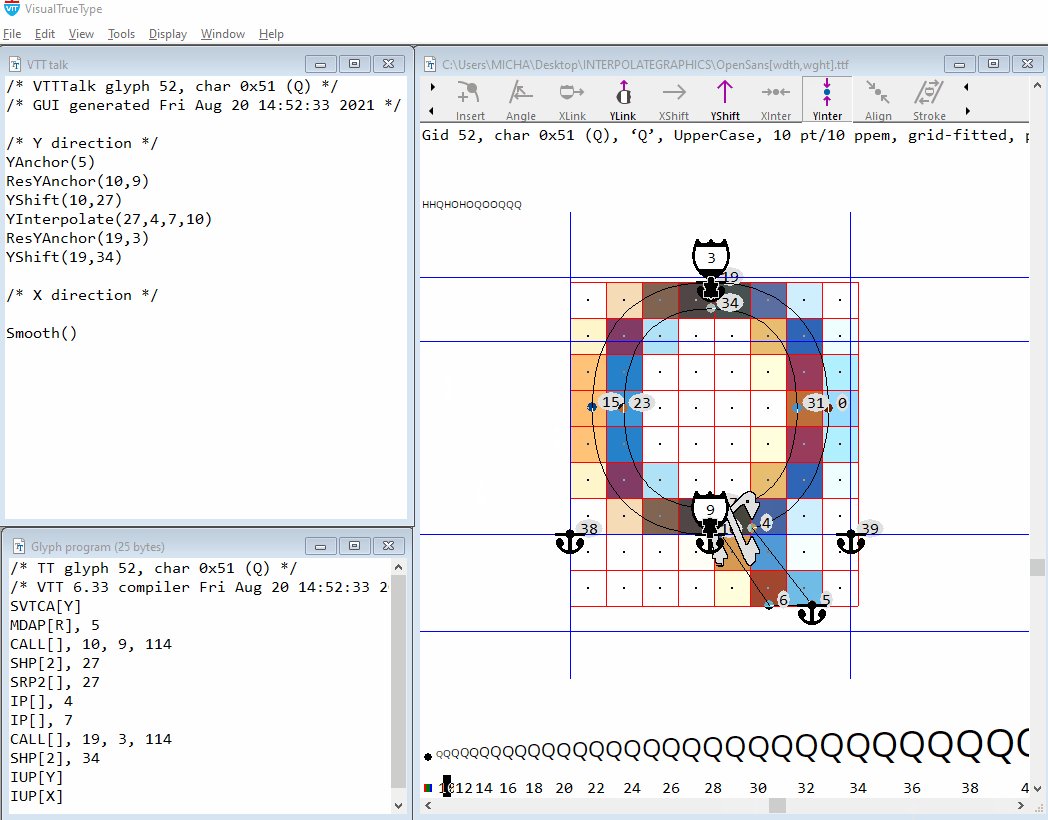
В этом примере показаны основные окна (1-4) (со шрифтом Open Sans Variable) с необходимыми настройками для просмотра и редактирования хинтинга, проверки результата с визуальным представлением (1 & 2), а так же код хинтинга для каждого знака (3 & 4). Окно Display Options (5) в процессе работы не отображется и будет скрыто после выполнения настройки.
Совет Загрузив в VTT вариативный шрифт, можно расположить окна согласно собственным предпочтениям в работе. Важно чтобы при открытии файла для возобновления хинтовки восстановилась предыдущая раскладка окон. Чтобы конфигурация окон сохранилась, нажимаем "Сохранить" после любого изменения. Например, жмём 'Save' (Ctrl+S) после добавления хинтовки в любой знак в главном окне с помощью визуального инструмента, или сохраняемся после ввода и удаления текста в любом месте окна 'VTT Talk'. Это сохранит настройку VTT. При следующем открытии шрифтового файла, в VTT увидим ту же конфигурацию окон.
Уточнение: Смотрите исчерпывающий файл справки для получения дополнительной информации по настройке, проверке, основам хинтовки, описанию инструментов, Автохинтера для вариативных шрифтов
(1) Главное окно (View → Main View или Ctrl+1)
В главном окне хинтовку вариативного шрифта выполняем в основном инстансе (так же как для статичного шрифта). В вариативных шрифтах можно выбрать любой инстанс из файла, но хинтовать нужно только контуры основного инстанса (default instance).
При соседстве окна вариаций с главным окном, осмотр и правку хитовки выполняем в главном окне в основном инстансе. Содержимое окна вариаций будет отражать эти изменения. Хинтовку редактируем только в главном окне, поскольку в вариативном шрифте она привязана к основному инстансу, а другие инстансы всего-навсего используют интерполированные CVT (управляющие значения).
Окно вариаций используем для проверки результатов хинтовки любого из инстансов шрифта. В окне вариаций в 'Display Menu → Variations Instance' переключаем вариации или пользуемся клавиатурным сокращением (Ctrl+Shift+↑/↓, чтобы быстро и удобно переключать все доступные в шрифте инстансы).
(5) Окно 'Display Options' (Menu → Display → Options или Ctrl+D)
Тут настраиваем как показывать знак и образец текста в окнах — главном и вариаций. Чтобы для хинтовки и проверки правильно использовать рендеринг DirectWrite, на вкладке 'Rasterizer Options' делаем следующие настройки:
ClearType
CT fract. AW (субпиксельное позиционирование)
CT anti-aliased (сглаживание по Y)
Эти настройки повлияют на вид текущего знака в главном окне: в тексте размерной линейке внизу главного окна и в строке с образцом текста сверху. (Строку образца текста можно настроить в Tools→options→Text Sample→ Extra Text).
Другие параметры можно настроить согласно своему стилю работы.
Советы по настройке
Display → Options → Design Options → Show fewer points.
Спрячет на кривой ненужные для хинтовки точки вне контура (off curve). Чтобы при хинтовке эти точки не загромождали контур знака.
Display → Options → VTT General → X-direction
Выключит хинтинг в x-направлении, так как этот код в хинтовке не используется
Display → Options → VTT Attributes → Show CVT numbers.
Отображение номеров cvt в главном окне упрощает визуальную оценку хинтинга знаков, например, чтобы быстро определить корректность выбора CVT для выравнивания высоты знака.
Glyph Info Bar (Сверху главного окна)

При просмотре любого знака в главном окне в этой строке отображается следующая информация:
Номер GID: Идентификатор текущего знака согласно его порядку расположения в файле шрифта.
Совет: Порядок расположения бывает двух видов и настраивается из меню Tools → options → settings → Access glyph by Index.
При отмеченном чекбоксе, окно с набором знаков (Ctrl+9) будет отображать их в том же порядке, в котором они определены в шрифте. Полезно сделать этот вид настройкой основным для проверки хинтовки каждого знака.
Если чекбокс не отмечен, знаки будут показаны в порядке их Unicode-нумерации. Тоже полезный вид, но с ним можно пропустить некоторые знаки при проверке хинтовки.
Char: Если у знака есть Юникод, он будет отображен, например Cap H (0x48). Знак без Юникода будет показан как Oxffff (например, малые прописные, стили цифр или лигатуры). За Юникодом идет название знака.
Uppercase: Название группы символов, к которой относится знак. Определяет из какой группы cvt-таблицы VTT должен взять управляющие значения.
pt / ppem текущий размер point/ppem отражает выбранное разрешение.
Можно изменить разрешение для отображения образца текста в главном окне, Display → Resolution → выберите нужное разрешение. Полезно для проверки в низком и высоком разрешении.
Размер кегля можно выбрать Display → Size → ... или из размерной линейки внизу главного окна. Этот размер можно менять стрелками вверх и вниз или ввести его значение Ctrl+=.
Уточнение по настройке разрешения: Во время хинтовки и проверки в главном и окне вариаций, рекомендуется установить разрешение 72dpi. Это подходит для проверки во всех размерах кегля. При добавлении или доводке визуальной хинтовки, уменьшаем размер ppem (в диапазоне 9-16ppem), что лучшее всего передаст эффект хинтовки. Нажимаем (Ctrl+G), чтобы включать и выключать хинтовку.
grid-fitted: Показывает включена или нет привязка к сетке. Для переключения состояний нажимаем Ctrl+G.
Совет Gtrl+G износилась на моей клавиатуре. Сtrl+G переключает вид отображения кода хинтовки при его добавлении или редактировании после Автохинтера. Очень важно всегда помнить об исходном контуре (без хинтинга), чтобы обеспечить минимальное искажение между двумя состояниями.
Форма и пропорции хинтованного контура не должны сильно отличаться от исходного и явных искажений в хинтованном контуре быть не должно.
Pixels: Включить / выключить пиксели Ctrl+B
CTAA: Показывает текущие настройки сглаживания согласно выбора в Display Options → Rasterizer settings (CTAA: ClearType anti-aliased, GS: Grey Scale)
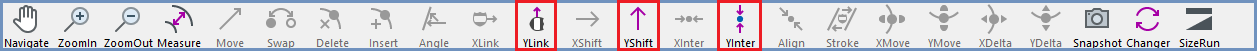
Тулбар

Здесь показана настройка положения в главном окне — вверху слева. (Более подробные пояснения по каждому инструменту см. в файле справки VTT. Можно натроить расположине тулбара сверху, слева, справа или снизу главного окна с помощью Tools→Options→Appearance→Location).
Уточнение: Команды 'Move', 'Swap', 'Delete' и 'Insert' в тулбаре главного окна заблокированы для вариативных шрифтов. Внесение изменений в контуры с помощью этих команд сломало бы вариативный шрифт.
Navigate / ZoomIn / ZoomOut
Совет Используйте в колесо мыши для масштабирования. При хинтовке часто приходится рассматривать интересующие детали вблизи.
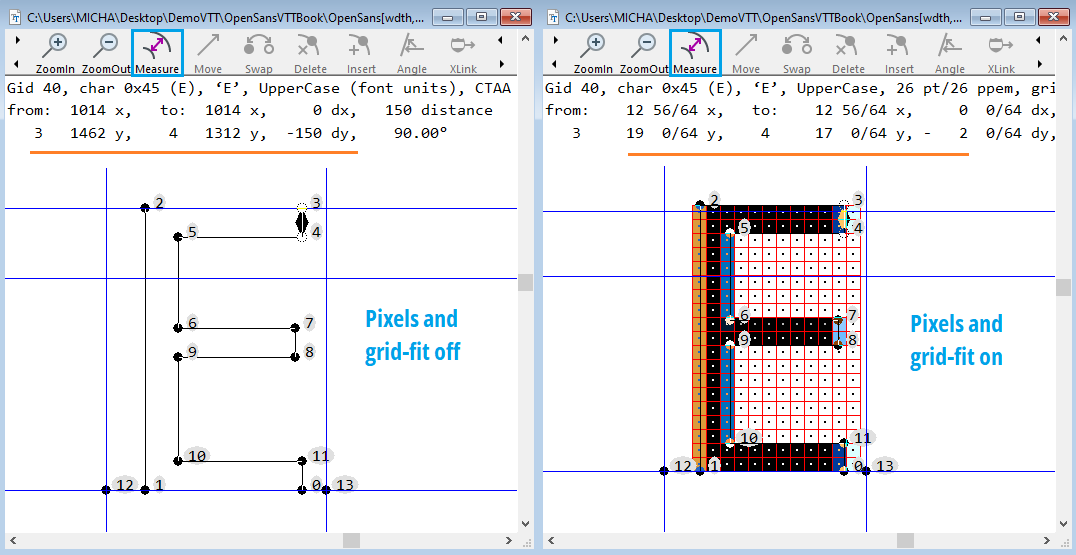
Measure (Измеритель)

Слева: Отключая пиксели и притяжку к сетке Ctrl+G и Ctrl+B, при измерении получим размеры исходного контура.
Справа Чтобы при измерении узнать размер в пикселях, влючаем пиксели и притяжку к сетке.
Инструменты хинтовки
Три основных инструмента, нужных для выполнения хинтовки в вариативном шрифте
YLink: Используется для контроля дистанции между двумя точками по Y, например у горизонтальной перекладины. Инструмент YLink может брать значения из cvt-таблицы. (Control Value Table — Таблица управляющих значений)
YShift: Используется для контроля дистанции между двумя точками по Y, когда cvt не используется или не требуется (т.е. когда дистанция слишком мала, чтобы для её управления использовать cvt).
YInter: (YInterpolate) Интерполирует положение точки между двумя другими.
Примечания: YMove и YDelta не используется при хинтовке вариативных шрифтов. Эти команды полезны только для статичных шрифтов. Команды 'YMove' или 'Delta' в вариативном шрифте не могут работать предсказуемо. Дельты — это особые инструкции (используются в статичных TrueType-шрифтах) для перемещения контрольных точек контура только для определенных рамеров ppem.
Snapshot: Сделает снимок главного окна. Это картинка и полезна она только для сравнения контуров или структуры хинтовки. (Когда окно с картинкой открыто рядом с главным окном, можно перейти к другому знаку в главном окне для сравнения его с картинкой)
Changer: Переключает между последними двумя выбранными знаками.
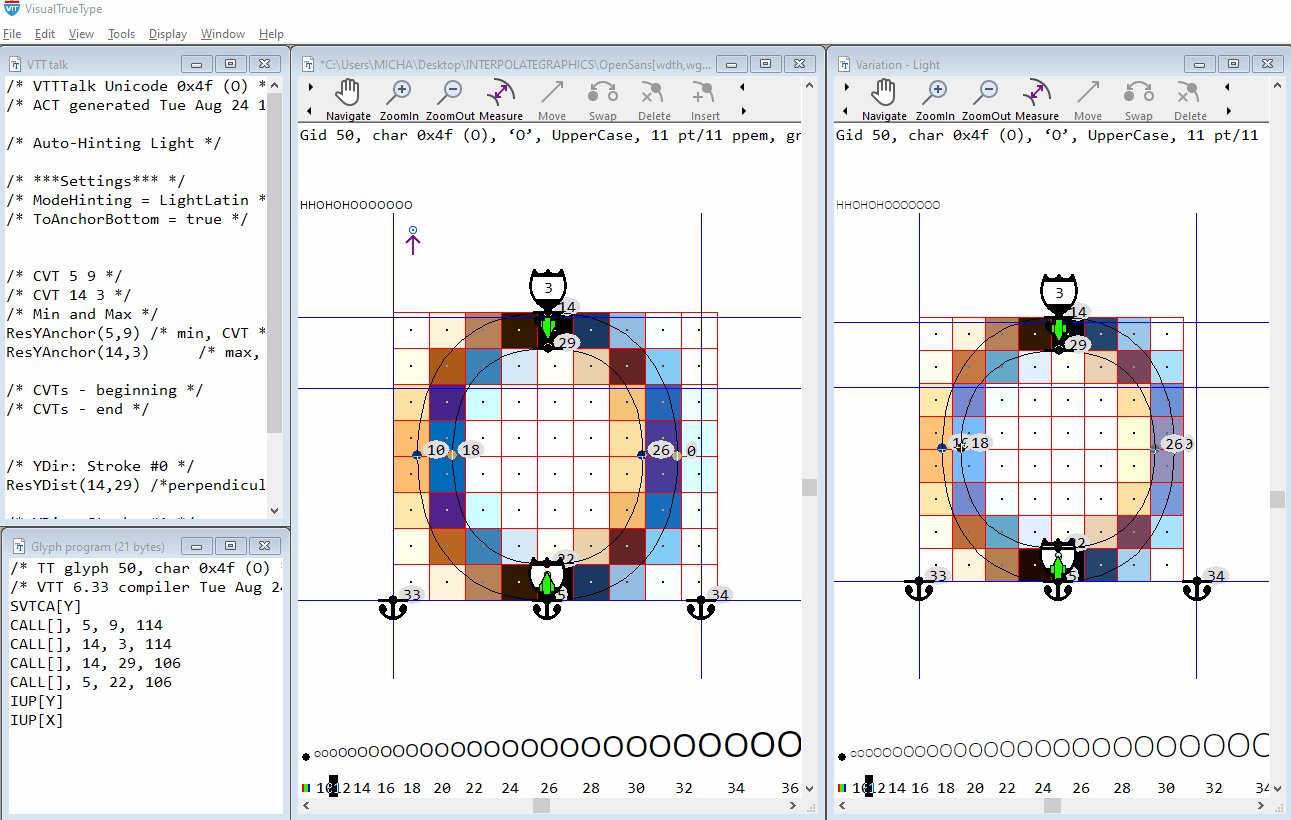
(2) Окно вариаций (Ctrl+Shift+1)
Это окно используется для посмотра и проверки хинтовки вариативных инстансов. Как и в главном окне, окно вариаций показывает контур текущего знака и его хинтовку для выбранного инстанса. Название выбранного инстанса отображается в верхней левой части этого окна. Когда главное и окно вариаций расположены рядом, можно редактировать хинтовку в главном окне и видеть как это сказывается на вариации.
Просмотр вариативных cvt (View Menu → Variation CVT)

В окне 'Variation CVT' можно добавлять, редактировать и удалять вариативные данные cvar согласно положению оси и для её выбора.
В этом окне настраивают числовые величины отдельных управляющих значений для разных инстансов. (Например, чтобы подобрать величину значения для x-height в отдельном мастере когда его очертания отличается от дефолтного).
(3) Окно 'VTT Talk' (Ctrl+5) Код хинтинга на языке высокого уровня.
(4) Окно 'Glyph Program' (Ctrl+2) Ассемблерный код TrueType
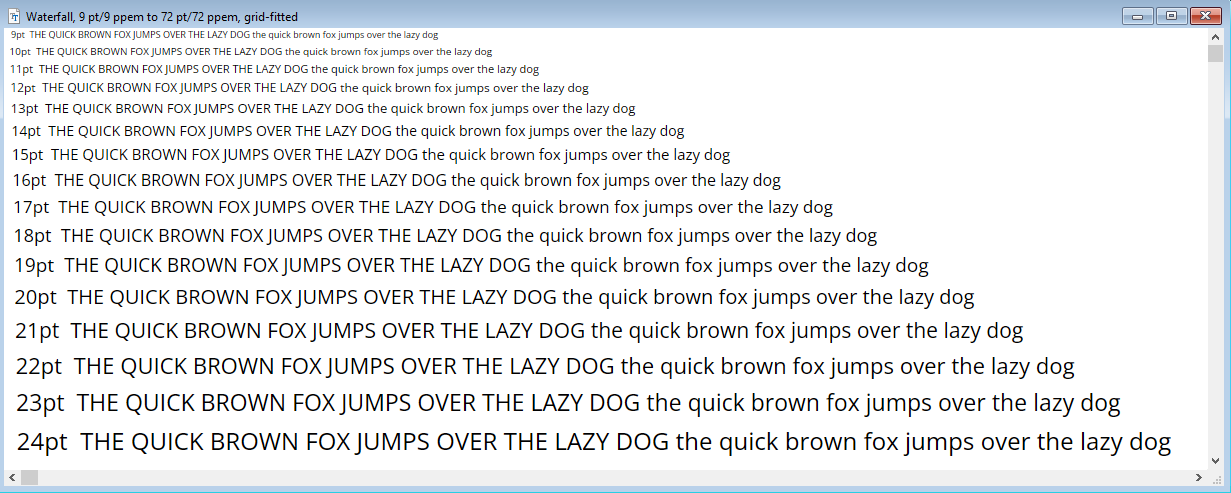
Проверка
Проверку хинтовки выполняем рассматривая текстовый образец вверху и размерную линейку внизу в главном окне и окне вариаций. Верхняя строка с образцом текста полезна для детального изучения как отхинтованы знаки в заданном размере. Размер кегля меняем стрелками вверх/вниз или выбираем его внизу на размерой линейке. Размерная линейка неоценима для проверки хинтовки сразу во всех размерах и может использоваться для всех вариативных инстансов, а не только для основного инстанса. (Ctrl+Shift+↑/↓ — это быстрый и удобный способ переключения между доступными инстансами вариативного шрифта).
Каскад (Ctrl+8)

Это окно дает рассмотреть символы из строки текстового образца. (Для изменения образца текста Tools → Options → Extra Text. Знаки которые тут добавим, будут отображены в образце текста главного окна и в примере каскадного окна.).
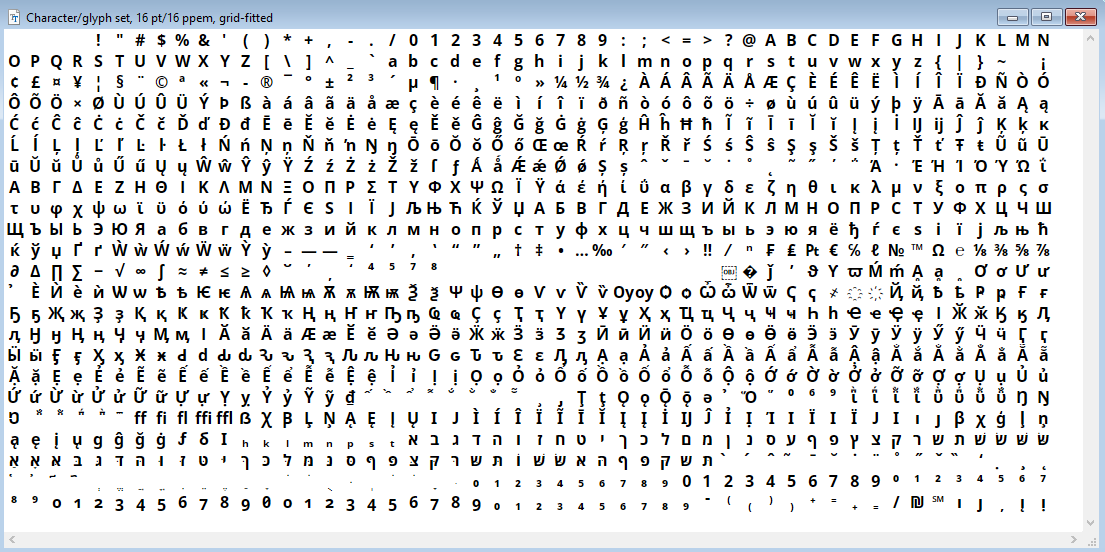
Символ/Знаковый состав(Ctrl+9)

Проверку по всему знаковому составу можно делать, выбрав View → Character / glyph set. В обоих окнах Каскад и Знаковый состав можно переключаться между всеми мастерами с помощью Ctrl+Shift+↑ или ↓. Что полезно при проверке всех мастеров.
Совет: Обновлять содержимое окна 'Character/glyph set' (Ctrl+9) можно одновременно с главным окном. Tools → Options → Settings → Refresh Char set with Main View.
Включите этот параметр для проверки всего знакового состава. Смена разрешения Display → Resolution отразится в окне 'Character/glyph set'. Выполнять проверку правильно от более низкого к более высокому разрешению. Чтобы заметить искажения между хинтованным и нехинтованным контуром знака используйте Ctrl+Gв этом окне.
Выбор знака
Edit → Go to / glyph или (Ctrl+H) Введите номер символа или саму букву.
или
Используйте таблицу символов (Ctrl+9). Выбор любого знака в этом окне откроет его в главном окне.
Как отслеживать выполнение хинтовки
При работе с вариативным шрифтом в VTT важно понимать, для каких знаков хинтовка уже завершена. (Выполнение работы состоит из доводки кода Автохинтера, хинтовки с нуля для некоторых знаков, а так же проверки во всех вариациях, включая корректность взаимного расположения компонентов композитных знаков).
Хинтовка и проверка редко идут по алфавиту. Скорее, они производятся по схожим группам — например, для прописных, строчных, цифр, лигатур и т.д. Поскольку VTT не помогает понять для каких из знаков хинтовка выполнена, важно придумать как это определять.
Например, я пользуюсь старым методом. Включаю набор символов (Ctrl+9) в порядке по Glyph ID, при котором отображаются все знаки в шрифте (Tools → Options → Settings → Access Glyph by index). В окне 'Character/glyph set' настраиваю подходящий для печати размер или делаю скриншот, сохранив в файле с именем "Hinting Worksheet". По мере редактирования и проверки, отмечаю в этом файле каждый знак, хинтовка которого завершена.
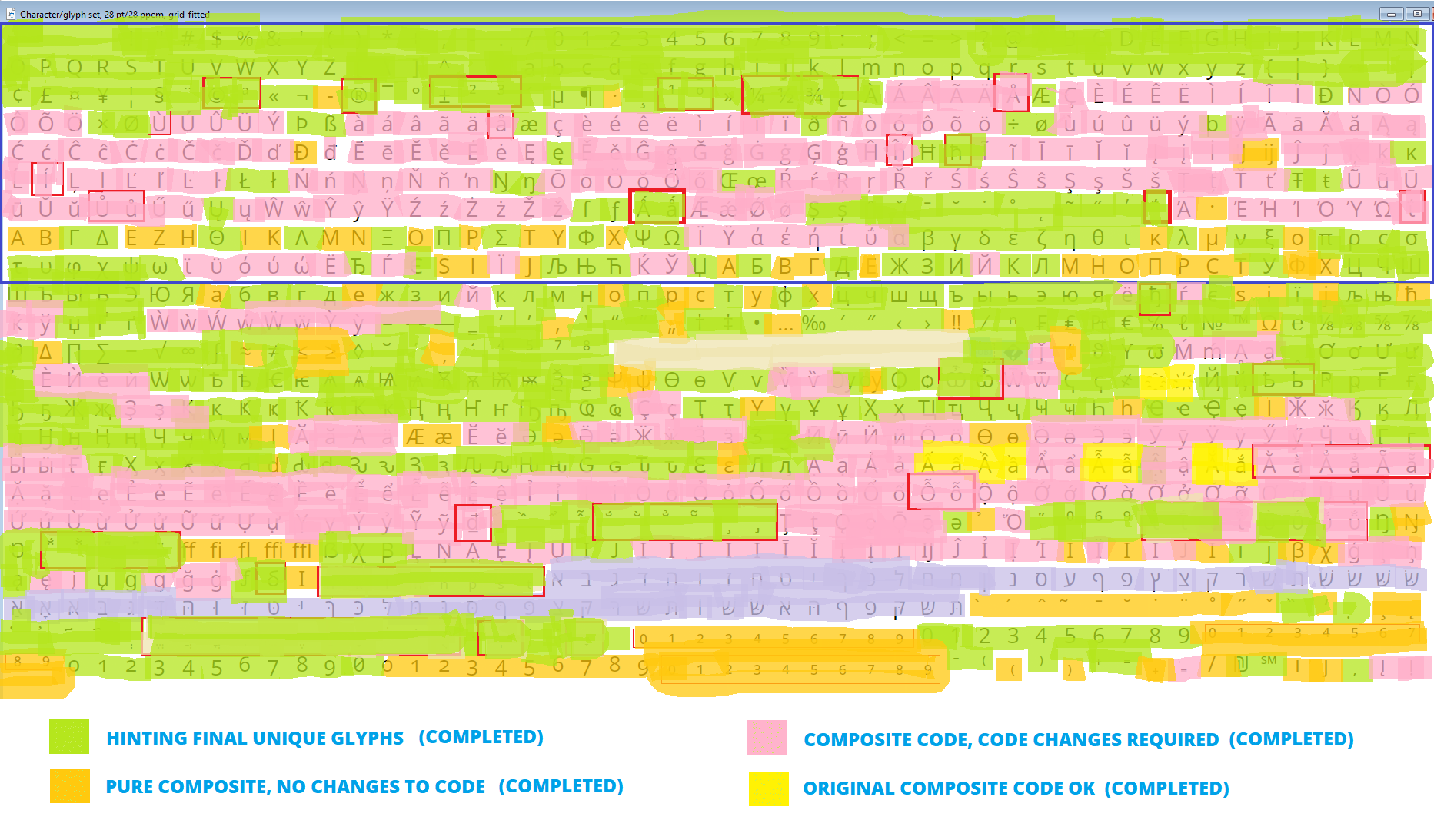
На примере системы цветового кодирования показано, как отмечены все окончательно отхинтованные знаки, которым требовалась доводка и проверка. В примере (Open Sans) есть четыре основных категории знаков:
- Уникальные знаки (После автохиновки код нужно проверить, возможно переделать или отхинтовать с нуля)
- Чистые композитные знаки (Собраны из знаков с применением только команд сдвига в 'glyph program'. Их только проверяем, код менять не нужно. Они состоят из Уникальных знаков, которые надо хинтовать.)
-
Композитные, которым нужно менять код хинтовки.
Композитные знаки в которых есть
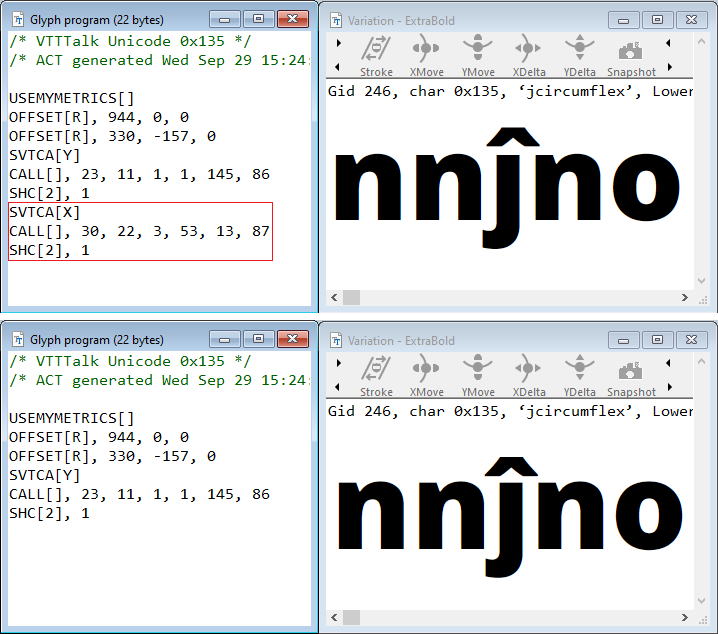
USEMYMETRICS— код сдвига и трансформаций. На момент написания статьи, Автохинтпер не работал с вариативными шрифтами. Код вызывает вспомогательную функцию (функция 86) из Font Program, которая использует величину дистанции между контурами компонентов в качестве основы для позиционирования диактрики по Y. Эта процедура работает для статичных шрифтов, где есть только одна величина дистанции, но в вариативных шрифтах дистанция между акцентом и основным знаком может меняться. В настоящее время код Автохинтера правильно позиционирует диактрику только в основном инстансе. - Композитные с правильным кодом после Автохинтера. Код для позиционирования диактрики после автоматической хинтовки можно оставить, если дистанция между акцентом и базовым знаком одинаковая во всех вариациях шрифта.
Если величина дистанции между основным знаком и акцентом одинакова по вариациям, этот код можно оставить. Если дистанция меняется, код нужно редактировать.

Полезные клавиатурые сокращения
- Ctrl+G : Grid-fit Включение/отключение (Хинтовки).
- Ctrl+B : Pixels on/off. Для точного отображения хинтовку полезно делать со включенными Pixels. В процессе хинтинга также необходимо видеть контур для идентификации контрольных точек
- Ctrl+= : Выбор размера в поинтах
- Ctrl+H : Переход к знаку по номеру или его символу
- Ctrl+9 : Просмотр набора символов
- Ctrl+Shift+↑/↓ : При проверке переключает вариативные инстансы в окнах вариаций и символа
- Ctrl+Shift+Y : Показать/Скрыть визуальные хинты в главном и окне вариаций
- ← / → : Предыдущий / следующий знак
- Ctrl+R : Компиляция
- Ctrl+S : Сохранение
Качество шрифтового контура
Основные рекомендации
Хинтовка это обычно последний этап производства. Перед автоматической хинтовкой, любой вариативный шрифт надо подготовить и убедиться, что в нём все нерешенные вопросы закрыты. В VTT нельзя редактировать контуры или метрики, и все такие дела нужно завершить в оригинале исходного шрифта.
Равномерность (Consistency)
- Вертикальные и горизонтальные штрихи, которые задумывались прямыми — такими и должны быть. Корректировка разницы в пару шрифтовых единиц может потребовать дополнительной хинтовки.
- В контурах должны быть точки на экстремумах. Знаки без них отхинтовать не получится, особенно без точек по краям сверху и снизу.
- Знаки, размер которых предполагался одинаковым, например по высоте, должны быть абсолютно одинаковы.
- Направление у контура должно быть правильным. (Правильное: внешние контуры — по часовой стрелке, внутренние — против)
Метрики (Metrics)
В VTT нельзя менять метрики и ширину (advance width). Перед началом хиновки нужно проверять интервалы и метрики вцелом. Пример: Все моноширинные знаки шрифта, например табличные цифры, должны быть одинаковой ширины.
Композитные знаки (Composite Glyphs)
- Нельзя использовать отзеркаленные и отмасштабированные элементы, в которых есть команда OFFSET. Такие знаки нужно декомпозировать в исходнике шрифта и хинтовать как уникальные.
- Нельзя использовать в качестве источников для композитных знаков другие композитные знаки.
Процесс обработки вариативного шрифта в VTT
Пояснение о сообщении при импорте: VTT может импортировать из шрифта скомпилированные двоичные инструкции в окно низкоуровневого языка. При открытии шрифта, VTT спросит вас, хотите ли вы импортировать эти инструкции. При запуске Автохинтера 'Light Latin' выбирайте "Нет" на шаге 4.
Можно насовсем отключить это сообщение. Для этого выбираем в диалоговом окне "Don’t show this message again". Уточнение: Поскольку такой запрос больше не появится, для импорта двоичных данных применяйте в меню команду "Source from binary"
Действие 1. Автоматическая хинтовка вариативного шрифта
В VTT встроен Автохинтер латиницы. В нем применяется упрощенная стратегия хинтинга, которая вычисляет общие высоты для групп знаков, такие как x-height, cap height, ascender, descender и сохраняет их в Control Value Table (CVT). Такая стратегия привязывает основные высоты к сетке, обеспечивая у всех знаков одного размера идентичную высоту внутри всего шрифтового семейства. Так же этот способ привязки к сетке уменьшает размытость и искажения.
Выполняем следующие действия для автоматической хинтовки:

- Запускаем Visual True Type
- File → Open. Находим файл
- Выбираем файл шрифта и жмем Open
- Выбираем 'No' при запросе 'Do you wish to import Font program, Pre-program, and Glyph Program source from associated binary data?'
- Из меню выбираем Autohint → Light Latin Autohint.
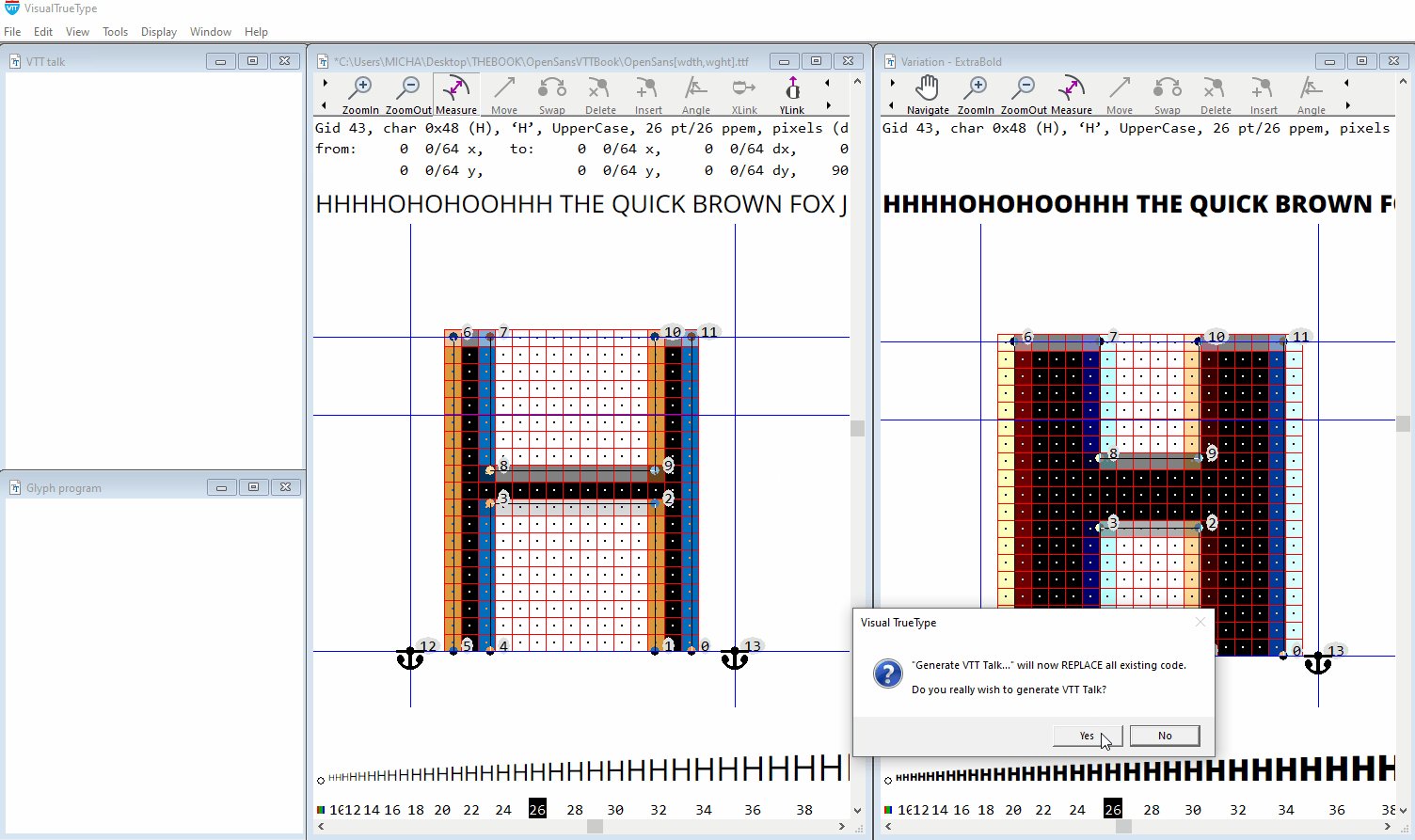
- Выбираем 'Yes' при сообщении 'Generate VTT Talk’… will now REPLACE all existing code. Do you really wish to generate VTT Talk?'
- По завершению авто-хинтовки из меню выбираем 'Save'
Уточнение: После выполнения авто-хинтовки, код подойдет большинству знаков. Тем не менее, следует внимательно изучить все знаки шрифта, а некоторые из них — перехинтовать вручную, либо визуальным инструментами, либо непосредственным написанием кода в окне VTT Talk.
Автохинтер автоматически сгенерирует для каждого знака код хинтинга в окне 'VTT Talk' (Ctrl+5) и скомпилирует из него низкоуровневые TrueType инструкции. (Ctrl+2)
Высокоуровневый язык VTTTalk создан для простого освоения типографами на замену тупому кодированию низкоуровневого true-type. Его основные команды применяются для следующих типов хинтовки.
Link Дистанция между парой точек управляется значением из cvt-таблицы. Links всегда использует ссылку на сvt-значение. Например, на горизонтальном штрихе для контроля его толщины по вертикали.
Dist Поддерживает дистанцию неизменной между двумя точками.
Interpolate Интерполирует точки между двумя родительскими точками, выставляя их в корректную позицию.
Anchor Выравнивает положение точки либо до ближайшей линии пиксельной сетки, либо устанавливает её по значению из CTV.
Из всех таблиц, большинство правок кода каждого знака приходится на VTTtalk (Ctrl+5). Важно: В композитных знаках нет кода VTTtalk, а только низкоуровневый код TrueType. Каждый композитный нужно доводить вручную вручную в 'glyph program'. (Ctrl+2) И визуальные инструменты для их хинтовки не используются.
После запуска Light Latin AutoHint, VTT создаcт три глобальные таблицы.
Control Value Table и cvar (cvt variations) (Ctrl+4)(Ctrl+Shift+4) Cvt-таблица создается автоматически [с учетом конструкции латинских шрифтов] с уже проставленными шрифтовыми размерами, что cэкономит нам время на ручном измерении и заполнении размеров и позволит сразу перейки к добавлению или доводке 'визуальной хинтовки'. На момент написания статьи, таблицу 'cvar' нужно редактировать вручную.
Две другие глобальные таблицы это 'Pre-Program' и 'Font Program'.
Pre-Program (Ctrl+3) В каждом шрифте есть опеделенные условия, которые соблюдаются всегда. В TrueType-шрифте эти условия устанавливаются в pre-program, например глобальное включение/отключение хинтинга при определенных размерах кегля. Уточнение: в pre-program нужно минимум редактирования. Основное, что нужно поправить это размеры при которых хинтинг будет включен и выключен глобально.
Font Program (Ctrl+7) В этой таблице хранятся функции, вызываемые из "Pre-Program" или из инструкций в знаках. Эти функции нужны, чтобы исключить из знаков повторяющийся код. Например, контроль расположения акцентов над основными знаками.
Обычно тут нечего править. Наиболее используемые функции снабжены коментариями, на которые полезно взглянуть чтобы понять, что они делают.
Более подробное описано тут 'Cvt', 'prep' и 'fpgm'
VTT для шрифта также создаст таблицу GASP.
XML, экспорт и импорт хинтовочного кода
Действие 2. Экспорт, доводка, импорт и компиляция XML.
VTT позволяет экспортировать/импортировать весь код хинтовки в отдельный XML-файл. Вот для чего это может пригодится:
Для архивации: Сохраним хинтовку для представления её в виде текста.
Для корректировки контуров: Хинтовка — последний шаг производства. Проблемы в контурах могут потянуть за собой их изменения. VTT допускает небольшие манипуляции с точками на кривых в статичных шрифтах, но не в вариативных. Изменения оригинальных контуров нужно делать в исходнике шрифта с помощью шрифтового редактора. Затем шрифт можно пересобрать.
Для всего цикла: Экспортируем хинтовку из вариативного шрифта и сохраняем её в XML. В шрифтовом редакторе исправляем контуры и пересобрираем TrueType-файл. В исправленный шрифт импортируем сохраненный XML-файл, компилируем его и сохраняем. Из меню Tools → Compile → Everything for all glyphs → Save. И продолжаем хинтовку.
Важно: Такое сработает в пересобранном файле, только если в шрифте сохранен порядок контуров и в знаках сохранен порядок нумерации точек.
Для редактирования: Экспорт всего кода хинтовки из шрифта в XML, редактирование его во внешнем редакторе, обратный импорт модифицированного кода хинтовки в первоначальный шрифт.
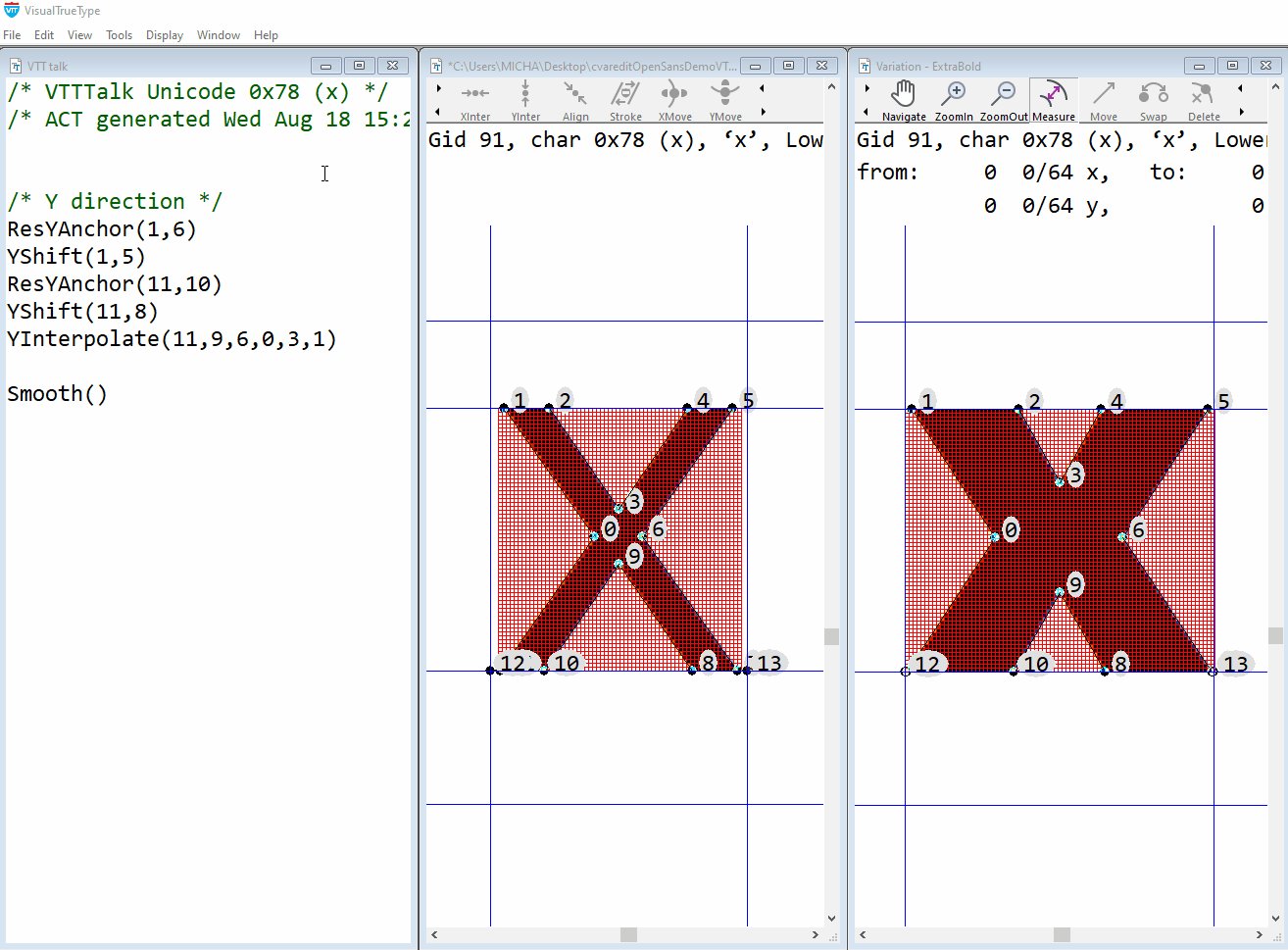
В следующем примере мы заменим в коде все команды 'ResYDist' на 'YShift'. Применение для контроля толщины штриха команды YShift вместо ResYDist позволяет в промежуточных начертаниях вариаций воспроизводить контур на экране более естественно. Команда ResYDist округляет толщину штрихов на малых размерах до целых пикселей. Что искажает контуры, особенно в светлых начертаниях. Команда YShift, в противовес ResYDist, исправляет подобные искажения и воспроизводит контуры более точно.

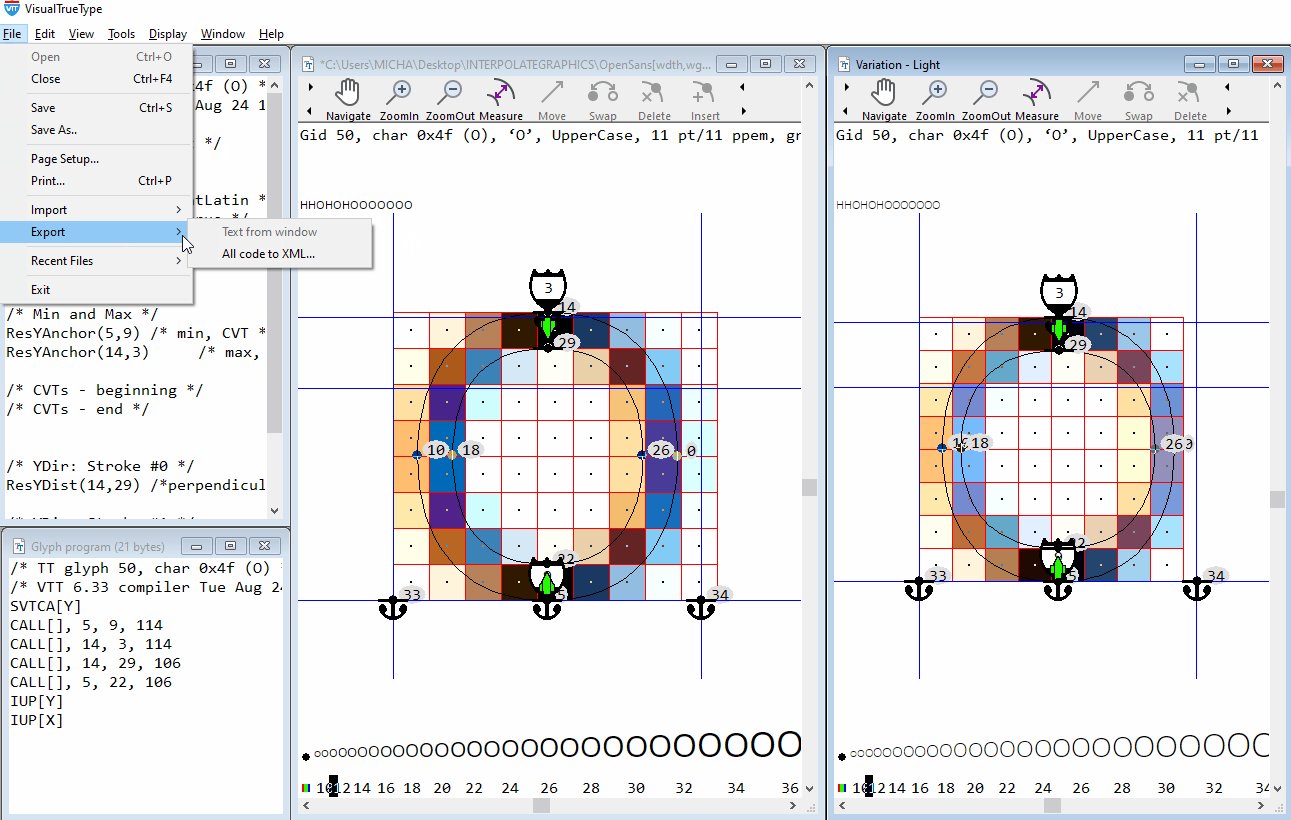
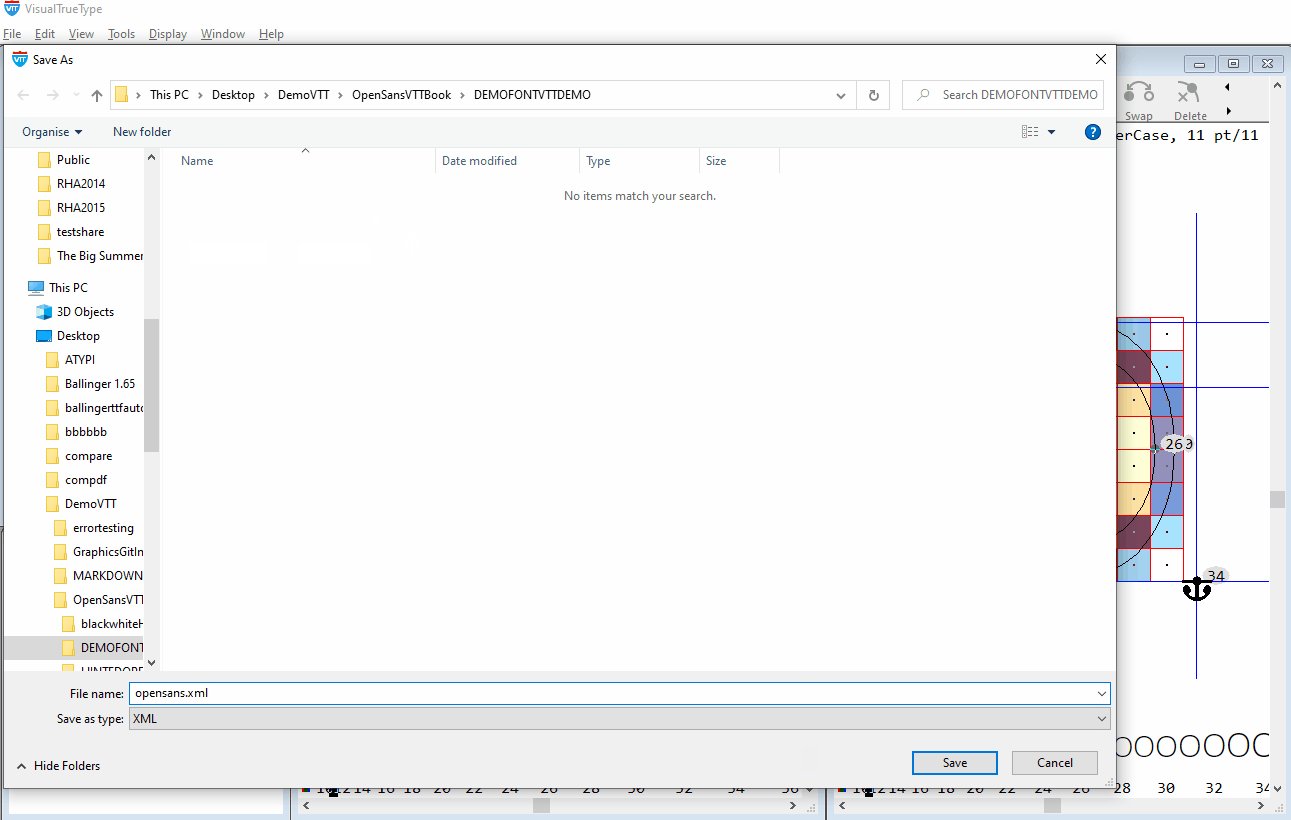
Экспорт всех данных хинтовки
- Из меню File, выбраем Export, затем “All code to XML”.
- Выбираем папку где сохранить файл.
- Вводим имя файла.
- Жмем Save.

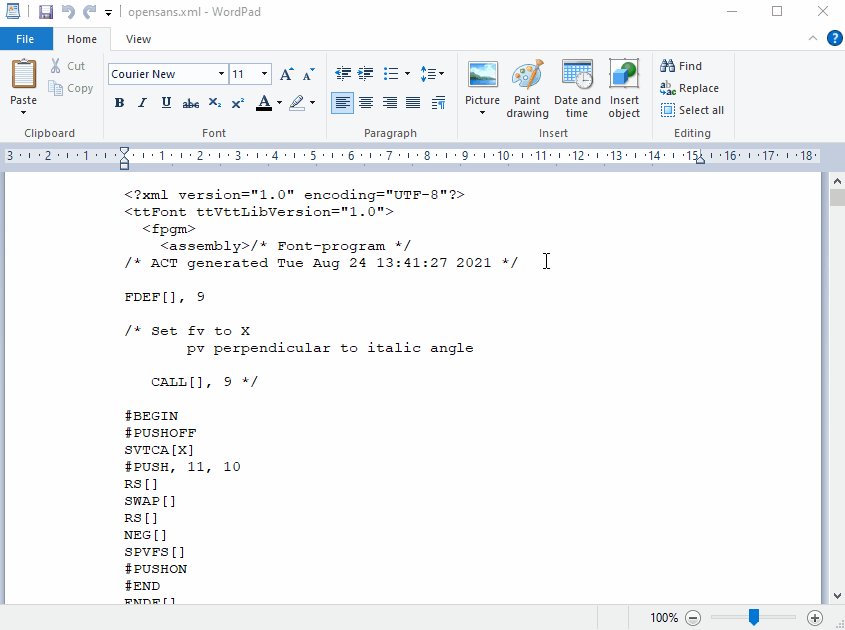
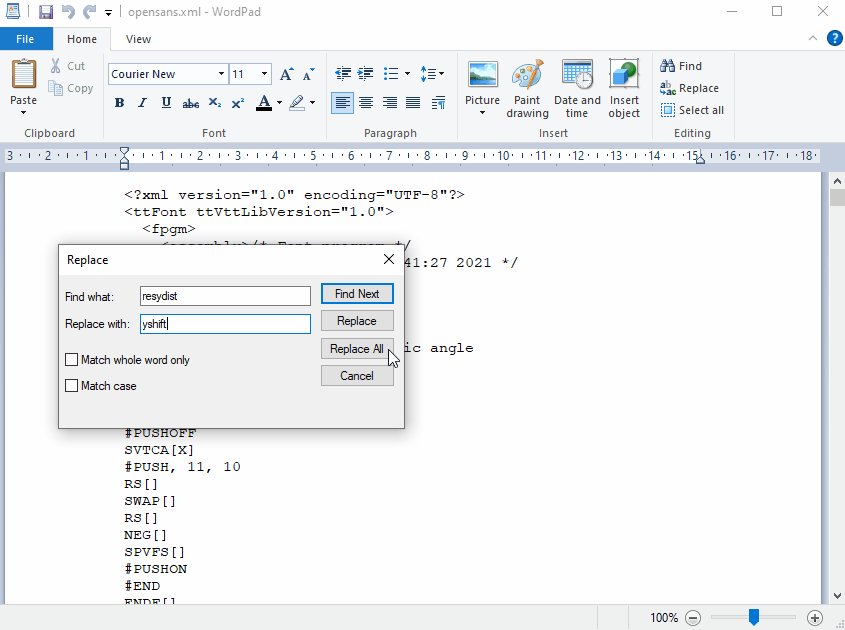
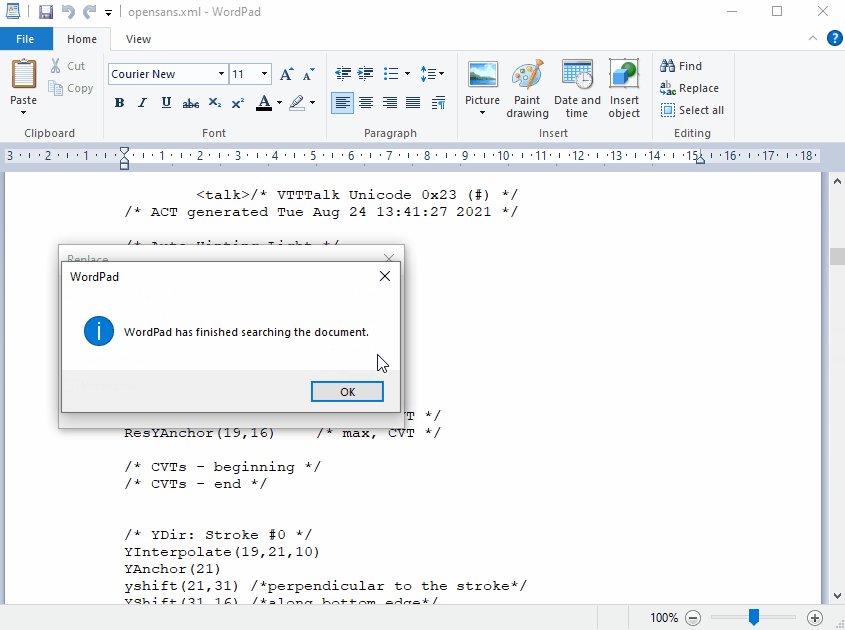
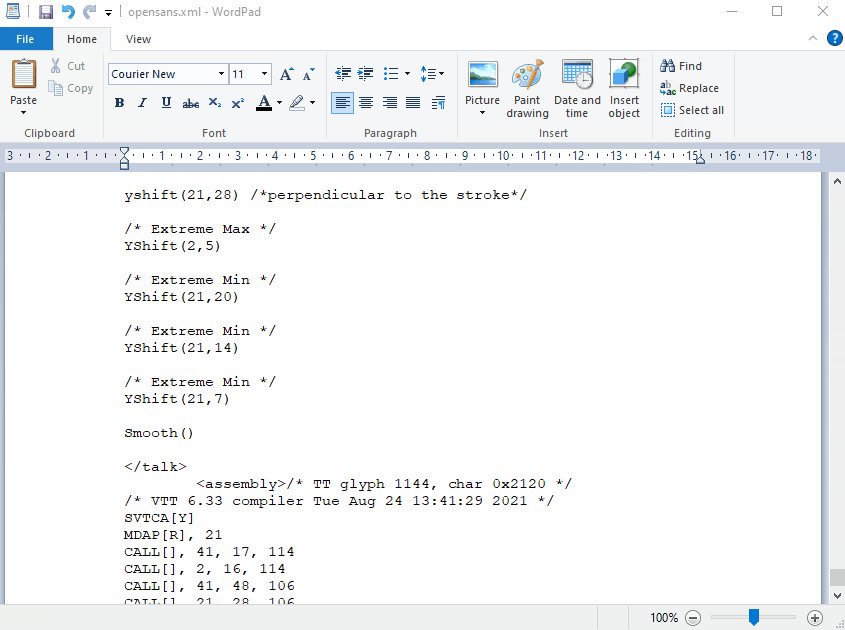
Поиск и замена
- Открываем XML-файл в WordPad или любом текстовом редакторе, который умеет делать поиск с заменой
- Заменяем: Найти ResYdist → Заменить на YShift → Заменить всё
- Save.

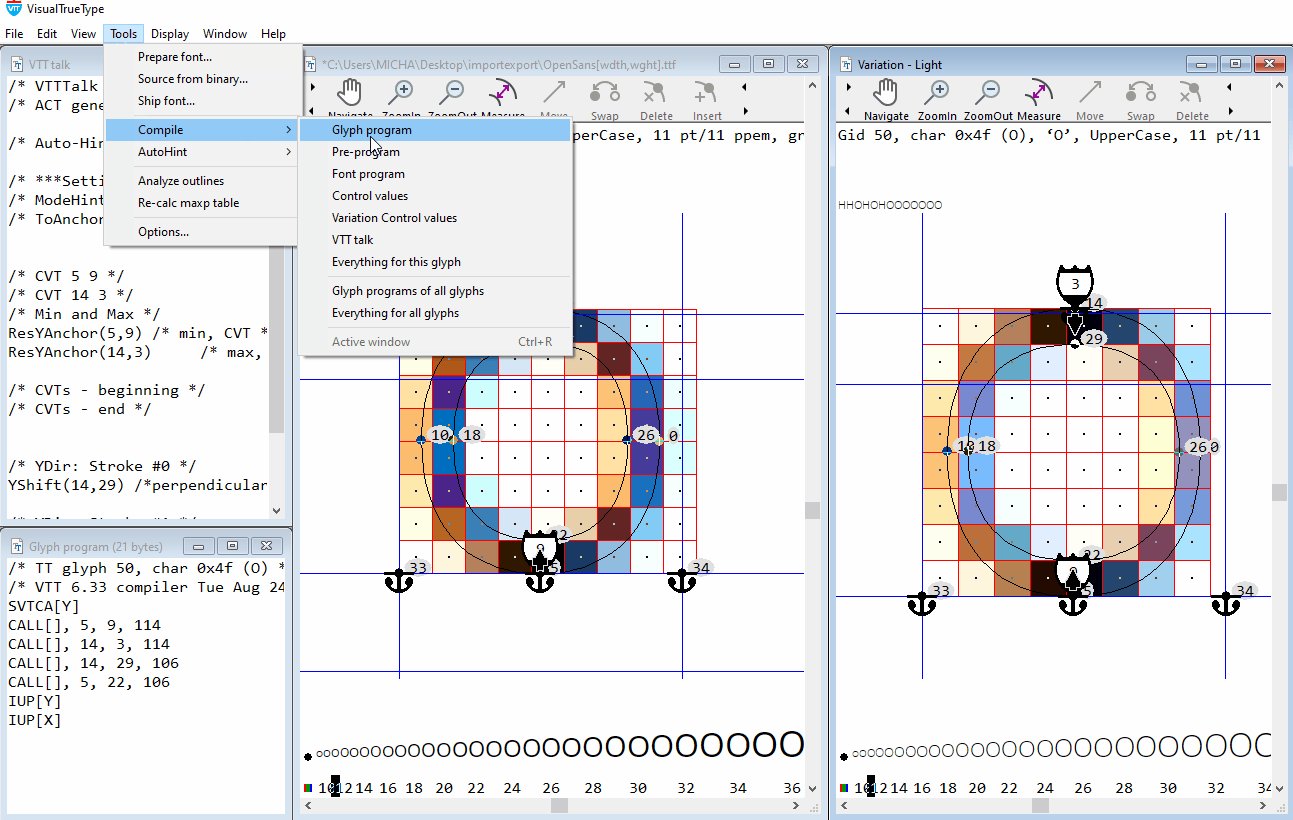
Импорт измененного кода хинтовки
Обратите внимание, в анимации не показаны действия 1-3. На выполнение импорта для этого файла уходит около 30 секунд.
- Выбираем Import из меню File и затем “All code to XML”.
- Выбираем XML-файл для импорта.
- Нажимаем Open.
- Из меню ‘Tools’: Compile → Everything for all glyphs
- Save
У всех штрихов, где толщиной управляла команда ResYDist, теперь будет использована команда YShift.
Убедитесь, что действие 4 выполнено, после правки с импортом.
cvt — Control Value Table
Таблица управляющих значений ('cvt' Table) — ключевой элемент процесса хинтовки. Выполнив хинтовку или её доводку, можно посмотреть и поменять 'cvt-значения' у ключевых характеристик — высоты знаков, толщину прямого или закругленного штриха.
При масштабировании контура к определенному размеру кегля код хинтовки выравнивает его точки на пиксельную сетку. Из-за небольших отличий в величинах высоты похожих знаков их притяжка к сетке может быть неудовлетворительной. При масштабировании контуров небольшое различие высоты приводит к разным результатам при округлении. Высота букв и толщина штрихов получится разной.
'CVT-таблица' по сути это хранилище общих размеров и величин, из которого 'glyph program' будет брать переменные для управления хинтовкой. Вот основные шрифтовые характеристики, управляющие значения для которых хранят в этой таблице: Capital, Ascender, Descender, Figure, базовая линия и x-heights вместе с их величинами по X и Y, включая размер штриха и величину свисания.
Уточнение: При запуске Автохинтера, 'cvt-таблица' создается автоматически и заполняется значениями, что здорово экономит время. Можно сразу же приступить к редактированию 'визуальной хинтовки', без проведения измерений шрифта и ручного заполнения соответствующих значений в cvt-таблице.
'Сvt-значения' наделяют знаки, в хинтовке которых они применялись, строгим контролем повторяемости. Можно управлять толщиной штриха и опорными высотами, чтобы в любом размере на низком разрешении они воспроизводились одинаково попиксельно.
В описанных тут методах хинтовки вариативных шрифтов, cvt-значения в основном служат для повторяемости размеров для каждого из размеров кегля. Простое 'якорение' точки в хинтовке, притянет её к ближайшей линии пиксельной сетки. Однако, с cvt-значением в команде YAnchor, можно выровнять рост или овершут во всех знаках шрифта, в которых это cvt было назначено. То есть вместо притяжки к ближайшей линии, положение точки на пиксельной сетке будет определено cvt-значением.
Для глобальной регулировки высоты нескольких знаков удобно подкручивать только одну cvt-значение.
Преимущества от использования cvt-таблицы в вариативных шрифтах
- На низких разрешениях детали шрифта будут согласованы.
- Опорные высоты сделают знаки одинакового роста равномерными.
- Глобальными инструкциями можно ряду знаков настраивать размеры и пропорции.
- Такими особенностями контура, как свисания и овершут, можно управлять с помощью наследования (Inheritance). Наследование это метод, который уравнивает два cvt-значения до определенного размера кегля. Применяется на малых размерах шрифта для подавления овершута, который не следует отображать при нехватке пикселей.
- Можно скоординировать cvt прямого и курсивных начертаний для их единообразного воспроизведения в рамках шрифтового семейства.
- Можно добавить новые cvt для определения новых символьных диапазонов, которые не включены в текущиее, вроде 'small caps'.
Глобальные корректировки
Как только в нескольких знаках будут назначены cvt, так сразу станет возможной его глобальная настройка в одной из строчек cvt-таблицы.

Шрифт Open Sans Variable
Слева: Хинтованные прописные в размере из cvt 2 при 9pt@72dpi / 7pt@96dpi
Справа: Хинтованные прописные в размере из cvt 2, с добавленной глобально дельтой для увеличения роста прописных на один пиксель при 9pt@72dpi / 7pt@96dpi
В этом примере, для прописных cvt 2 определена величина, равная 1462 единиц шрифта — высоты кегля. На 9 пунктах при 72dpi / 7 пунктах при 96dpi масштабирование с притяжкой к сетке сделает знаки высотой 6 пикселей.
Для изменения этой высоты глобально, применяют команду 'Delta', которая нарастит все прописные с назначенными cvt, как у прямых знаков, так и круглых со свисаниями.
Эта команда 'Delta' добавит к высоте прописных один пиксель во всех мастерах шрифта. Таким методом можно пользоваться как для изменения пропорций, так и для улучшения воспроизведения жирных начертаний. Во все cvt, которые планируем настраивать, добавляем команду 'Delta'.
Уточнение: Чтобы при настройке одного из размеров не сбить пропорции, нужно осматривать и подстраивать остальные размеры, при необходимости.
Регулируем глобально размеры в cvt-таблице:
Открываем cvt-таблицу (Ctrl+4) и находим cvt номер 2 для Cap Height. Сразу за cvt-значением набираем Delta(1@9), компилируем (Ctrl+R) и сохраняем.
CVT-запись размера кегля (Square Cap Height)
2: 1462 /* cap height */ Delta(1@9) /* Увеличить размер глобально на 1 пиксель */
Уточнение: В вариативных шрифтах команду Delta можно использовать только в случае когда cvt не меняется в начертаниях. Например, с увеличением жирности высота может увеличиться. Этот перепад высот можно учесть редактируя 'cvar' (cvt variation table). Применение 'Delta' для изменения размера у Bold может стать лишним из-за перепада высот между начертаний и изменения притяжки к сетке у cvt более жирных начертаний.
cvar — Таблица вариативных CVT
В вариативных шрифтах за вариативные данные отвечает cvar.
Редактирование таблицы ‘cvar’
В вариативном шрифте, чтобы в отдельных мастерах воспроизводились изменения очертаний, для них может потребоваться регулировка определенных cvt-значений. Чтобы эти перемены отражались на экране нужно изменить значения в таблице 'cvar'.
Для дополнительной информации смотрим справочный файл VTT → Contents → Variable fonts → Editing Variation CVT’s

Шрифт Open Sans Variable / Пример настройки вариативных cvt-значения для x-height
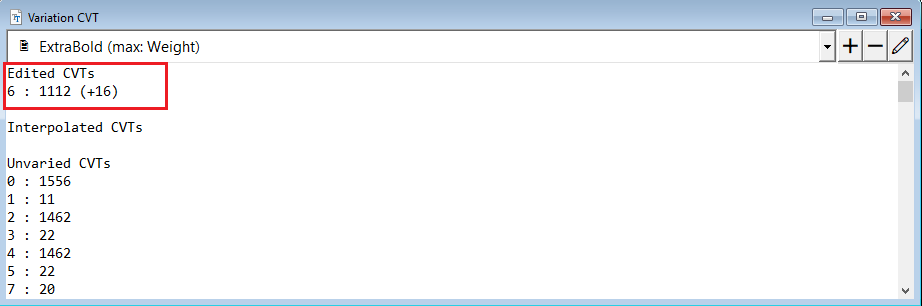
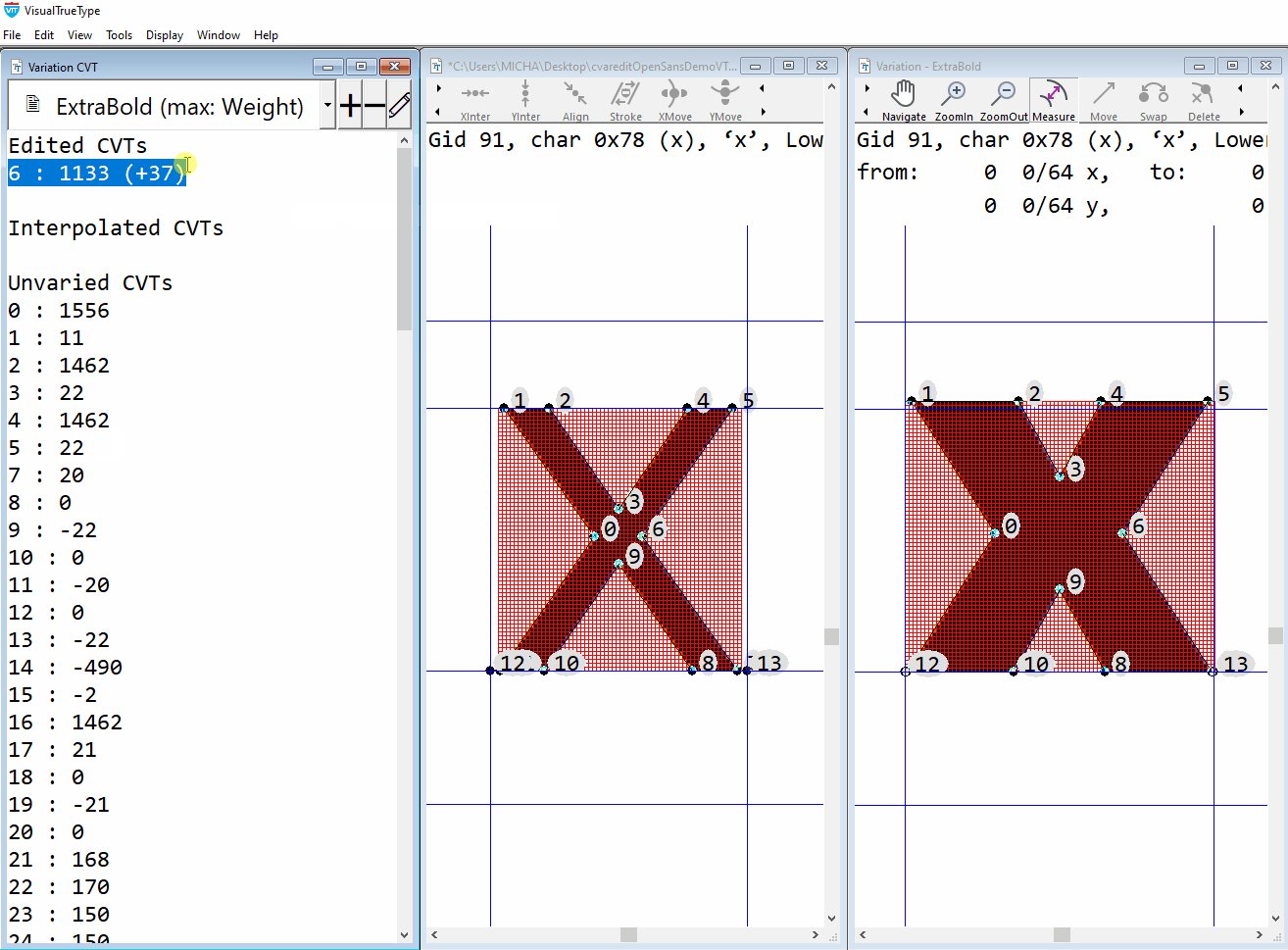
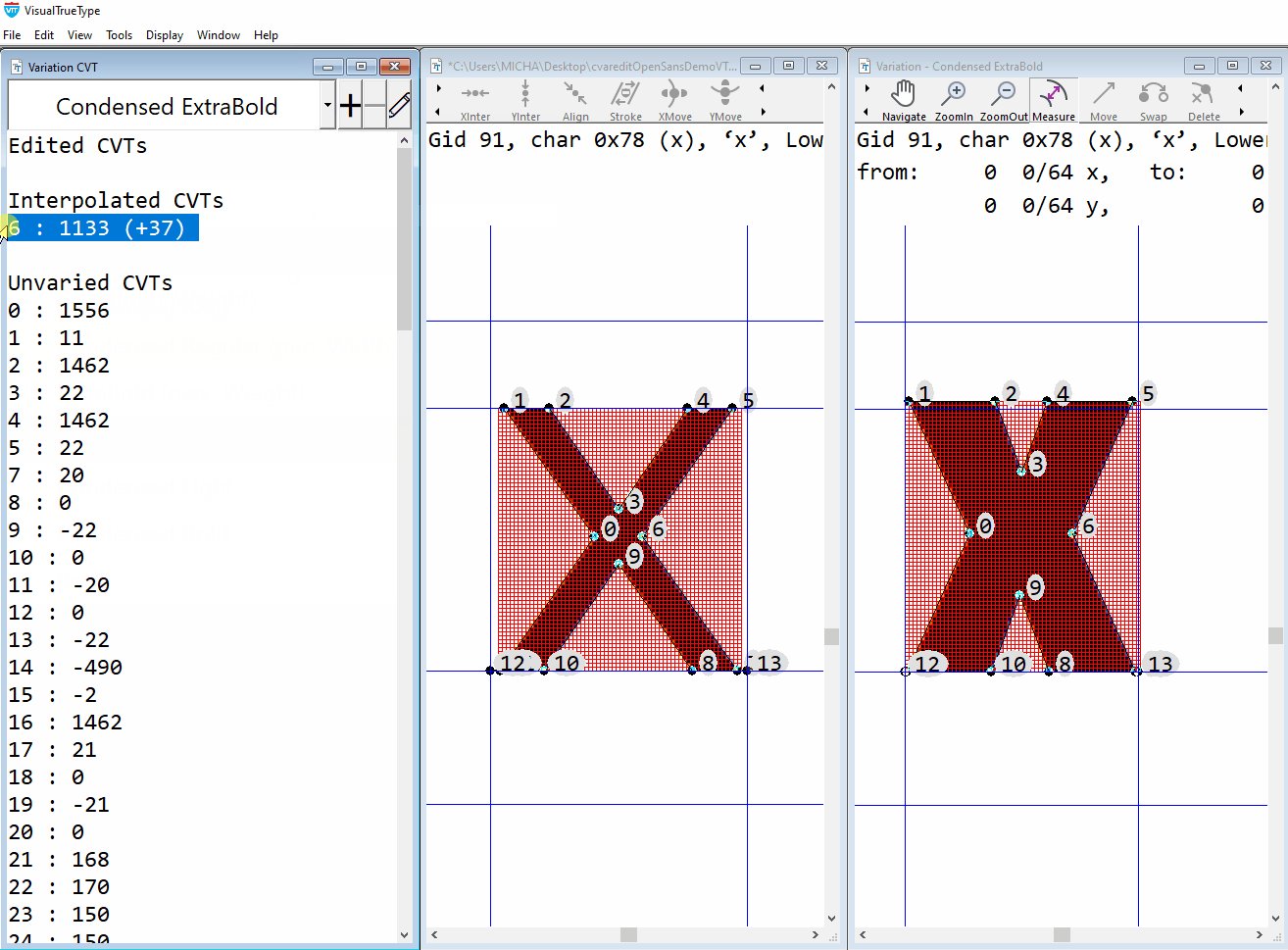
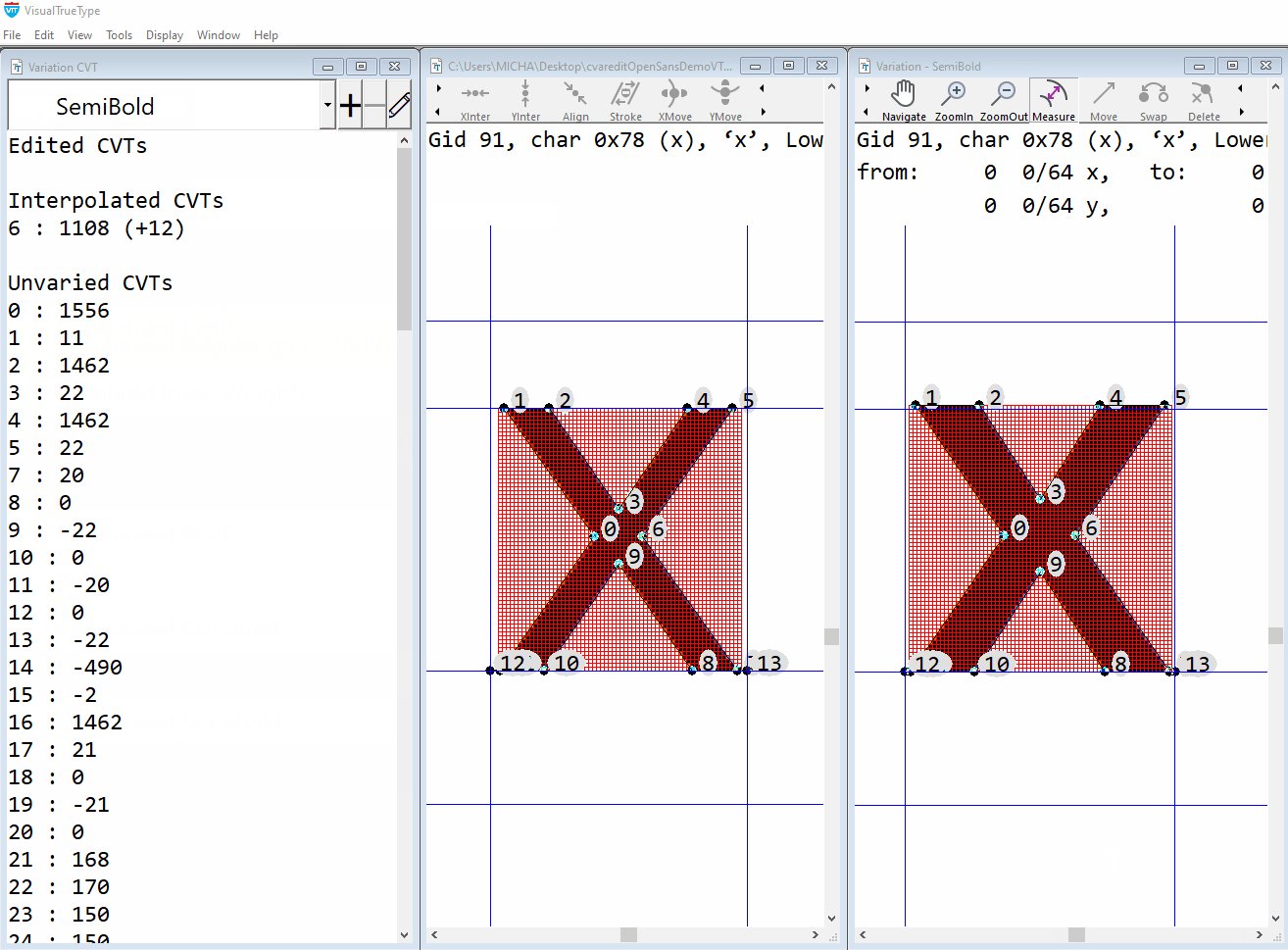
- Открываем таблицу CVAR (вариативная CVT). View → Variation CVT (Ctrl+Shift+4)
- Из выпадающего списка выбираем ExtraBold (max: Weight).
- В списке Unvariated CVT выбраем cvt 6 (flat x-height)
- Меняем его значение на 1333 чтобы посмотреть как это скажется в ExtraBold на x-height
- Компилируем cvt-значение Tools → Compile → Variation Control Values (или находясь в фокусе вариативного cvt-окна жмем (Ctrl+R) Интерполированные значения автоматически сгенерируются для остальных мастеров и их интерполяций.
- Сохраняем
Отредактированное значение 1133 после компиляции появится сверху вариативной cvt-таблицы в разделе Edited CVTs Уточнение: Пример в правом окне показывает как у ExtraBold подогнать x-height к правильному размеру.
Повторяем тот же подход для регулировки в 'cvar' cvt значений для других деталей шрифта, рисунок контура которых меняется в зависимости от вариаций.
Уточнение: В то время как значения высоты в целом определяются через таблицу cvar, эти новые значения при масштабировании могут в некоторых размерах по-разному округляться относительно основной толщины штрихов
Принципы хинтиновки (Хинтуем прописные)
Хинтовка опорных знаков 'H' и 'O'
Разберемся как добавить хинтовку в прописные 'H' и 'O' с помощью визуальных инструментов и рассмотрим высокоуровневый код в окне 'VTT Talk' и код TrueType в окне'Glyph Program'. Код хинтовки для этих опорных символов, содержат данные, которые можно перенести на остальные прописные.
Автоматически сгенерированный Автохинтером код иногда бывает не оптимальным или ошибочным. В таких случаях проще и быстрее перехинтовать знак, чем редактировать полученный код.
Понимание как работает код, полученный основными визуальными инструментами, помогает оценить хинтовку и быстро понять, что код верный, либо ему требуется доводка или перехинтовка.
Когда освоитесь с принципами хинтинтовки, инструментами и кодом, его доводка или перехинтовка будет получаться быстро. Чаще всего, автоматически сгененрированный код будет либо полностью правильным, либо потребует небольшой доводки.
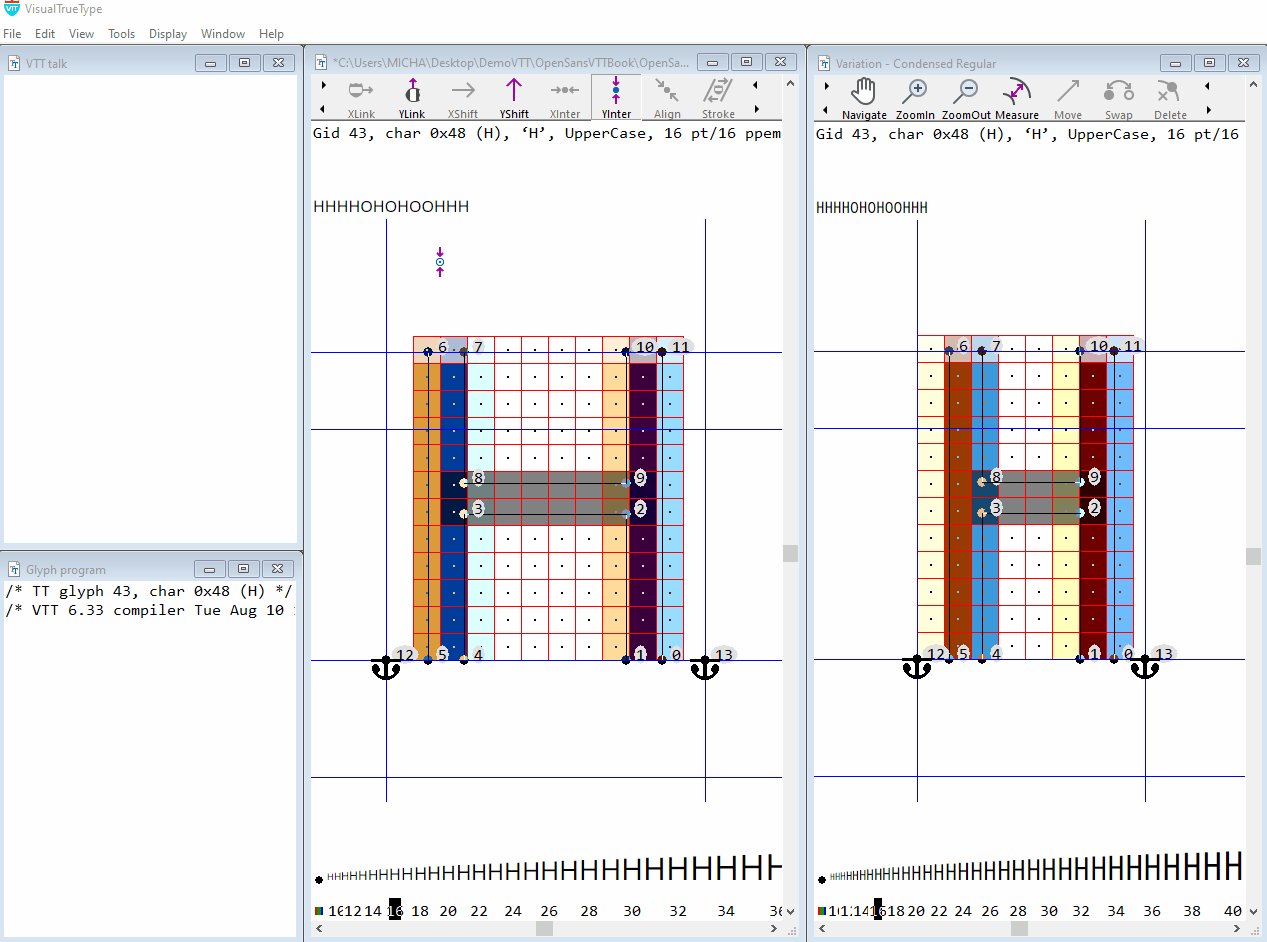
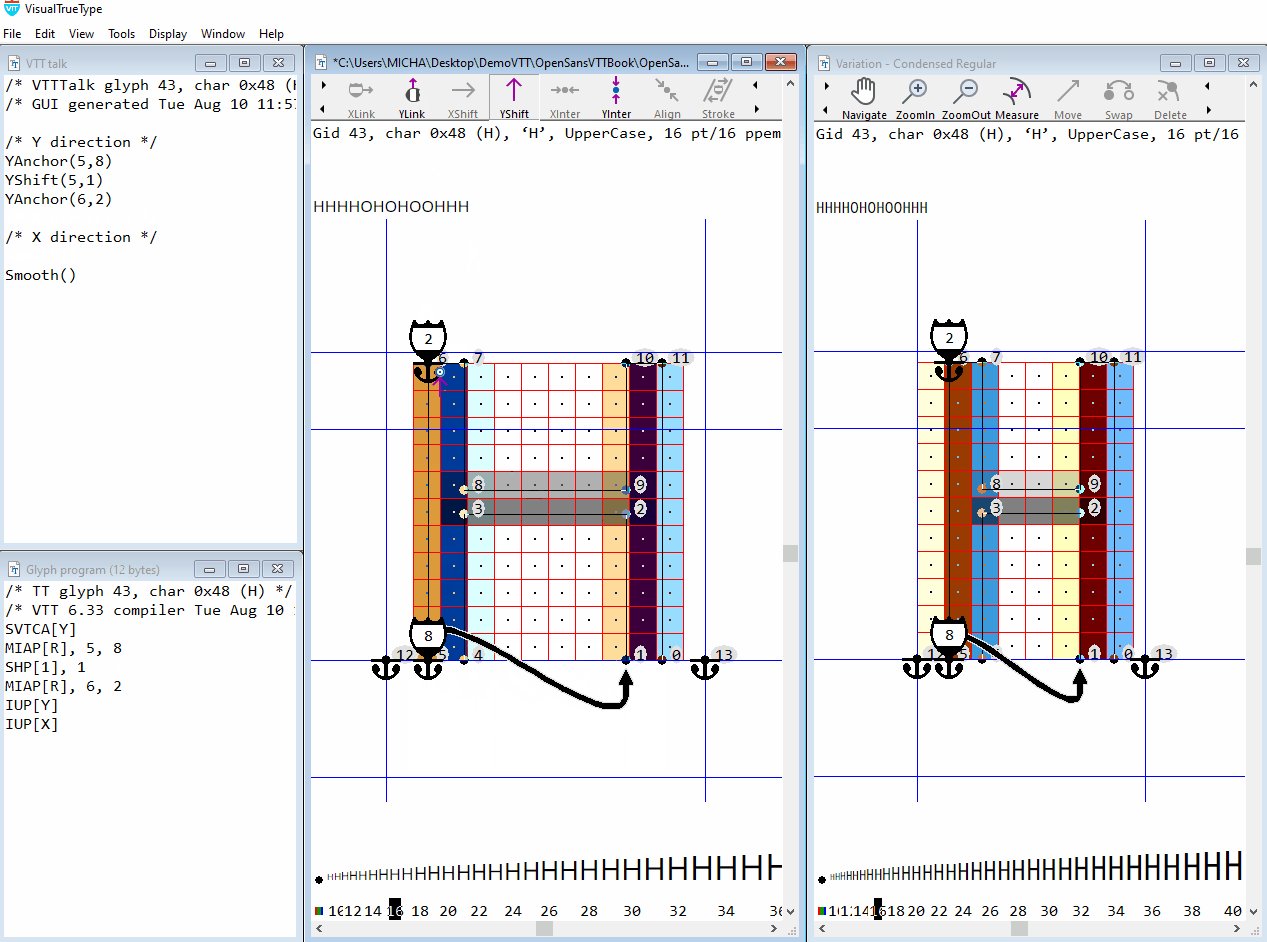
Принципы хинтовки для 'H'
- Добиваемся равномерности с другими прописными, управляя верхней и нижней частями знака с помощью значений (Capital Height) и (Baseline) из таблицы CVT. Уменьшаем размытость высоты прописных.
- Управляем положением перекладины между базовой линии и ростом прописных. Уменьшаем размытость перекладины.
- Управляем толщиной перекладины.
Подсказка: Вначале убедитесь что автокомпиляция включена. (Tools → Options → Settings Auto-compile Main view). Это ускорит хинтовку, позволяя VTT автоматически генерировать код при работе с инструментами визуальной хинтовки без необходимости компиляции после каждого изменения.

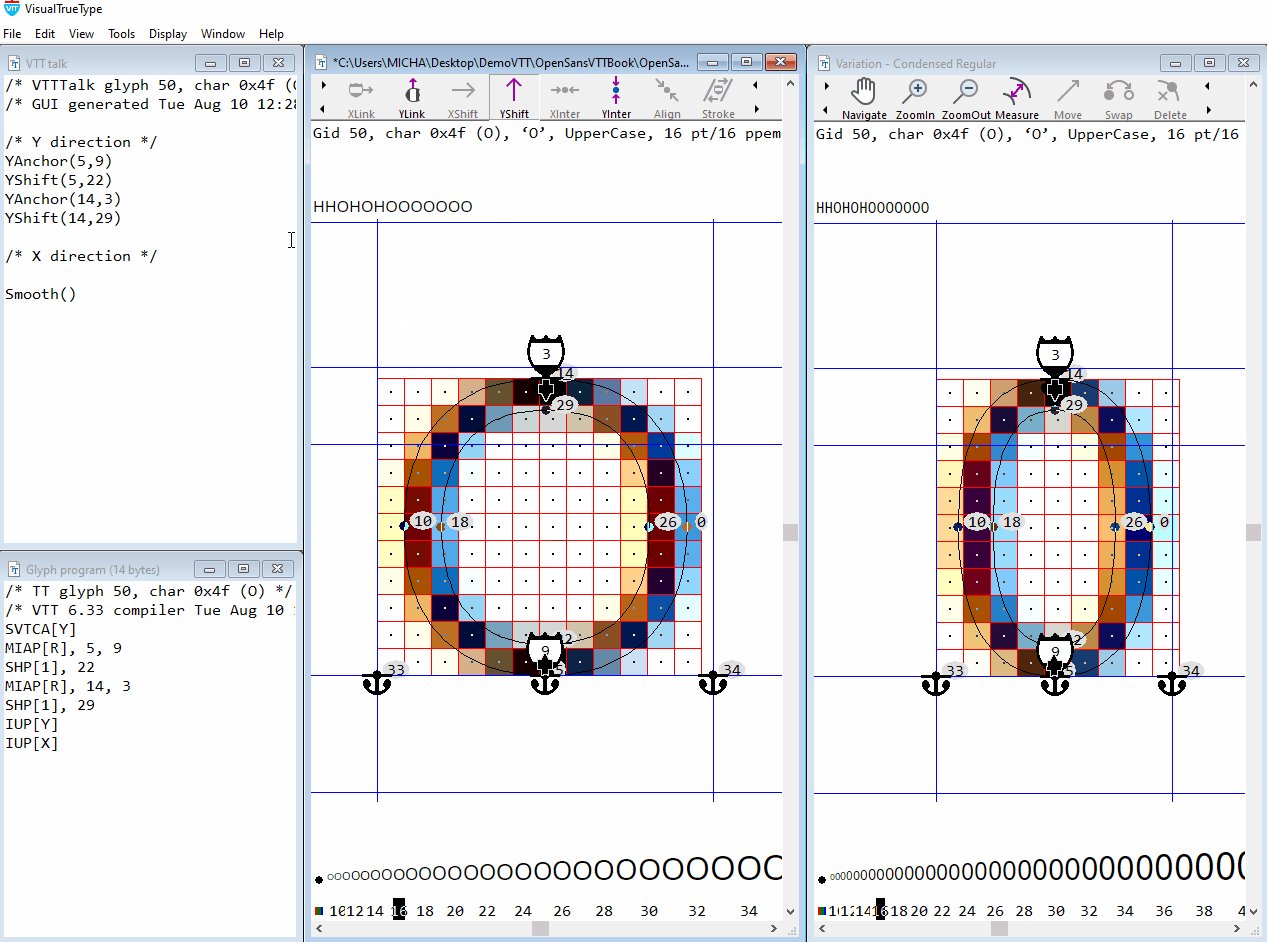
Хинтуем 'H'
Шаг 1: Контроль у базовой линии и линии роста прописных
На тулбаре выбираем инструмент YLink. Кликаем правой кнопкой мыши и наводим 'синий кружок' на точку 5. С удержанием правой кнопки мыши сдвигаем ее правее для выбора 'round to grid' и отпускаем.
Код сгененируется в окне 'VTT Talk'.
YAnchor(5,8)
Сдвинет точку 5 согласно значению (cvt #8) для базовой линии и притянет положение этой точки к сетке.
View → Control Program: (8: 0 /* base line */
YShift(5,1)
Берем инструмент YShift.
Наводим 'синий кружок' на точку 5 и перетаскиваем к 1.
Это сдвинет точку 1 в новое место сетки, относительно нового положения на сетке у точки 5 и притянет положение точки 1 к базовой линии.
Уточнение:
Поскольку прописная 'H' определена как 'Uppercase', VTT знает в какой из групп cvt-таблицы взять значения, и автоматически сгенерирует правильные номера.
Контролируем рост прописных
Повторяем шаг 1, но на этот раз для точки 6 у линии роста прописных.
YAnchor(6,2)
Определит точке 6 место на сетке согласно значению для роста прописных (cvt #2).
View → Control Program: (2: 1462 /* cap height */
YShift(6,10)
Сдвинет точку 10 в новое место на сетке, относительно нового положения на сетке точки 6 с притяжкой положения точки 10 к линии роста прописных.
Уточнение: Существуют разные методы хинтовки. По эффективности лучше те, что используют меньший объем кода. Альтернатива сдвигу это использование для точек 1 и 10 команды YAnchor с cvt-значениям 8 и 2. Эффект от хинтовки будет аналогичным.
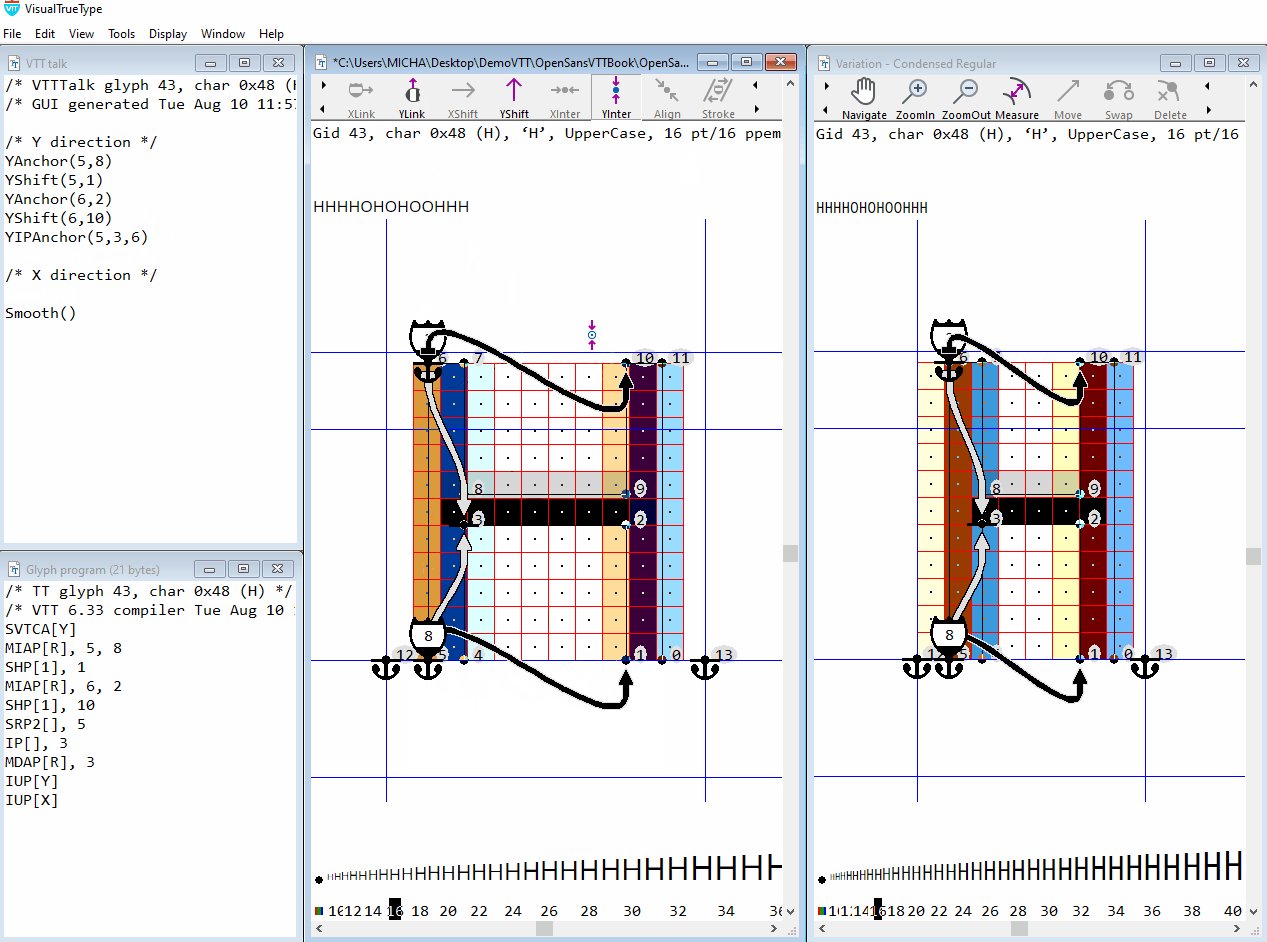
Контролируем перекладину
Теперь, после привязки правильных cvt-значений к базовой линии и высоте прописных, необходимо определить правильное положение для перекладины.
После того как положение базовой линии и высота прописных будут выставлены согласно значениям CVT, положение перекладины необходимо интерполировать, чтобы определить ей правильное положение. Когда контур шкалируется(масштабируется) и высота его округляется на сетку, округление может растянуть или сжать контур в зависимости от размера. В таком случае требуется инструкция, которая определит правильное положение перекладине между базовой линией и высотой знака.
Шаг 2: YInterpolate
Выбираем инструмент YInterpolate. Наводим 'синий кружок' на точку 5 и перетягиваем к точке 6. Возникнет линия, которая ведет себя как резинка. Пока не выберем положение для интерполируемой точки, код не сгененрируется. Захватываем линию курсором в любом месте и тащим его в точку, которую хотим интерполирвать, в данном случае в точку 3 и отпускаем кнопку мыши. Код сгененируется в окне 'VTT Talk'.
YInterpolate(5,3,6)
Перекладина теперь расположена верно между базовой линией и линией высоты прописных, но нужен еще один шаг. Для улушения контраста и уменьшения размытия, одну из сторон перекладины нужно выровнять на линию сетки.
Шаг 3: Притяжка к сетке
Жмем правую кнопку мыши на точке 3, сдвигаем для выбора 'round to grid' и отпускаем. Код YInterpolate заменится на такой.
YIPAnchor(5,3,6)
Сдвинет точку 3, спозиционирует её с притяжкой на сетку относительно ранее притянутых к сетке точек 5 и 6. Это усилит контраст нижней части перекладины H и поможет уменьшить размытие. (Автохинтер тоже выберет точку 3 внизу перекладины для интерполяци между верхом и низом 'H'.)
Если выбрать точку 8, из-за округления, перекладина проявит склонность к сползанию, что визуально нарушит ее центовку. Визуально для перекладины лучше когда она повыше чем ниже, что и отражает исходный контур при высоком разрешении. Тот же подход применяем при хинтовке других прописных с центральной перекладиной, таких как 'E', 'F' и др.
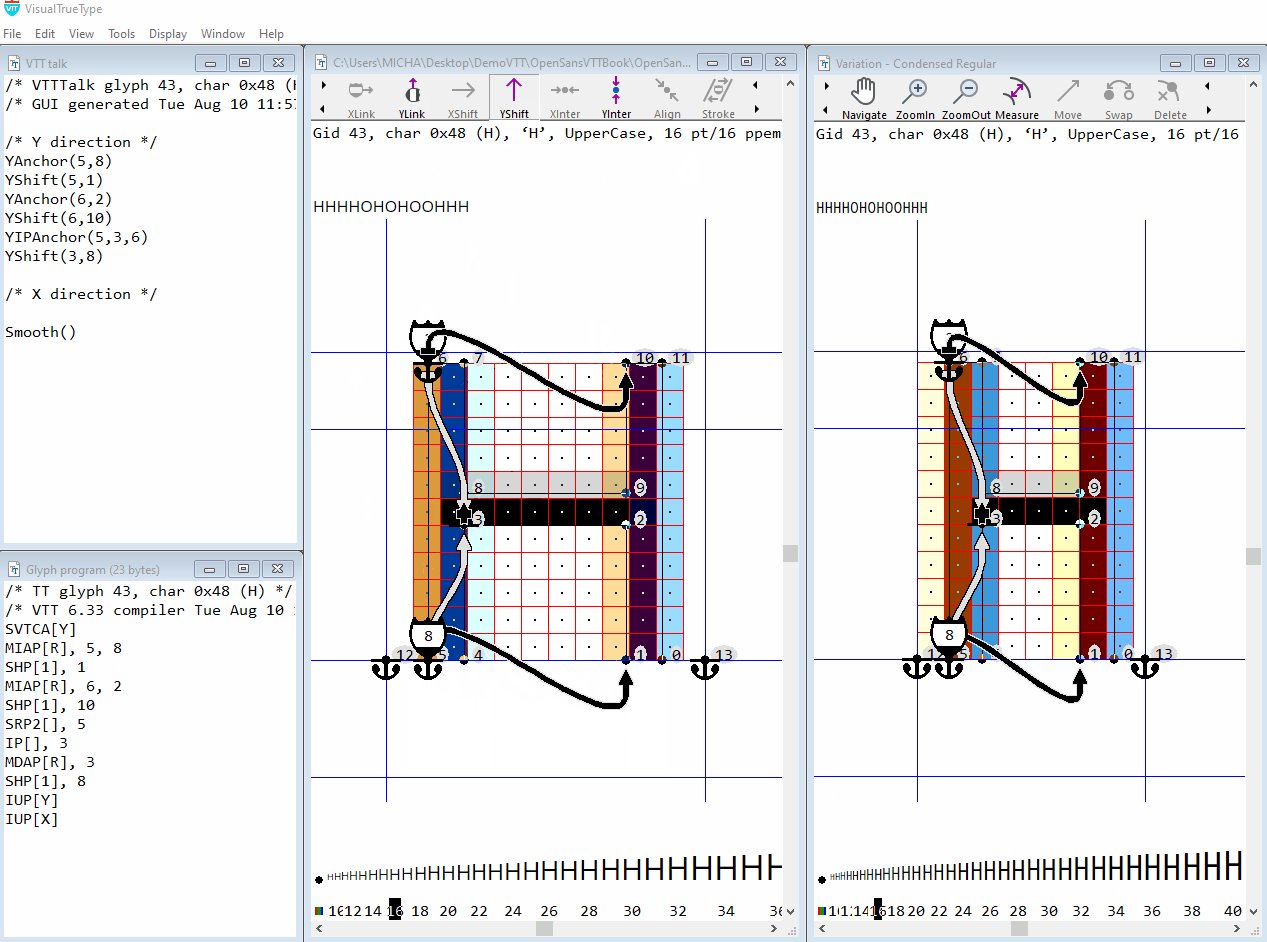
Шаг 4: Контролируем толщину перекладины
Выбираем инструмент YShift. Наводим 'синий кружок' на точку 3 и перетаскиваем в точку 8. Код сгененируется в окне 'VTT Talk'.
YShift(3,8)
Сдвинет в новое место точку 8, относительно нового положения на сетке точки 3 удерживая между этими точками дистанцию, как в исходном контуре.
Эта команда не использует cvt-значений' и не притянет точку 8 на линию сетки.
Еще Shift по умолчанию не сделает минимальный размер в 1 пиксель, как команда Link. Команду Shift в основном применяют, чтобы визуально сбалансировать между вариациями насыщенность горизонтальных элементов.
Шаг 5: Добавляем команду Res
В команде ResAnchor, приставка Res (аббревиатура от Rendering Environment Specific) обеспечивает соответствующее округление в разных условиях растеризации. Это избавляет от дополнительных команд в хинтовке, если хинтинг должен работать в разных условиях. Команда Res вызывает функцию, которая обеспечивает более тонкую визуализацию таких элементов, как верхние и нижние свисания.
Переключаемся в окно 'VTT Talk'** (Ctrl+5). Вводим Res перед командами YAnchor. Компилируем (Ctrl+R) и сохраняем (Ctrl+S).
Res (Resolution Environment Specific) не поддерживается в визуальных инструментах. Этот дополнительный код надо напечатать вручную в окне 'VTT Talk'.
Конечный код в окне 'VTT Talk' будет таким. Команда Res выделена для удобства.
/* Y direction */ ResYAnchor(5,8) YShift(5,1) ResYAnchor(6,2) YShift(6,10) YIPAnchor(6,3,5) YShift(3,8) Smooth()
Теперь хинтовка 'H' готова. Проверку делаем в главном окне, в образце текста оцениваем форму и интервалы, в размерной линейке эффект от хинтовки по размерам, а в окне вариаций — отображение знака во всех вариациях.
Рассмотрим низкоуровневый TrueType-код из окна 'Glyph Program'. VTTtalk компилирует свои команды в инструкции TrueType, которые при необходимости можно найти и поправить в окне 'Glyph program'. (Ctrl+2) Доводка TrueType-инструкций это не то, чем обычно занимаются, однако полезно иметь представление о том, что делает код.
Подробнее см. весь набор TrueType Instruction.
Уточнение: Команды RES (Rendering Environment Specific) это новый набор команд, которые поддерживает VTT в высокоуровневом языке хинтовки. Они заменяют и расширяют возможности существующих команд. Автохинтер добавляет эти новые команды автоматически, но их так же можно добавить и вручную в окне 'VTT Talk', и скомпилировать. Визуальные инструменты команду Res не добавляют.
Команды RES (Rendering Environment Specific) можно применять для ограничений в знаке в зависимости от среды воспроизведения растеризации. Новые команды подменяют те TrueType-функции, для которых возможно применить динамическое (автоматическое) определение дробности округления. Для просмотра первоначального вида, удаляем RES и компилируем код VTTtalk.
Ниже, каждая команда VTTtalk сопровождается относящейся к ней инструкцией TrueType, для 'H'.
Здесь это приведено в учебных и познавательных целях. Сгенерированные Автохинтером команды RES можно не трогать.
SVTCA[Y] (Set Vector To Coordinate Axis Y).
Установит направление для хинтиновки по оси Y, путь по которому точки следует подвинуть или сместить.
Vector обозначает Freedom Vector, направление для смещения точек.
YAnchor(5,8) → MIAP[R],5,8 (Move Indirect Absolute Point).
Передвинет точку 5 согласно значению из CVT 8 с притяжкой к сетке.
При округлении на сетку используется значение CVT вместо фактической координаты.
В TrueType коде для непосредственного округления положения точки можно было применить MDAP[R], 3, где точка притягивается к ближайшей линии сетки без ссылки на cvt-значение.
YSHIFT(5,1) → SHP[1],1 (Сдвиг точки по положению последней [точки])
Сдвинет точку 1 относитльно 5 с сохранением их дистанции.
YAnchor(6,2) → MIAP[R],6,2 (Move Indirect Absolute Point).
Передвинет точку 6 ссылаясь на значение CVT[2] с притяжкой на сетку.
YSHIFT(6,11) → SHP[1],1 (Сдвиг точки по положению последней [точки])
Сдвинет точку 11, сохраняя дистанцию между точками 6 и 11.
Заметьте, сдвигаемая точка будет подогнана к сетке, только если у нее те же значения координат по Y.
Однако, если у этой точки координаты отличаются, подгоднки к сетке не произойдет, но дистанция между точками сохранится как в исходном контуре.
SRP2[],5 (Set Reference Point 2)
YIPAnchor(6,3,5) → IP[3]
Подвинет точку 3 с сохранением того положения между точками 5 и 6, которое было у нехинтованного исходного контура.
→ MDAP[R], 3 Move Direct Absolute Point 3 (посадка точки 3 на линию сетки)
YSHIFT(3,8) → SHP[1],8 (Сдвиг точки по положению последней [точки])
Передвинет точку 8 с сохранением дистанции между 3 и 8 как в исходном контуре.
Smooth() → IUP[Y] IUP[X]
В конце набора команд каждого знака есть команда Smooth[].
Эта команда затем компилируется в TrueType-инструкции IUP[X] и IUP[Y].
Эти инструкции перемещают нехинтованные точки относительно хинтованных так, чтобы сгладить контур.
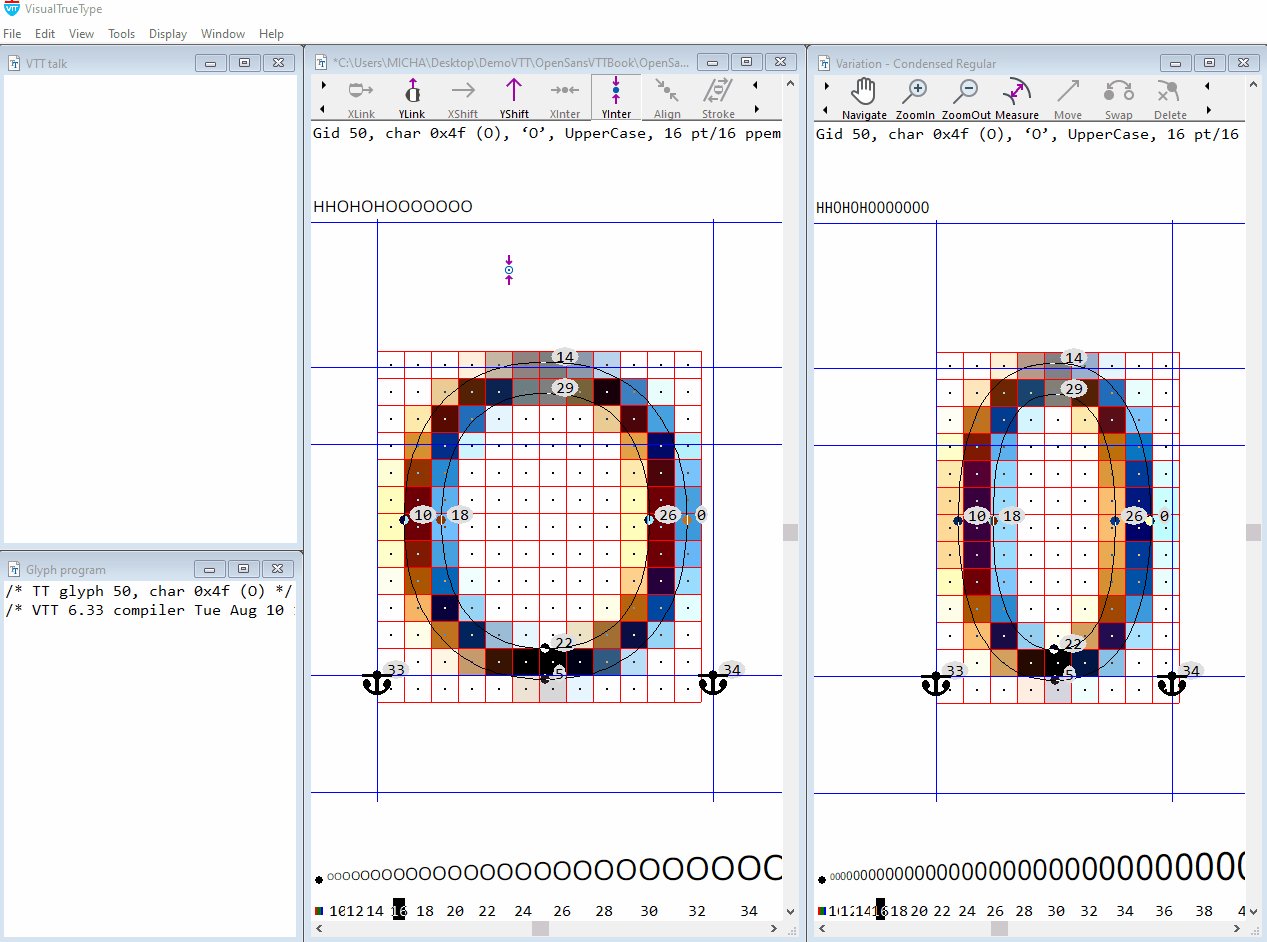
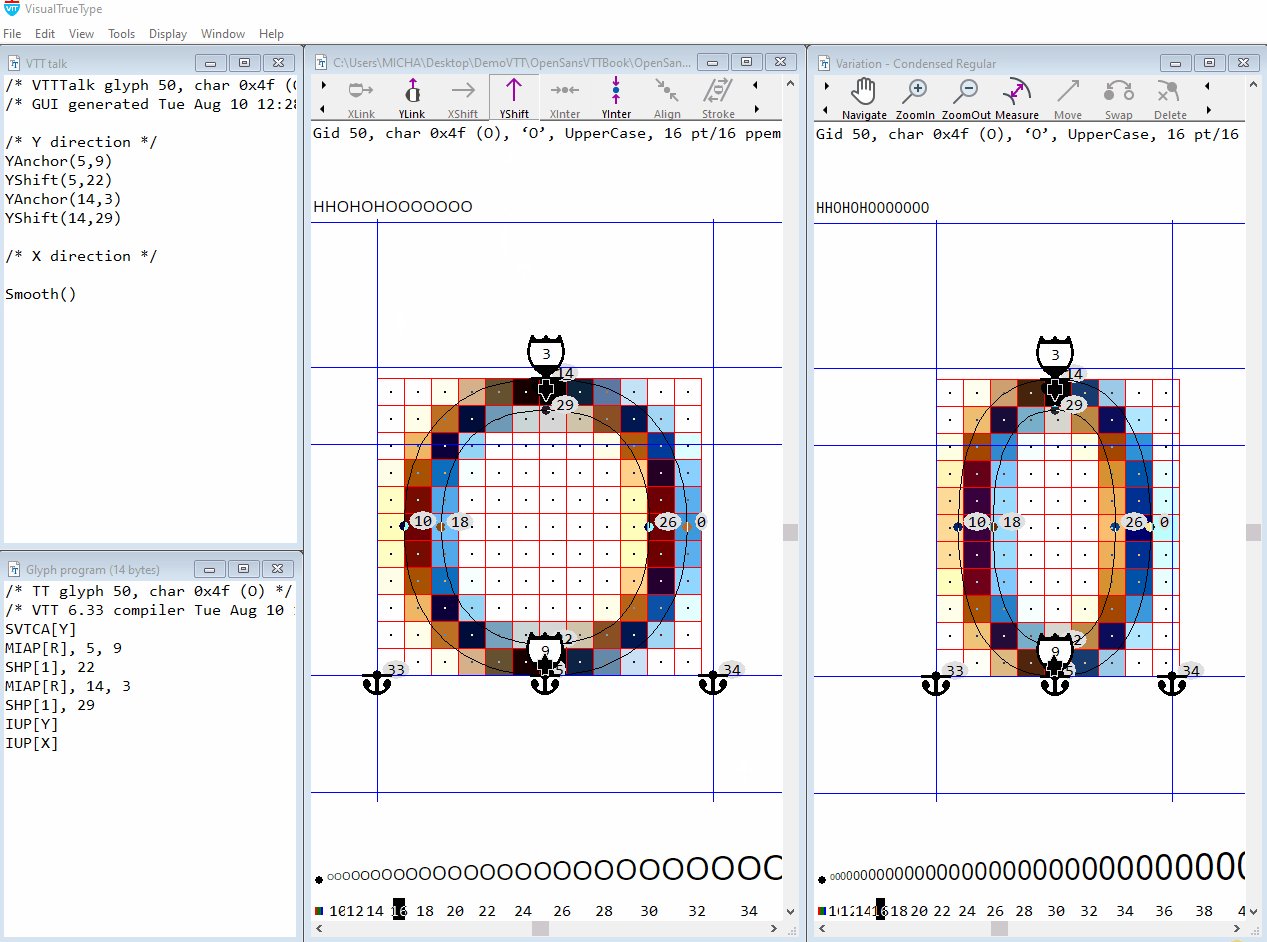
Хинтуем 'O'

Принципы хинтовки для 'O'
Добиваемся равномерности с другими прописными, управляя верхней и нижней частями знака с помощью значений (Cap round overshoot height) и (Cap round undershoot height).
Уменьшаем размытость верхнего и нижнего свисаний при помощи *Inheritance (метода наследования), чтобы до определенного размера шрифта сравнять cvt-значения свисаний со cvt-значениями для базовой линии и для высоты прописных.
*Inheritance: метод наследования заставляет одно cvt-значение быть равным другому, но до указанного размера кегля. Используется при малых размерах кегля для подавления выносных элементов, которые нельзя показывать из-за нехватки пикселей.
Управляем толщиной скругленного штриха сверху и снизу 'O'.
Шаг 1: Контролируем 'O' снизу
Выбираем на тулбаре инструмент YShift. Наводим 'синий кружок' на 5 и перетаскиваем к 22. VTT Talk сгенерит две строки кода.
YAnchor(5,9)
Переместит точку 5 к значению, которое в 'Control Program' отвечает за нижнее свисание под базовой линией.
Уточнение о наследовании: Наследование это метод, который используется в cvt-таблице чтобы уравнять два cvt до определенного размера шрифта. В данном случае, наследование применяется для подавления верхних и нижних выносных элементов, поскольку для их отображения в малых размерах кегля пикселей не достаточно.
Тут cvt 9, (в таблице обозначено как cap round undershoot [нижнее свисание]) автоматически получит ноль — значение для базовой линии из cvt 8, пока размер шрифта не превысит определенное значение. Cvt 3, (в таблице обозначено как cap round overshoot [верхнее свисание]) автоматически получит значение из линии роста прописных — cvt 2, пока размер шрифта не превысит определенное значение. Подавляем свисания, пока для отображения этих выносных элементов не станет достаточной пикселей. Всё это уже будет автоматически сгенерировано в cvt таблице, и нам нужно будет только поменять значения на нужный размер в поинтах, при котором следует воспроизводить свисания.
В cvt-таблице значение свисания под базовой линий выглядит так
9: -22 ~ 8 @ 47 /* base line undershoot [свисание за базовую линию] */
9 это cvt-номер для нижнего свисания
-22 ~ означает дистанцию нижней точки свисания от базовой линии, равную 22 единицам.
8 определяет родительский cvt, который в этом случае, является равен значению базовой линии.
47 означает, что свисание следует воспроизвести при 47ppem. Меняем 47ppem на другое размер при котором хотим включить воспроизведение.
YShift(5,22) Cдвинет точку 22 в новое место относительно нового положения на сетке точки 5, с той же дистанцией между 5 и 22 что была в исходном контуре.
Шаг 2: Контролируем 'O' сверху
Выбираем на тулбаре инструмент YShift. Наводим 'синий кружек' на 14 и перетаскиваем в точку 29. В VTT Talk появится две строки кода.
YAnchor(14,29)
Переместит точку 14 к значению, которое в 'Control Program' отвечает за верхнее свисание за линию роста прописных.
3: 22 ~ 2 @ 47 /* cap height overshoot [свисание за линию роста прописных] */
3 это номер cvt для верхнего свисания.
22 ~ означает величину дистанции от линии роста прописных 1462 до верхушки знака, равную 22 единицам.
Уточнение: 22 это примерная величина, которую вычислил Автохинтер. (Фактическая разница в росте прямых прописных 1462 и круглых 1485 с верхним свисанием — 23, а с нижним — 20. Чтобы получить одинаковую растеризацию при любых размерах лучше чтобы оба значения для свисаний были одинаковы.)
2 номер родительского cvt, который определяет высоту прописных.
47 означает, что свисание следует воспроизвести от 47ppem. Меняем 47ppem на другое размер при котором хотим его воспроизвести. Обычно размеры, при которых включают отображение свисаний, делают одинаковыми.
YShift(14,29)
Сдвинет точку 29 в новое место относительно нового положения на сетке точки 14, дистанция между 14 и 29 сохранится как в исходном контуре.
Шаг 3: Добавляем команду Res
Переходим в окно 'VTT Talk'** (Ctrl+5). Вводим Res перед командой YAnchor. Компилируем (Ctrl+R) и сохраняем (Ctrl+S).
Конечный код в окне 'VTT Talk' будет таким. Команда Res выделена для удобства.
/* Y direction */ ResYAnchor(5,9) YShift(5,22) ResYAnchor(14,3) YShift(14,29) Smooth()
Теперь хинтовка O готова. Проверку делаем в главном окне, в образце текста оцениваем форму и интервалы, в размерной линейке эффект от хинтовки по размерам, а в окне вариаций — отображение знака во всех вариациях.
Принципы хинтовки (инструкции RES)
В VTT есть набор инструкций, которые реализованы в высокоуровневом языке 'VTTtalk'. При работе Автохинтера Res-инструкции добавляются автоматически.
RES-инструкции (Rendering Environment Specific) это расширение языка хинтовки 'VTTtalk', которое реализует разные виды округления автоматически в зависимости от среды растеризации. При компиляции RES-инструкции станут использовать набор TrueType-функций. Эти функции определяют как именно выполнить округления в зависимости от растеризатора — GDI или DirectWrite. Рекомендуется использовать RES-инструкции для хинтовки вариативных шрифтов.
Уточнение: Графический интерфейс в Главном окне не позволяет добавлять RES-инструкции. Их нужно дописывать к существующим командам хинтовки вручную. Это можно делать в окне 'VTT Talk' при редактировании и компиляции. Автохинтер добавит эти инструкции автоматически. При редактировании визуальным инструментами VTT сохранит их в хинтовке.

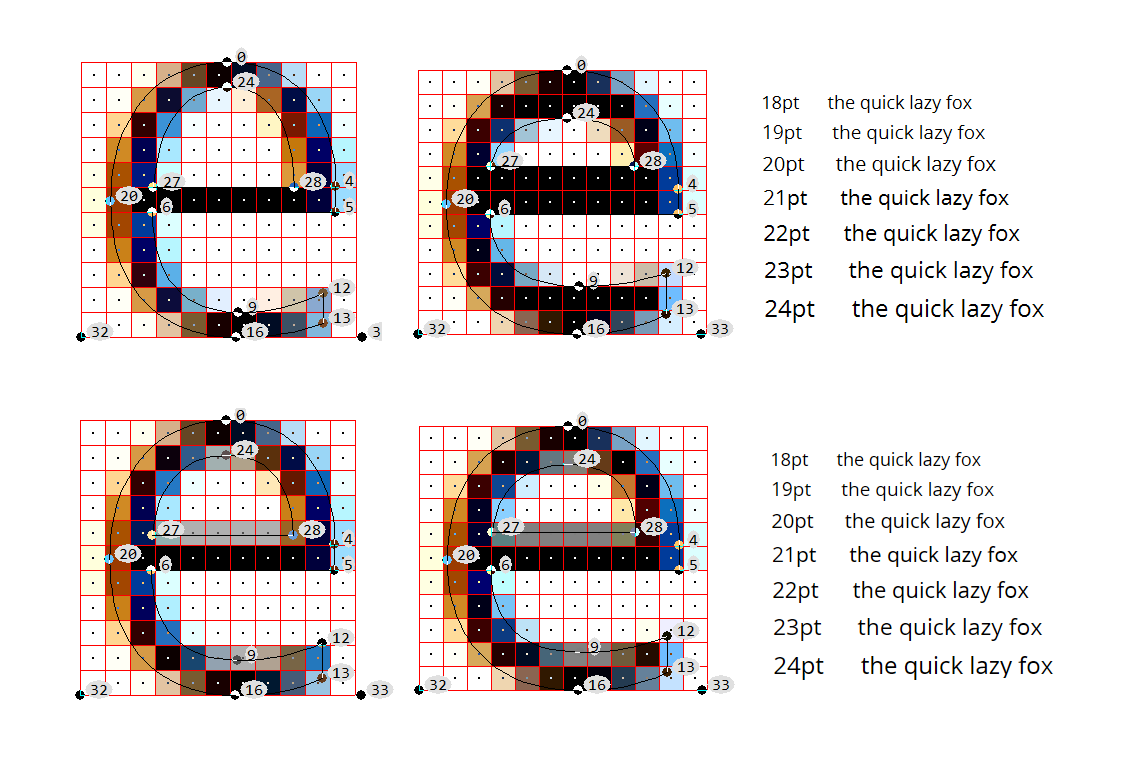
(СВЕРХУ) В верхнем примере, за выравнивание по сетке средней перекладины 'e' отвечает инструкция 'YDist'. Что GDI, что DirectWrite(тут показан) эту перекладину посадят строго на пиксельную сетку. Инструкция 'YDist' всегда округляет до целых пикселей. Уточнение: Округление толщины перекладины 'e' в этом примере приводит к изменению с одного на два пикселя на размерах с 20 до 21 пункта. Что воспроизводит её слишком светлой при 20 поинтах и слишком массивной при 21. Переход от размера 20 к 21 слишком резкий и изменение на целый пиксель может восприниматься как переключение насыщенности шрифта.
(СНИЗУ) В круглых штрихах и штрихе перекладины для выравнивание толщины используется инструкция ResYDist. Теперь толщина этих элементов притянута к пиксельной сетке частично, что правильно передаст толщину и сделает переход при изменении размеров более плавным.
Применение этого метода с дробным(частичным) округлением толщины штриха, позволяет более точно воспроизводит контуры вариативного шрифта от светлой до плотной насыщенности, достоверно передавая насыщенность исходного контура.
Так же дробное округление позволяет воспроизвести особенности элементов, таких как свисание и овершут, менее бросающимися в глаза и более естественными. При воспроизведении свисаний и овершутов, вместо скачка относительно прописных или строчных на целый пиксель метод дробного округления воспроизвёдет эти выносные элементы без контурных искажений.
Light Latin Autohinter автоматически добавит следующие Res-инструкции для Y-направления
- RESYAnchor: применяется для управления высотой знаков совместно с cvt.
- RESYDist: применяется для управления толщиной скругленных и прямых штрихов.
Если в хинтовке для контроля штрихов используются cvt
- ResYlink можно применять совместно с cvt.
Res-инструкции важно применять единообразно. Например, команда 'ResYAnchor' в одном знаке и 'YAnchor' в другом, при определенных размерах выполнят подгонку к сетке по разному, даже если оба эти знака одинаковой высоты и в команде используется одинаковый cvt.
Уточнение: В описанном тут методе хинтовки для вариативных шрифтов, команды 'ResYDist' заменены на 'YShift'. Дробное округление штрихов в прямых и круглых знаках командой 'YShift' очень напоминает действие команды 'ResYDist'. 'YShift' не будет при округлении выдерживать толщину штриха не менее одного пикселя и сделает растеризацию очертаний более достоверно, особенно в вариациях с очень светлыми начетраниями при малых размерах.
Если требуется округление штриха до минимум одного пикселя штриха в прямых и круглых знаках, используйте 'ResYDist' либо 'ResYLink' c cvt-значениями.
Доводка хинтовки в прописных

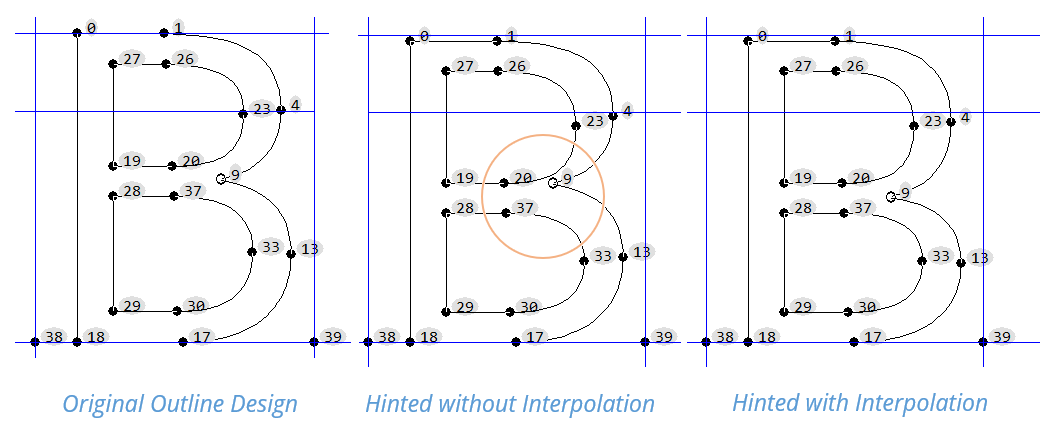
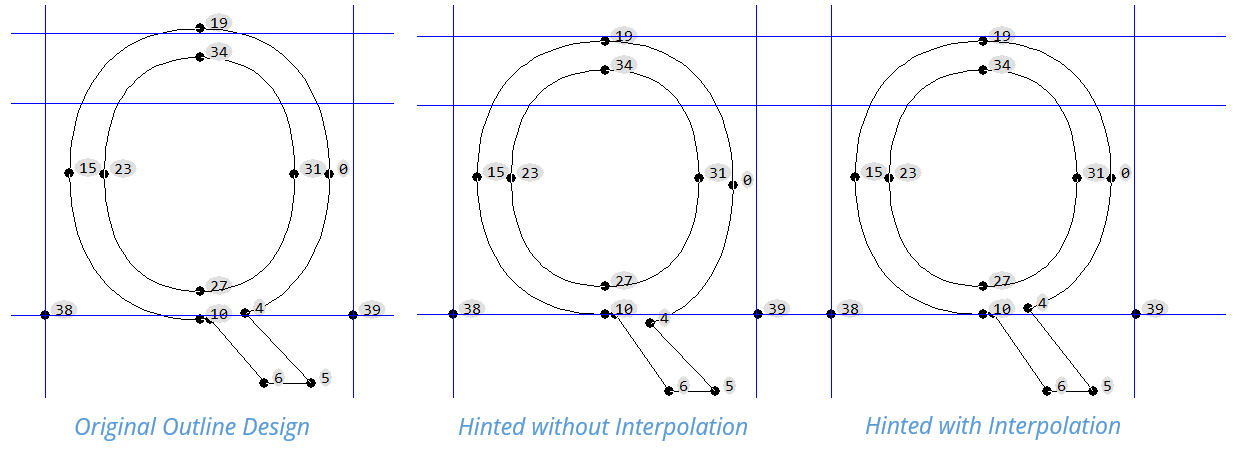
Интерполяция 'B'
Слева: Первоначальный контур 'B' шрифта Open Sans
В центре: Хинтованный контур без интерполяции [усредненное положение между родительскими точками]
Справа: Хинтованный контур с интерполяцией
Доводки в 'B'

По мере накопления опыта в анализе кода и его визуального воплощения, в буквах станут заметны закономерности и особенности, на которые надо обращать внимание.
В контуре 'B' точки 8 и 9, правильно расположенные в оригинальном контуре, в хинтованном контуре смещены относительно оси штриха перекладины, поскольку к ним не применена интерполяция.
Хинтовка уже контролирует положение штриха перекладины, но, чтобы точки 8 и 9 заняли правильное положение, им нужны дополнительные инструкции. Как видно по анимации, на это уйдут секунды.
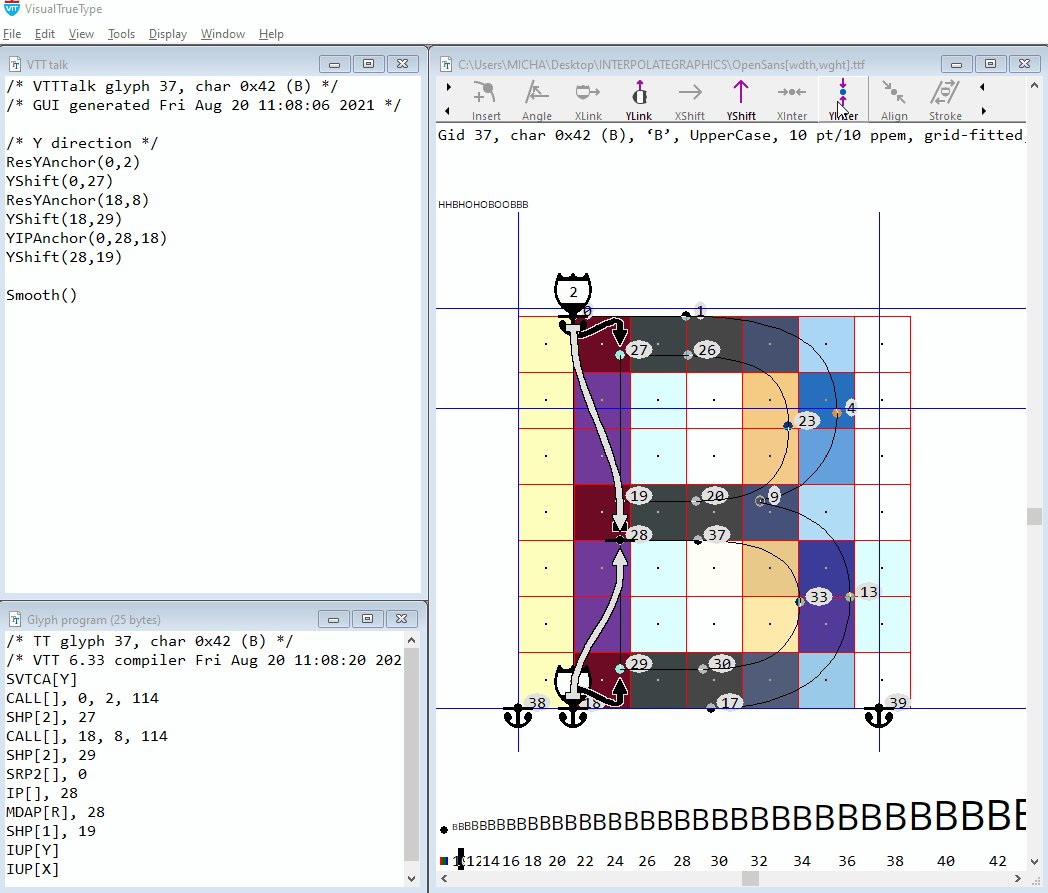
Выбираем инструмент YInterpolate. Наводим 'синий кружок' на точку 28 у перекладины слева внизу, кликаем и перетаскиваем к точке 19. Возникнет линия, которую можно растянуть как резинку. Код не сгенерируется, пока не выберем точку которую нужно интерполировать. Кликаем в любом месте 'резинки' и, растягивая её до точки, которую нужно интерполировать, в данном случае это точка 8, отпускаем.
Уточнение: Точки на контуре могут стоять очень близко, поэтому используем зум чтобы убедится, что для интероляции выбрали нужную точку.
Код сгененируется в окне 'VTT Talk'.
YInterpolate(19,8,28)
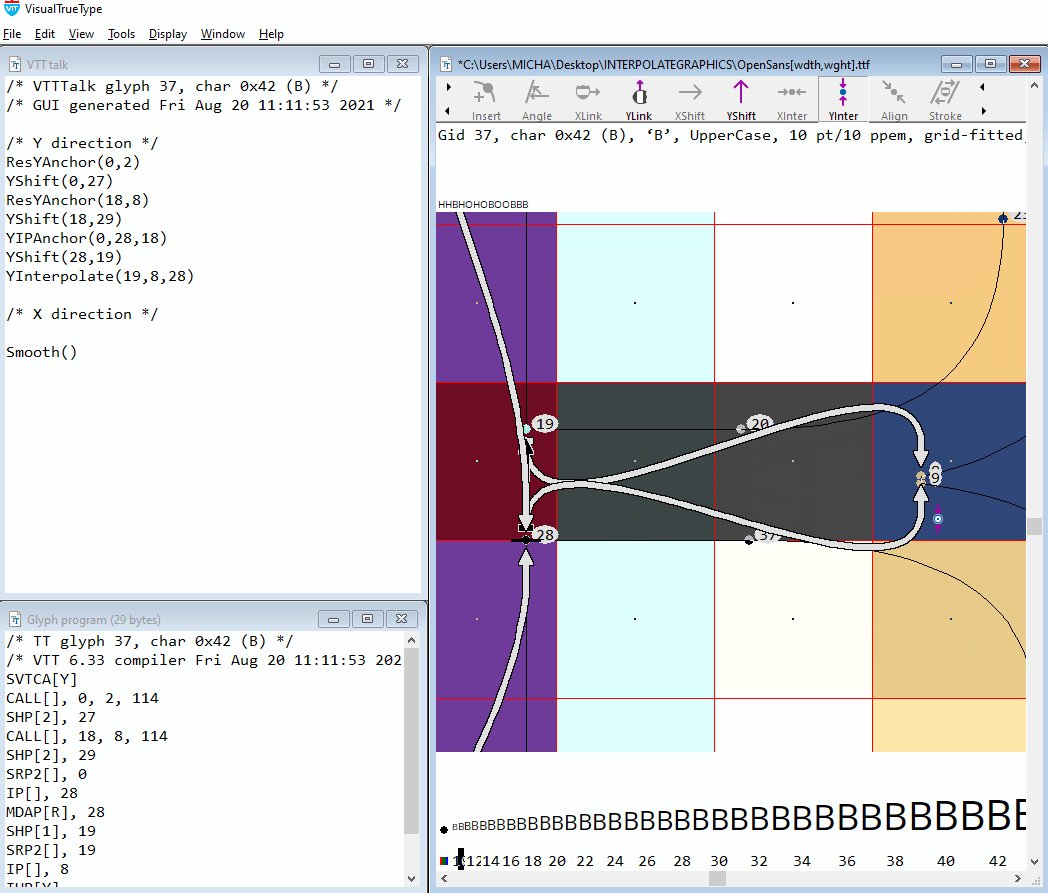
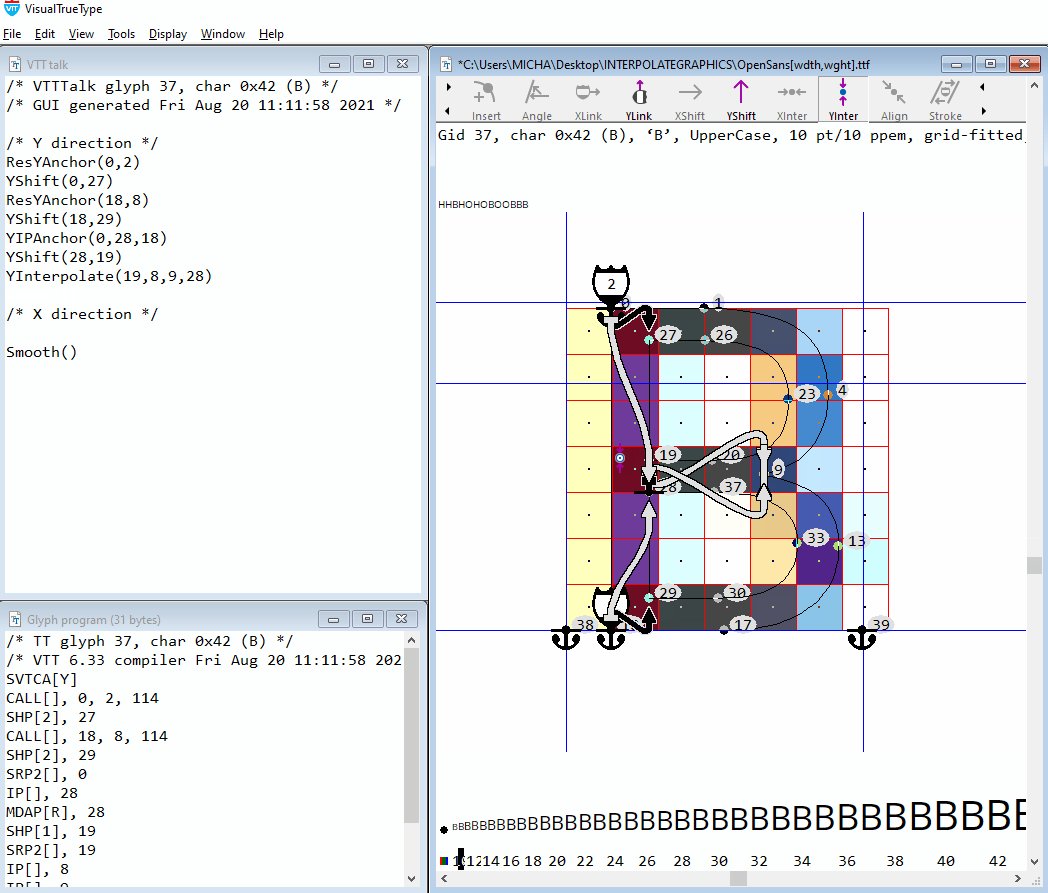
В увеличенном масштабе кликаем в любом месте линии интерполяции, растягивая её до точки 9, и отпускаем. Теперь и точка 9 есть в коде интерполяции.
YInterpolate(19,8,9,28)
На этом доводка хинтовки для 'B' завершена, что и проверим. Точки 8 и 9 теперь используют средний штрих, как ссылку для выравнивания своего положения во всех размерах. Уточнение: По умолчанию интерполяция не выравнивает точки по сетке. Это подходит для большинства случаев.
Анализируя код Автохинтера, любые искажения, вроде описанных тут для 'B', скорее всего будут означать необходимость последующей доработки с добавлением или удаленим кода. Задача, которую решает этот стиль хинтовки — не причинить контурам явных искажений. Чем ближе хинтованный контур к оригинальному, тем лучше его рендеринг.

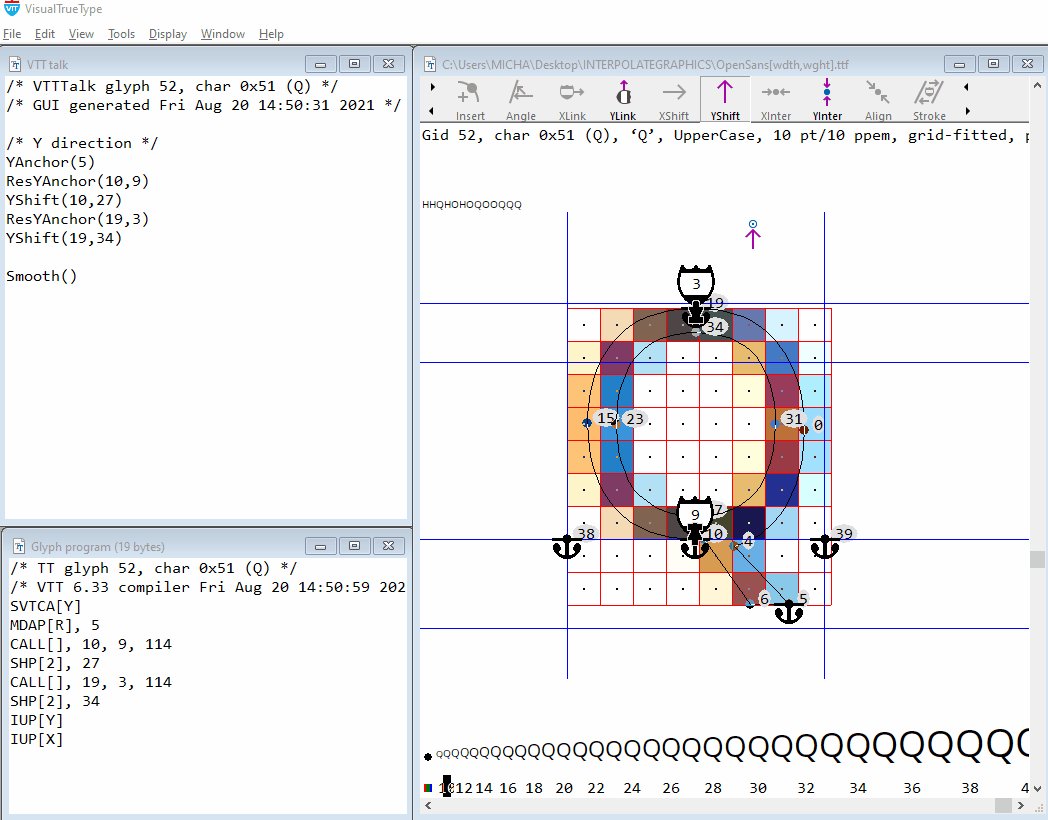
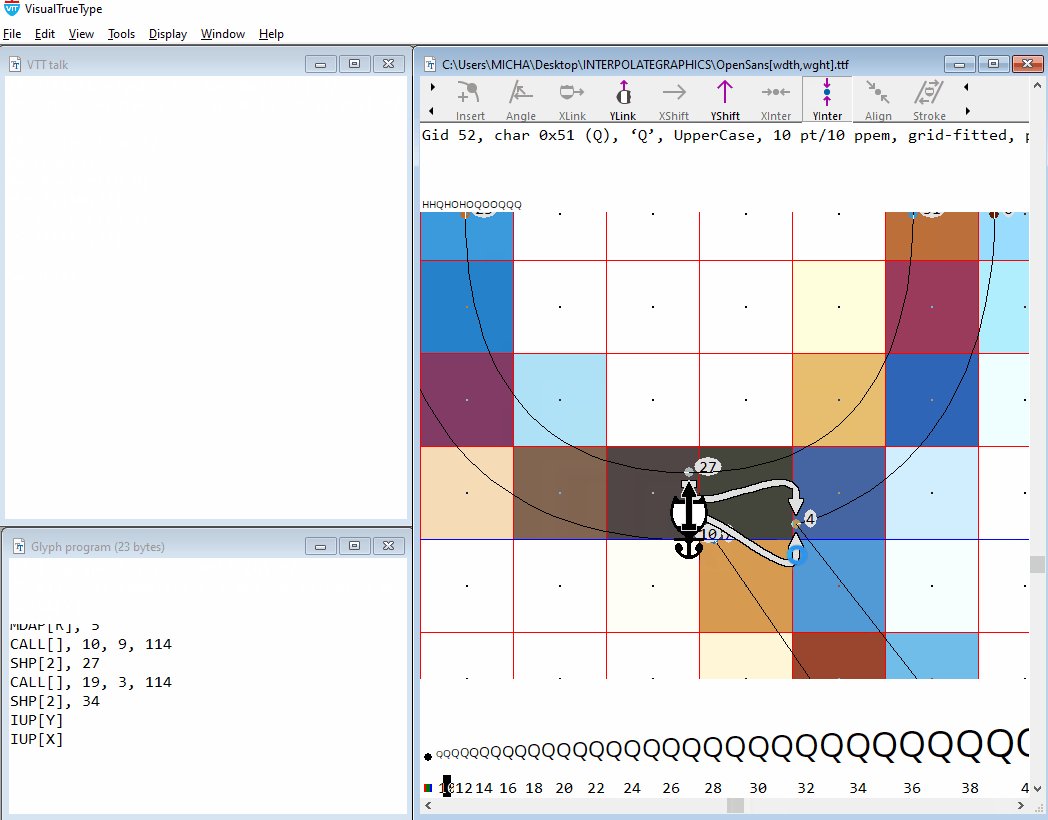
Интерполяция 'Q'
Слева: Оригинальный контур 'Q' шрифта Open Sans
В центре: Хинтовка без интерполяции
Справа: Хинтованный контур с интерполяцией
Доводка 'Q'

Как и в случае с 'B', точки 4 и 7 по вертикали расположены как в исходном контуре — правильно, но хинтовка без интерполяции сдвинула их неверно.
Нижнее скругление уже контролируется хинтовкой, но еще нужны инструкции для 4 и 7 чтобы они стали в правильных местах контура.
Используем ту же технику, что и с 'B', тянем линию интерполяции от точки 10 к 27 снизу окружности 'Q'. Кликаем в любом месте линии интерполяции и растягиваем ёё в точку интерполяции [усреднения положения], в данном случае это точка 4, и отпускаем.
Уточнение: Точки на контуре могут стоять очень близко, так что применяем зум чтобы убедится, что для интероляции выбрана нужная точка. В данном случае, точка 4 является наиболее очевидной для интерполяции, но при ближайшем рассмотрении, точка 7 также нуждается в регулировке положения и должна участвовать в интерполяции.
Код сгененируется в окне 'VTT Talk'.
YInterpolate(27,4,7,10)
Это все, что касается доводки 'Q'. Хинтовка выполнена и знак можно проврять.

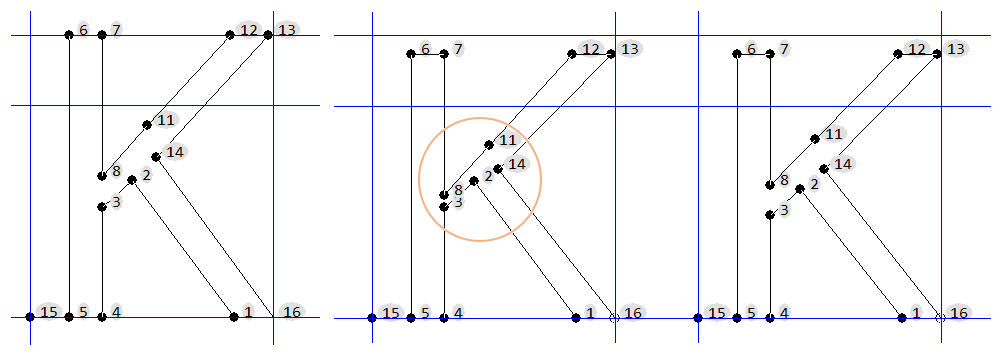
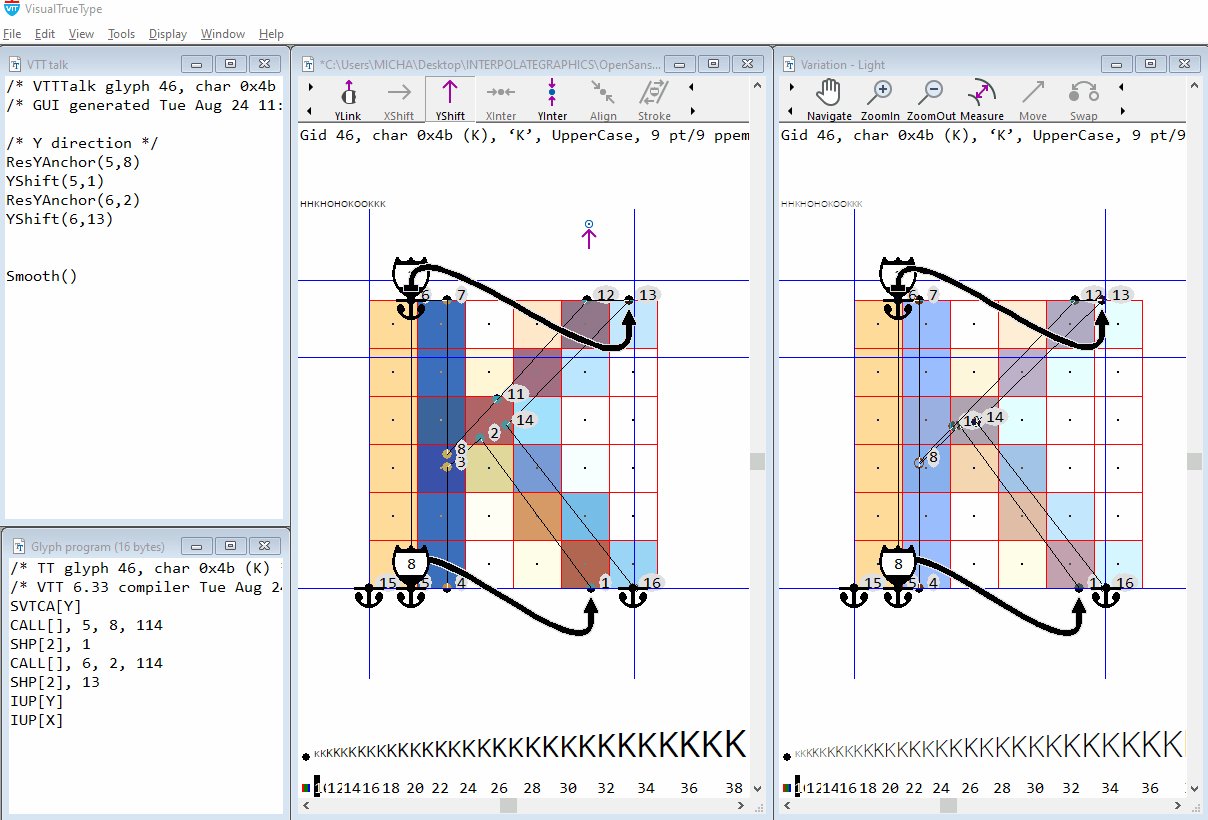
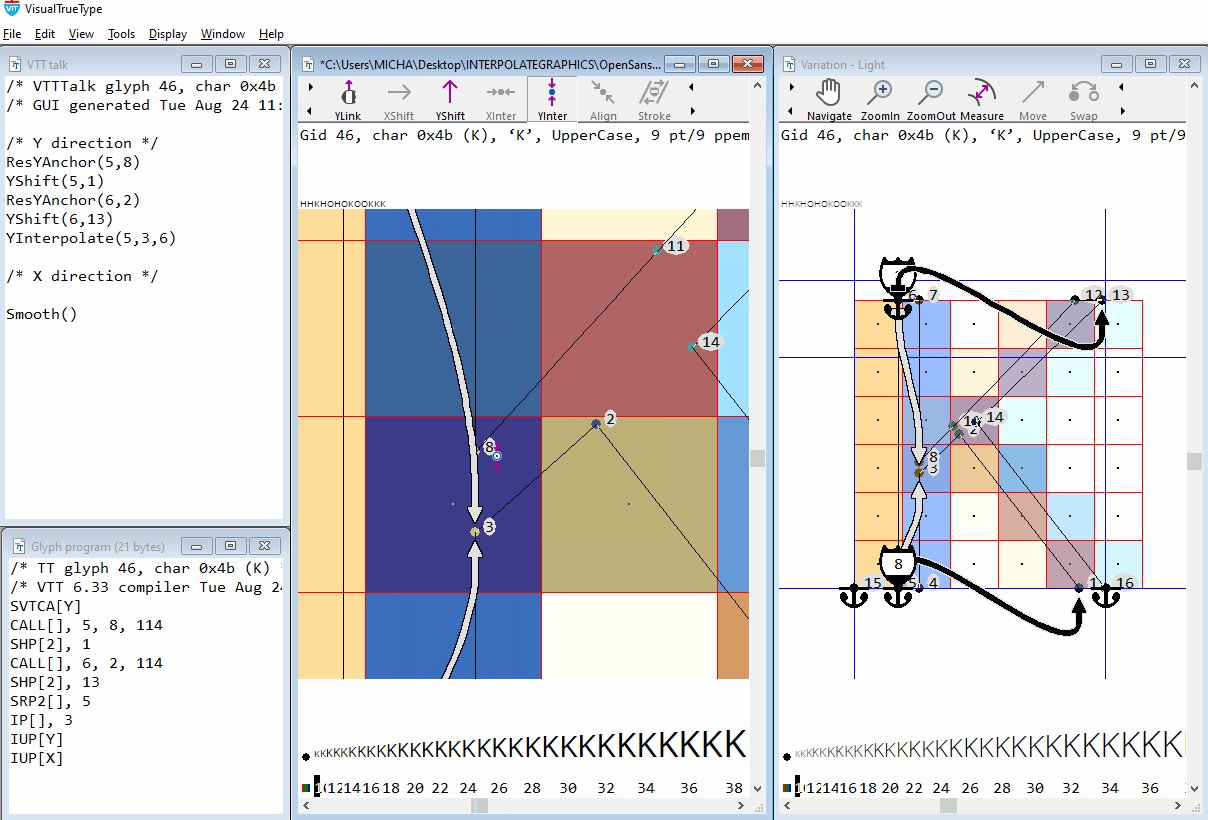
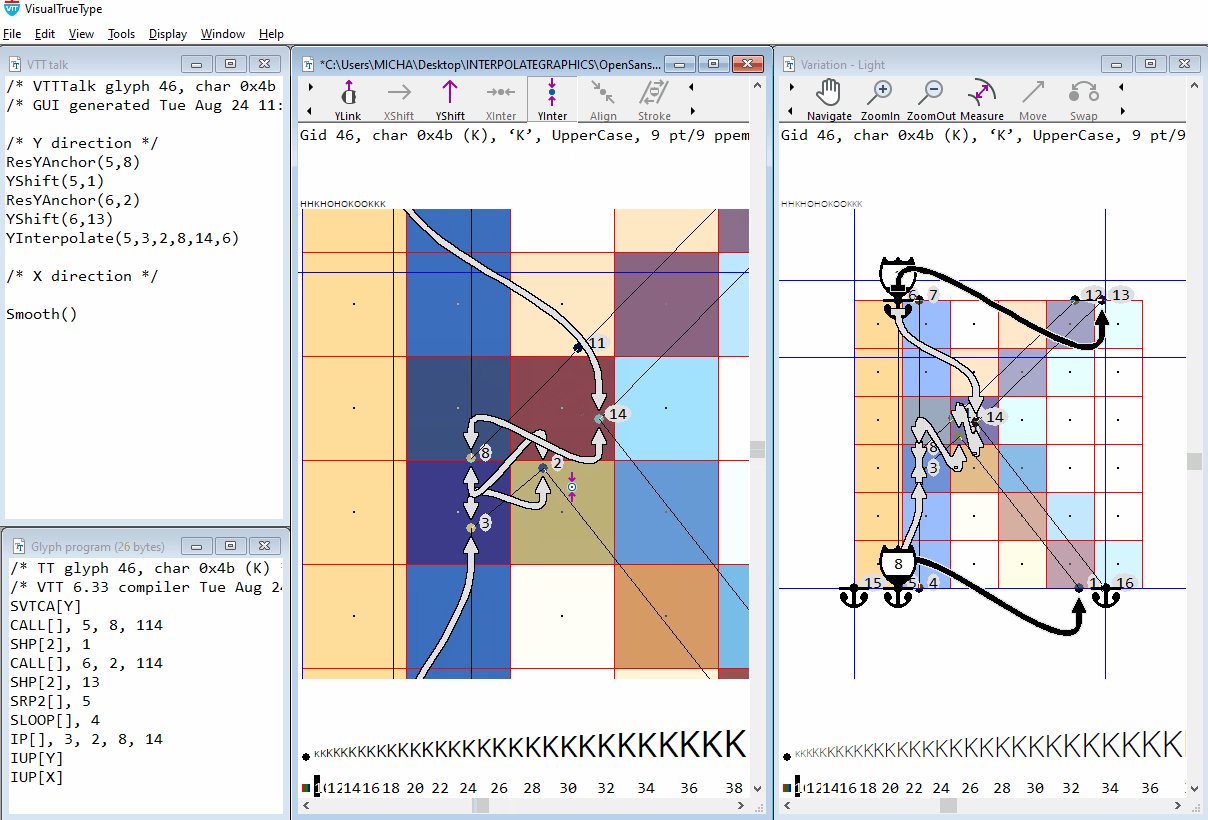
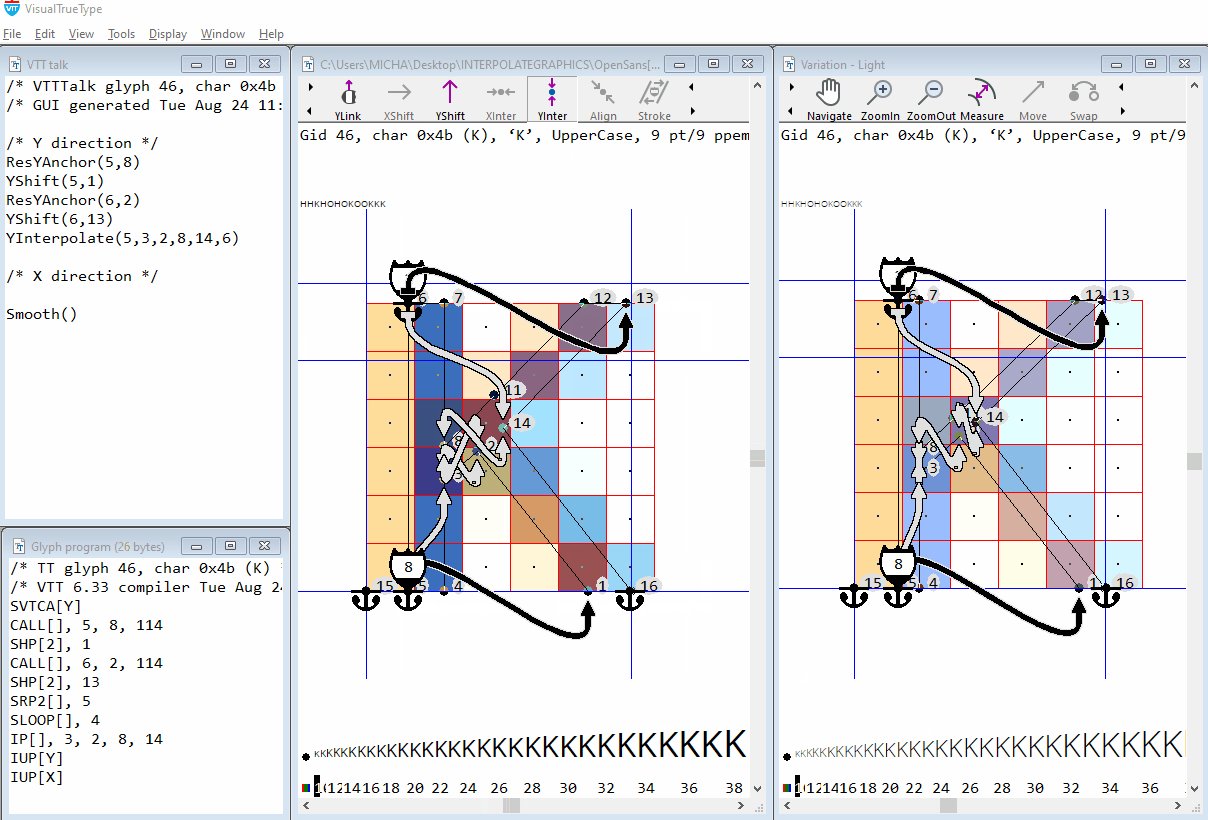
Интерполяция 'K'
Слева: Оригинальный контур 'K' шрифта Open Sans
В центре: Хинтованный контур без интерполяции / средняя часть K искажена и выглядит тонкой
Справа: Хинтованный контур с интерполяцией, исправляющий положение точек 3, 8, 2 и 14
Доводка 'K'

Тут показана доводка регулярного начертиния в мастере по умолчанию и вариация светлого начертания. Средняя часть K искажена и при воспроизведении контур будет выглядеть тонким. В главном окне лучше всего проверять знаки с хинтовкой в малых размерах кегля (тут это 9 пунктов), тогда легче заметить искажения.
Используем ту же технику, как в случае с 'B' и тянем линию интерполяции от базовой линии к верхушке прописной — от точки 5 к 6. Увеличиваем масштаб для облегчения доводки. Кликаем в любом месте линии интерполяции и растягиваем ёё в точку интерполяции 3, удерживая кнопку мыши нажатой, затем отпускаем. Снова кликаем на линии интерполяции и повторям те же действия для точек 8, 2 и 14.
Это все, что касается доводки для 'K'. Центральные точки хинтованного контура теперь расположены правильно во всех вариациях. Хинтовка выполнена и её можно проверять.
Визуальные инструменты эффективны в доводке с добавлением интерполяции. Продвигаясь по знаковому составу и накапливая опыт, станет проще и быстрее выявлять где и в каких знаках нужна доводка. При проверке включаем и выключаем хинтовку Ctrl+G, чтобы заметить искажения на мелких размерах.
Доводки других прописных

Как только научитесь понимать код Автохинтера, доводка визуальными инструментами пойдет быстрее. В анимации сверху, собраны доводки кода для 'A, M, R, N, S, V, W'. Все эти доводки — интерполяция. Быстро добавляем интерполяции и проверяем знак в главном и окне вариаций.
Принципы хинтовки (Хинтовка строчных)
Хинтовка опорных знаков n и o
Теперь рассмотрим как визуальными инструментами хинтовать строчные 'n' и 'o'. В этом примере знаки хинтуем с нуля. После работы Автохинтера эти знаки в вариативном шрифте обычно требуют небольшой доводки.
Принцип хинтовки для 'o'
Добиваемся равномерности с другими строчными, контролируя знак сверху и снизу с помощью значений (lowercase round overshoot height) и (lowercase round undershoot height).
Снижаем размытие выносных элементов и с помощью наследования принудительно уравниваем значения верхнего и нижнего свисаний с ростом строчных до определенного размера кегля.
Принцип хинтовки высокоуровневым кодом для 'n'
- Добиваемся равномерности с другими строчными, контролируя верх штриха слева, скругление и нижнюю часть знака с помощью значений (square x-height), (lowercase round overshoot) и (Baseline). Уменьшаем размытость по высоте у прямого штриха и скругления.
- Контролируем толщину верхнего скругления.
Визуальные инструменты для добавления хинтовки применям так же, как это было описано для прописных. Определив знаки как строчные, VTT автоматически сгенерирует правильные номера для базовой линии, роста строчных и свисаний.

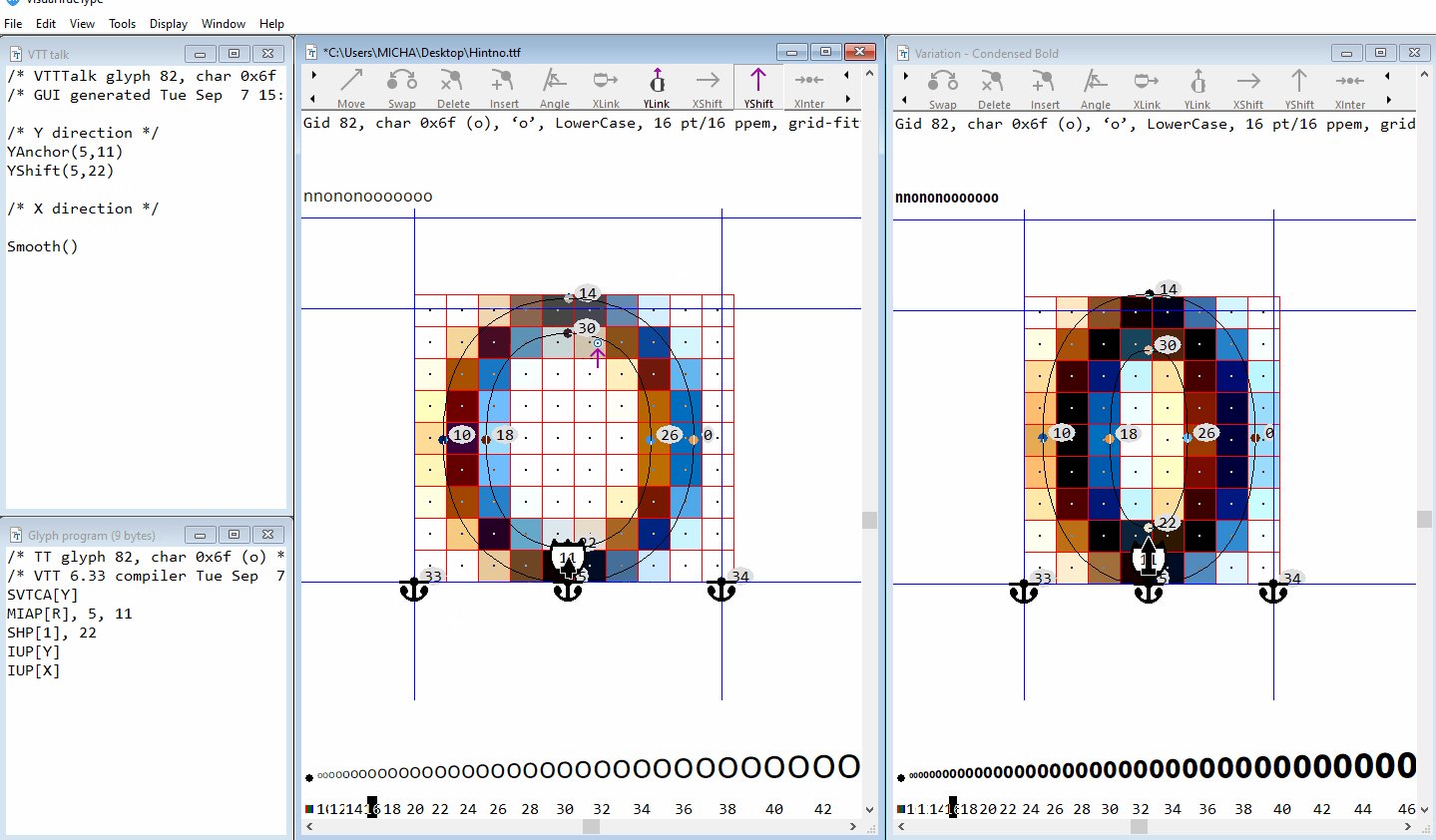
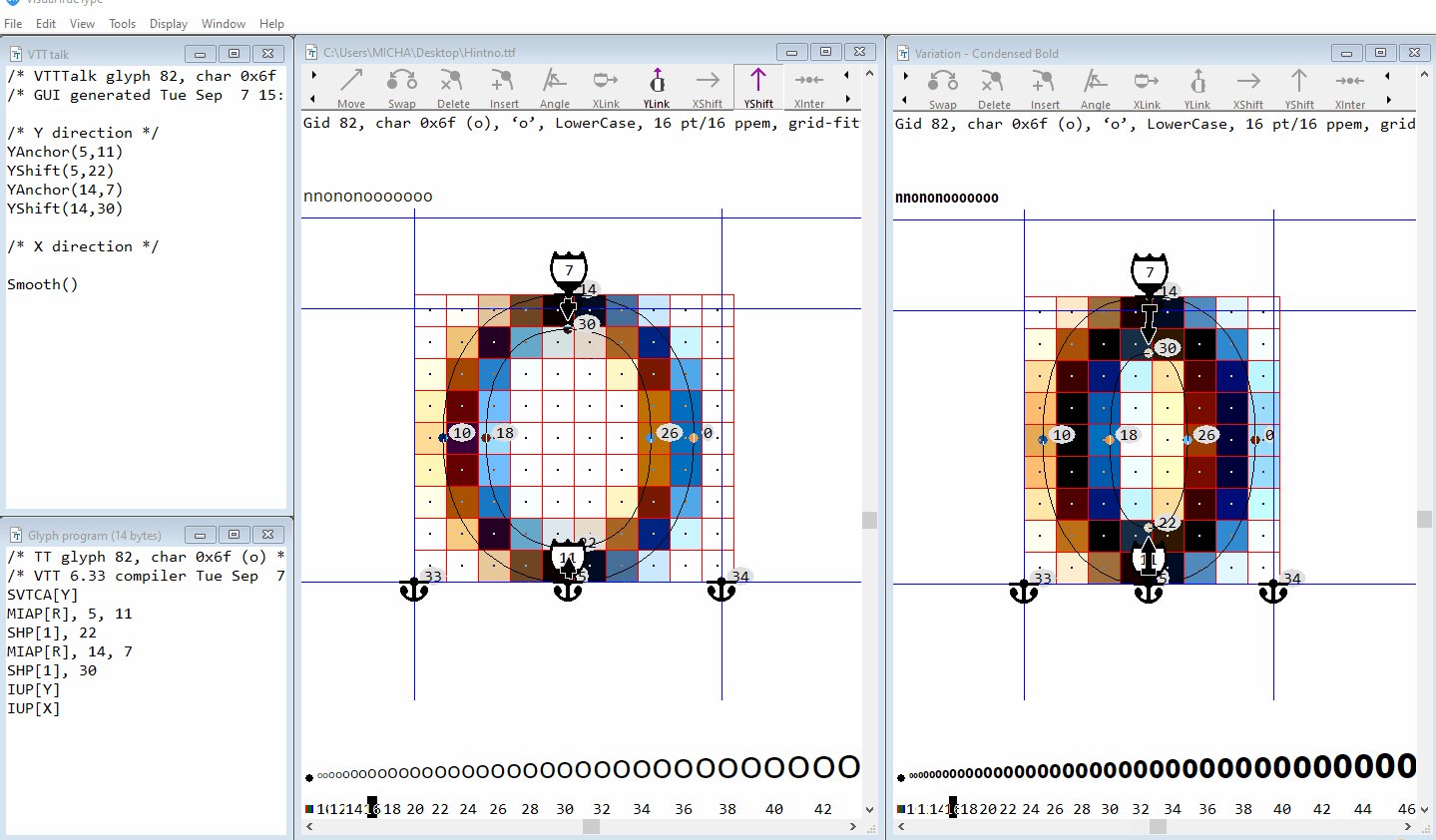
Хинтуем 'o'
Подход к хинтовке в строчной букее 'o' идентичен прописной. Контролируем верхний и нижний круглые штрихи, контролируем толщину штриха командой YShift. Для контроля свисаний применяем тот же принцип наследования, но только с другими cvt-значениями, для строчных.
Для хинтовки строчных со схожими скруглениями, как для 'b, c, d, e, p, q, s', так и для 'f, g, h, j, m, n, r, t, u' применяем те же принципы. Когда во всех строчных для их опорных высот применяются одинаковые cvt, выравнивание к baseline, x-height, ascender, descender и поведение свисаний будет одинаково воспроизведено во всех размерах.
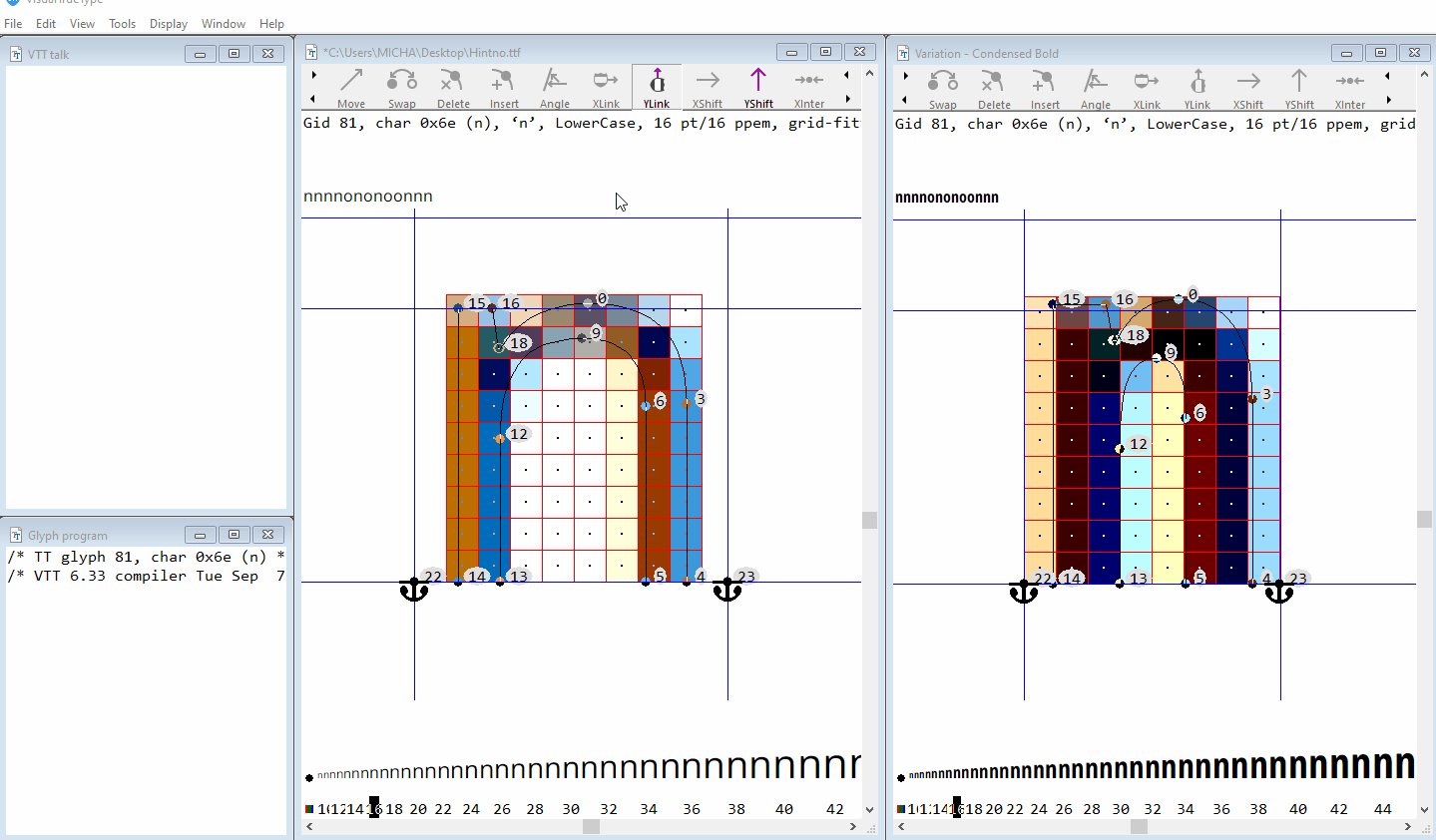
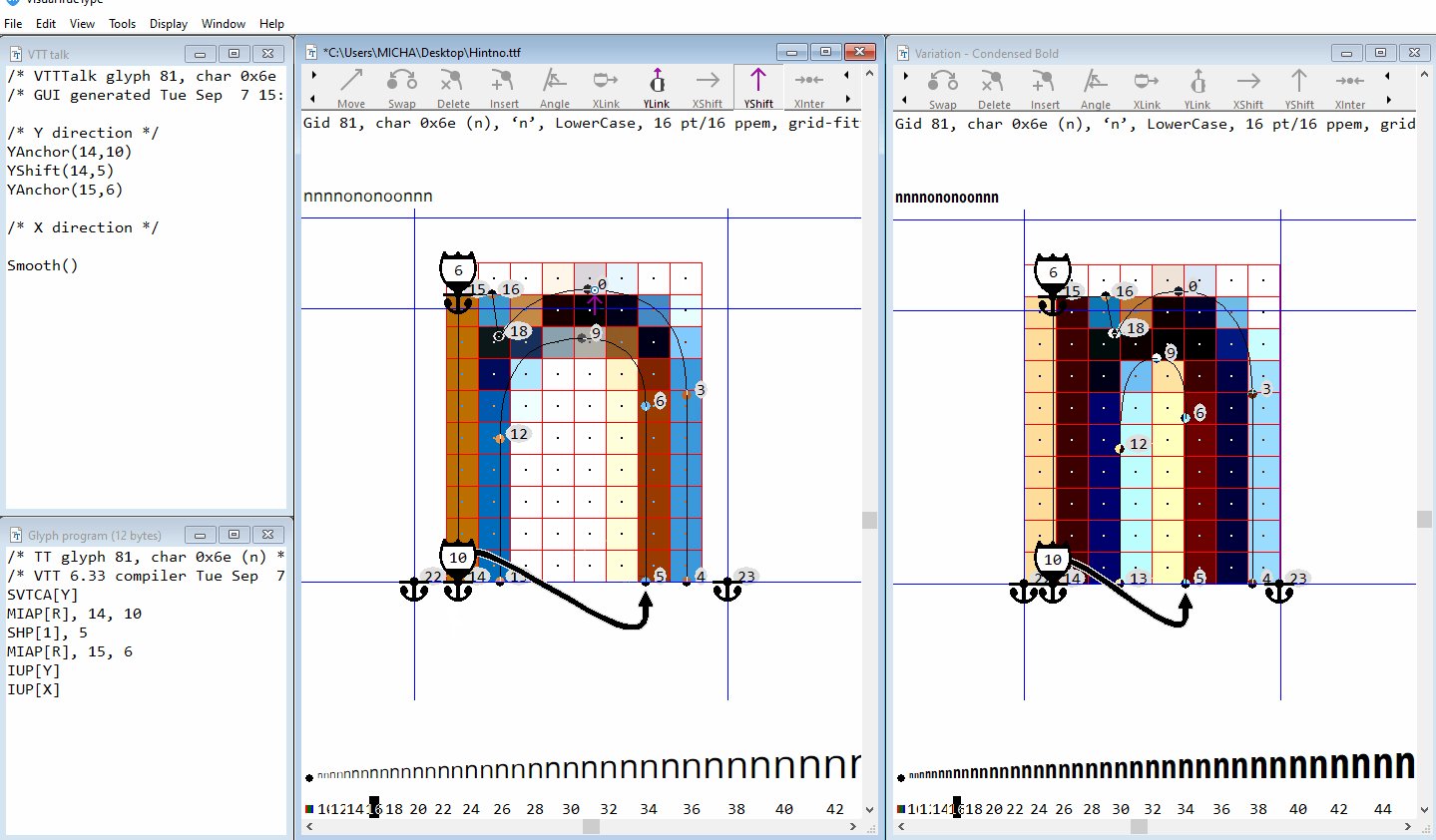
Хинтуем 'n'
При хинтовке 'n', есть несколько дополнительных точек, которые нужно контролировать, помимо базовой линии, линии роста и толщины штриха со скруглением. Точкам 18 и 19 нужны инструкции, чтобы они заняли правильное положение на контуре. Обратите внимание, из-за особенностей конструкции вариативного шрифта, эти точки в вариативном пространстве расположены по-разному. В регулярном начертании, эти точки расположены ниже скругленного штриха, а в Condensed Bold их координаты по Y уже выше — внутри скругленного штриха.
Команда YShift от 9 к 18 лучше всего поможет точкам занять правильное положение в вариациях. Поскольку координаты по Y у этих точек одинаковы, затронуть нужно только одну точку. Интерполировать эти точки внутри штриха скругления нельзя, поскольку при разной насыщенности они расположены по-разному. У интерполируемых точек координаты по Y должны быть ограничены в пределах координат родительских точек, задействованых в интерполяции.
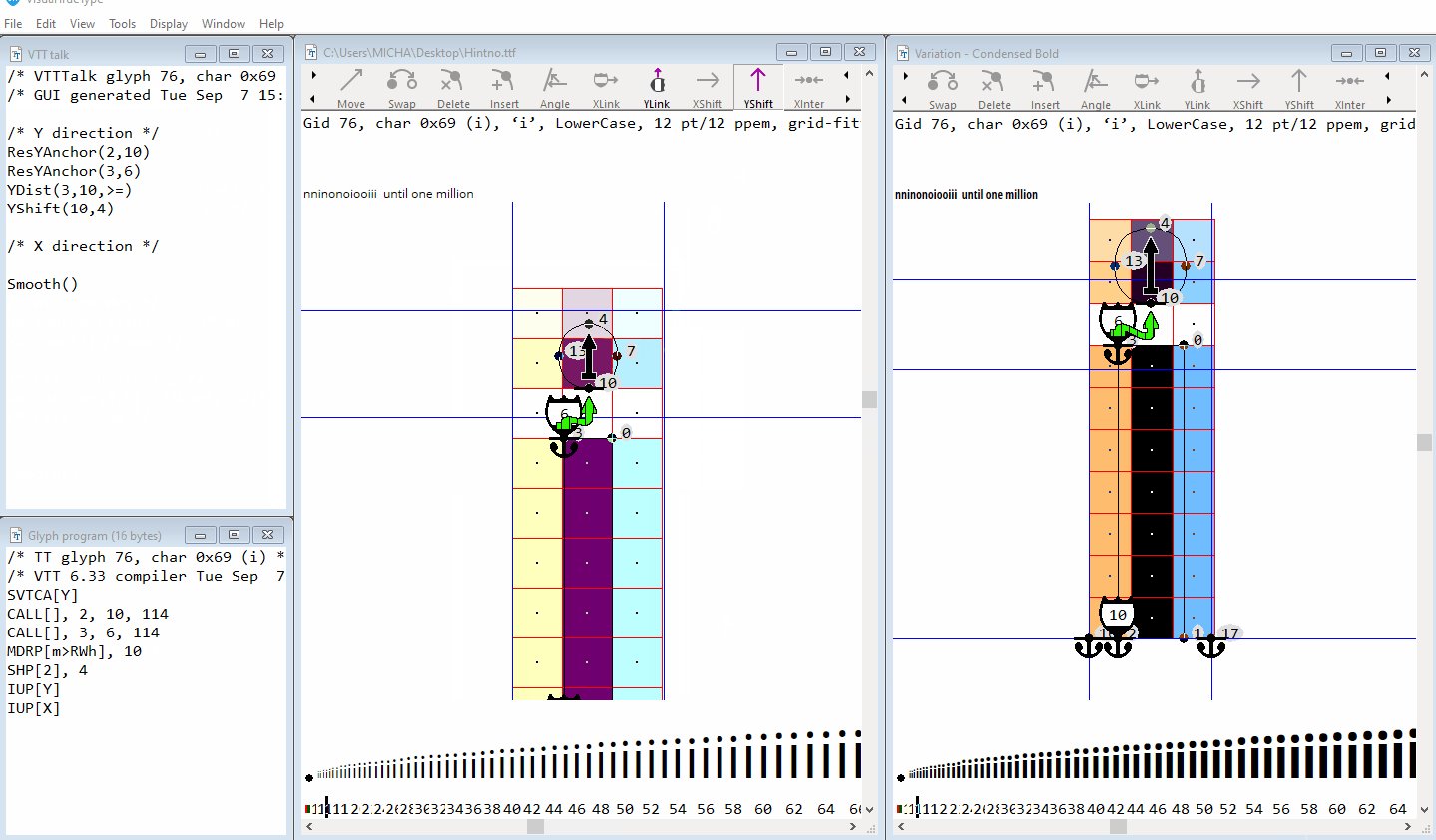
Делаем доводку хинтовки для 'i'
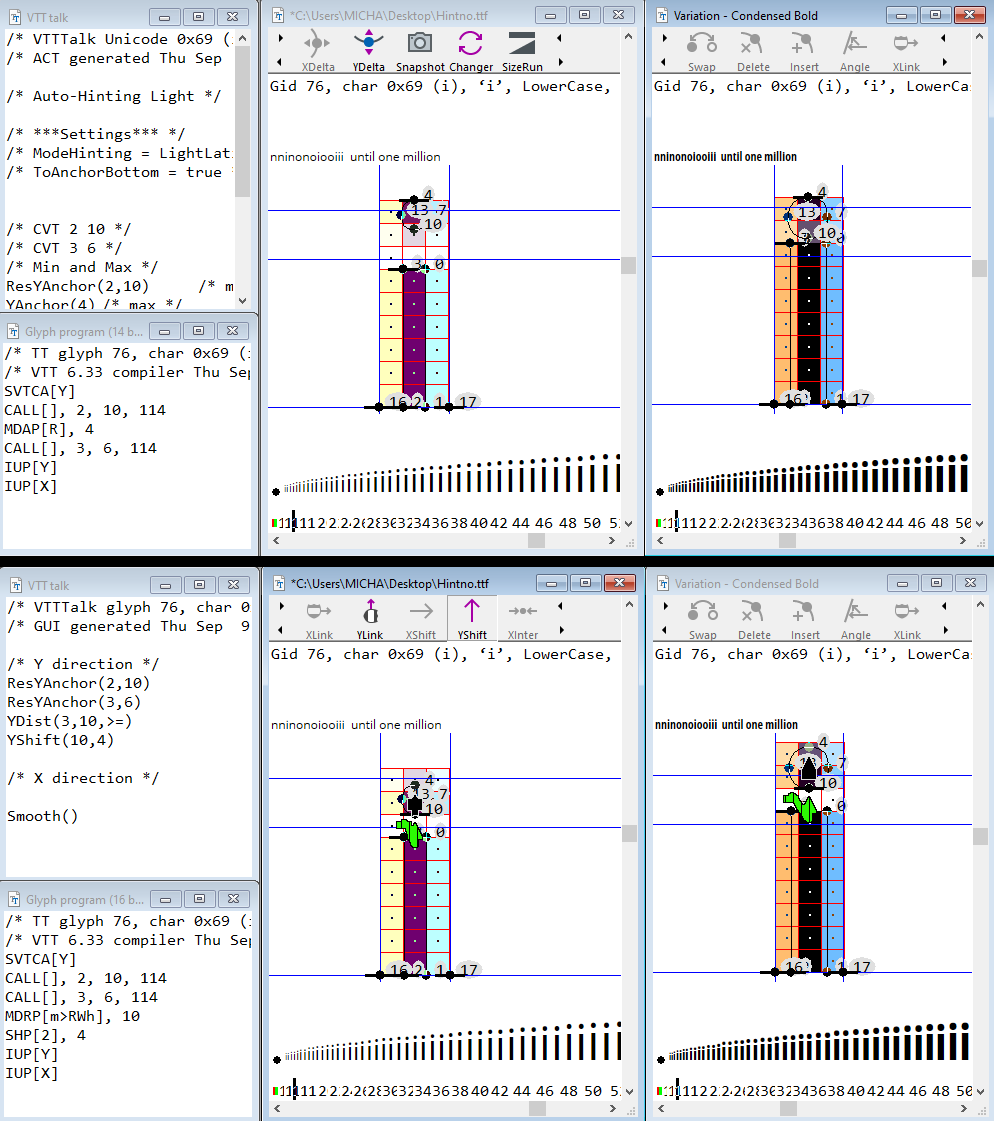
Cтрочная 'i' — отличный пример почему важно определить цель хинтовки, до того как её делать. В исходном контуре, точка над i это отдельный элемент с постоянной дистанцией до основной части знака. Это ключевая деталь, которая должна быть учтена в хинтовке, особенно при воспроизведении в малых размерах кегля.

Сверху: В верхнем примере, Автохинтер не учел, что важно сохранить эту дистанцию. Он определил верхний экстремум точки над 'i', выровнял его по сетке, но упустил контроль толщины точки. Округление верха точки на сетку происходит независимо от округления высоты основного штриха. Это приводит в некоторых случаях, как показано в condensed Bold, к слипанию точки со штрихом, что делает знак более похожим на строчную 'l' чем на 'i'.
Снизу: Показана хинтовка с отчетливой открытой дистанцией. Обратите внимание на версию узкого жирного начертания в окне вариаций.
Зная о способе, который делает отчетливые открытые дистанции, легко написать код, который сделает эти дистанции открытыми и обеспечит разборчивость знака во всех размерах и вариациях.
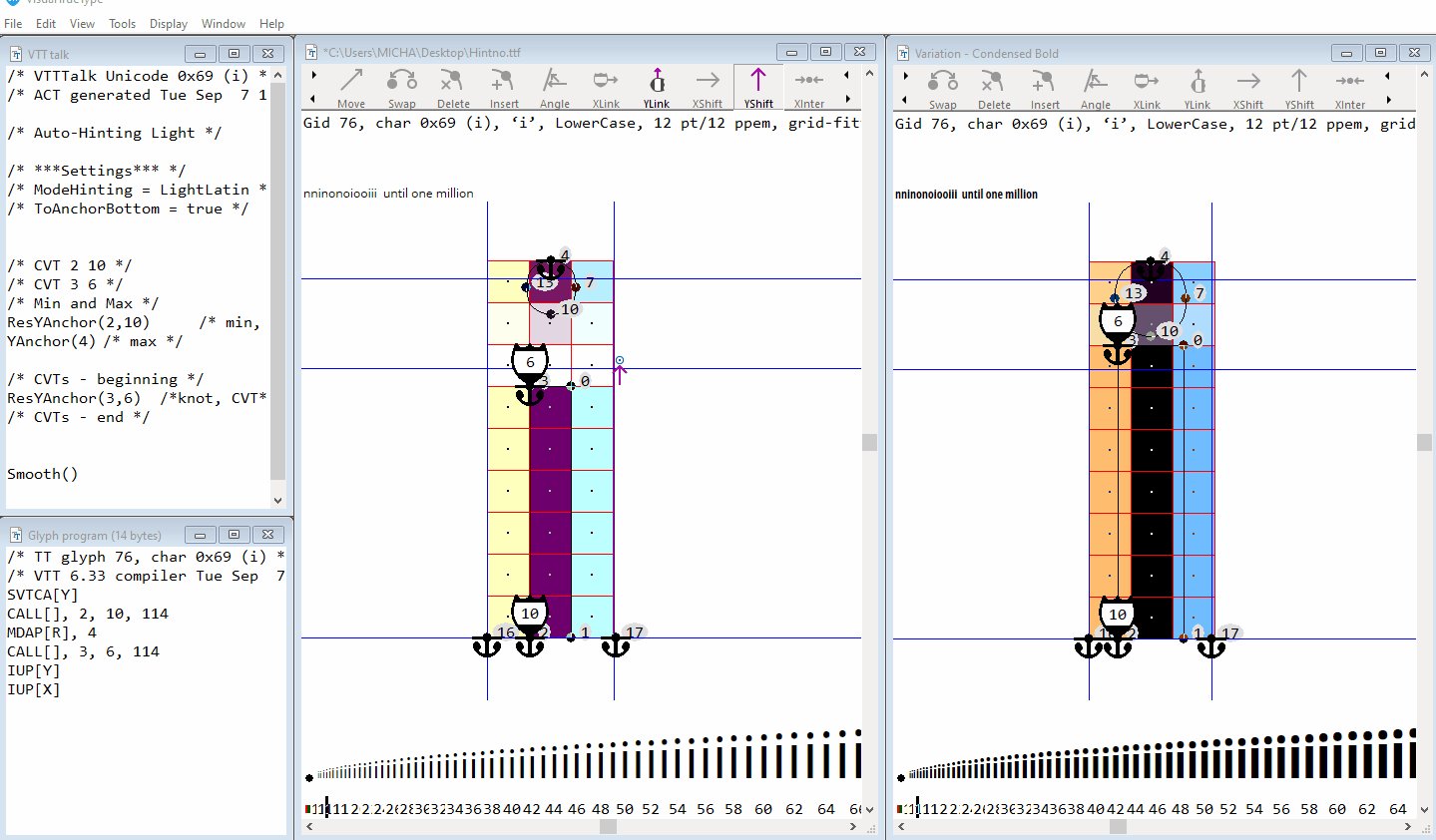
Выполняем доводку для 'i' чтобы сделать точку четкой

Пример демонстрирует насколько VTT могуч в правке кода для решения подобной проблемы во всех вариациях.
Поправим код Автохинтера для точки над 'i'. Делаем правый клик вверху точки на 4 и сдвинем влево для удаления команды YAnchor. Уточнение: Применение визуальных инструментов очистит код Автохинтера от его коментариев для облегчения просмотра и правки.
После этой доводки, еще остается код для основного штриха, и он безупречен — cvt:10 притянет точку 2 к базовой линии, а cvt:6 притянет точку 3 к линии роста строчных.
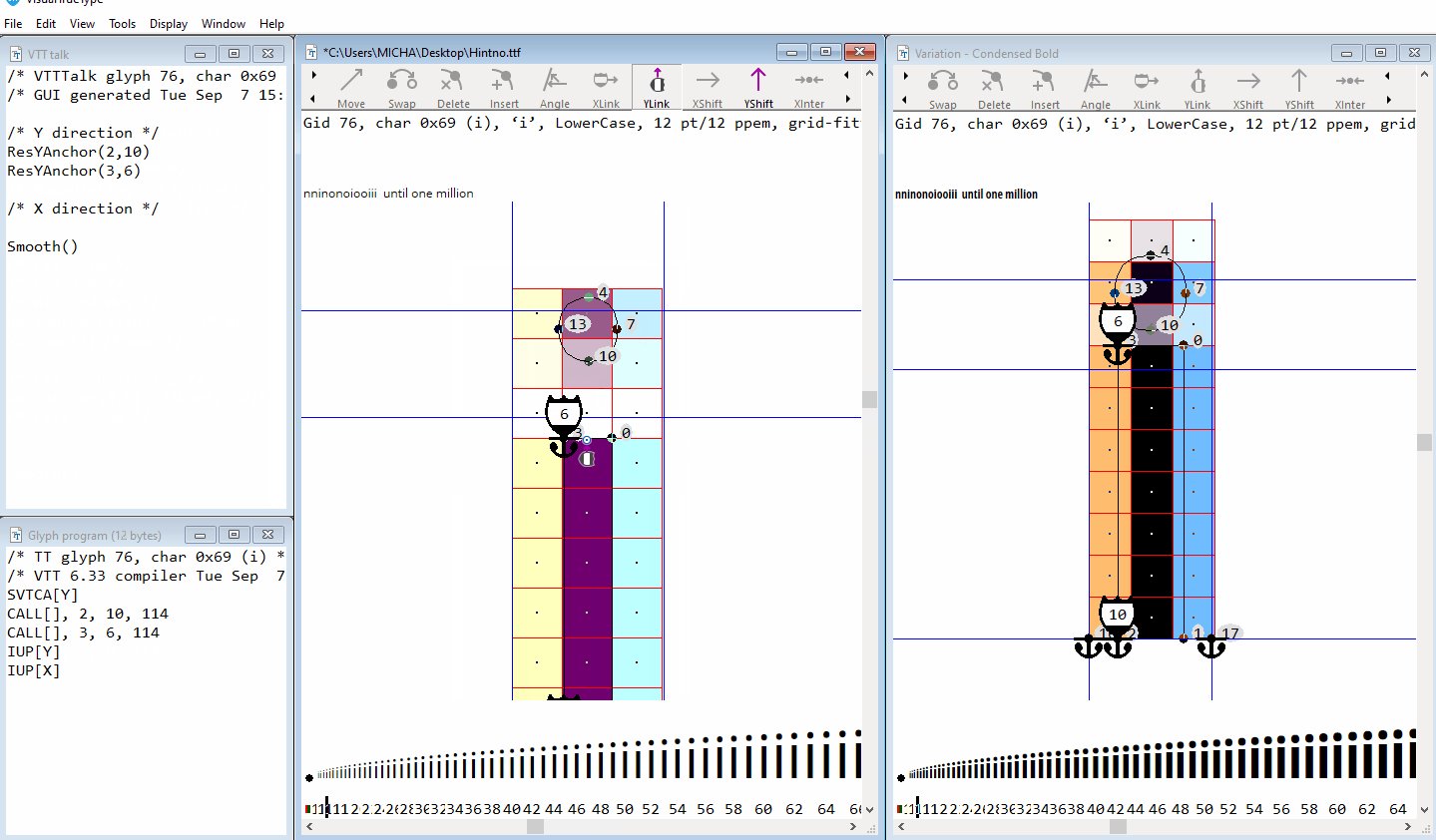
Единственное что осталось, это внести код, который критически важен для обеспечения белого пространства между базовым штрихом и точной над 'i'. Выбираем инструмент YLink, тянем от 3 к 10 внизу точки над 'i' и убеждаемся, что выбран режим minimum distance. В окне VTTtalk сгенерируется код.
YDist(3,10,>=)
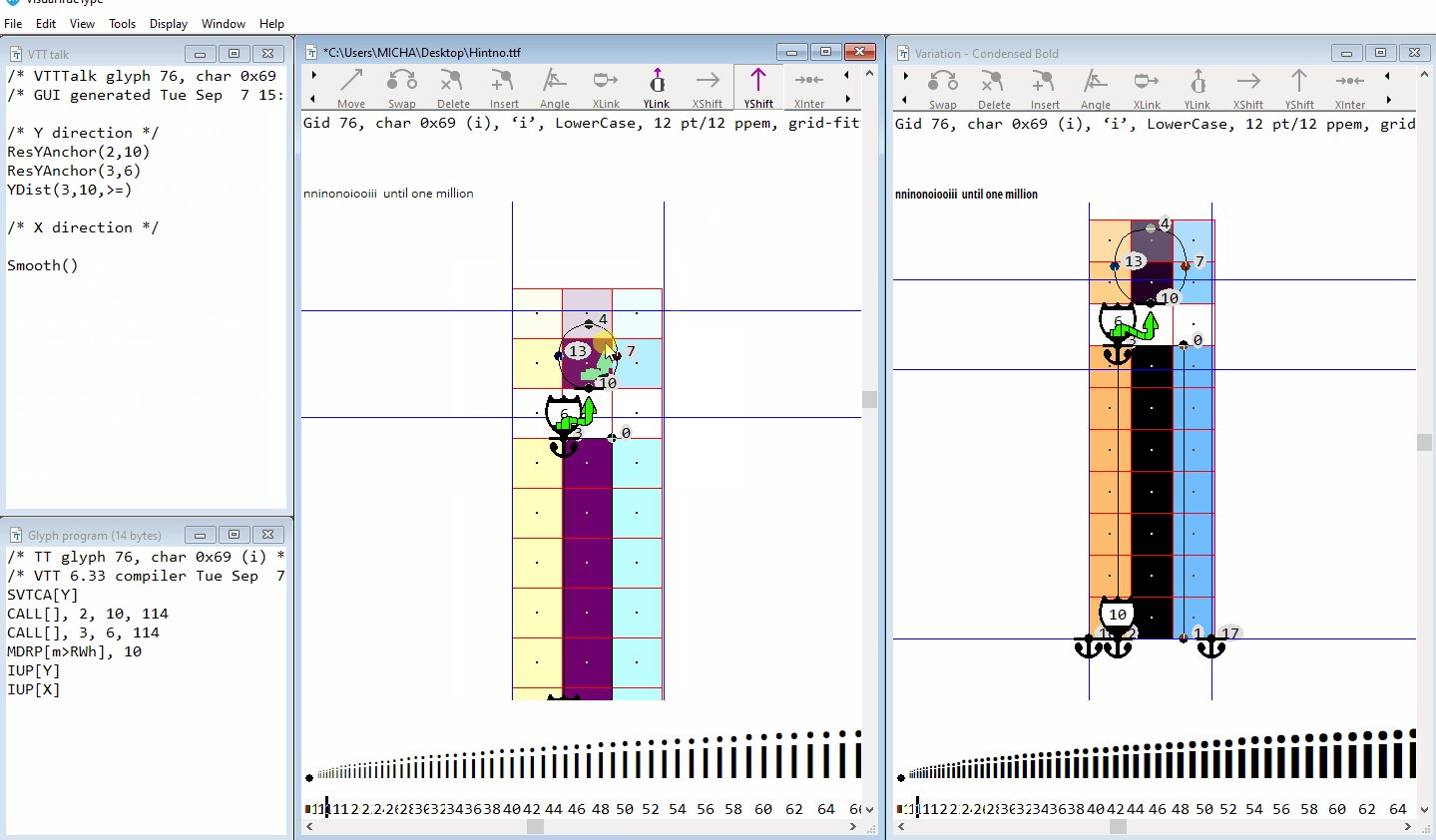
'>=' эта команда гарантирует наличие минимальной дистанции в один пиксель между точкой 6 на линии высоты строчных (x-height) и нижней частью точки над 'i'. Нижня часть точки теперь тоже притянута на сетку, что обеспечит контраст. Теперь выберем инструмент YShift, применим его от 10 в 4 для контроля толщины точки.
Это всё, что касается хинтовки для строчной 'i'. Точка над 'i' будет на правильном расстоянии от основного штриха, и что особенно важно — белая дистанция будет сохранена во всех начертаниях и вариациях знака. Простота и мощь! Этот же подход можем применить в подобных знаках с подобными особенностями, где нужно сохранить открытые дистанции и разборчивость во всех размерах.
Доводки в других строчных

Осмотрев все знаки убеждаемся, что cvt назначены правильно, структура и код Автохинтера вцелом верные, вносим небольшие правки чтобы улучшить результат.
Обратите внимание, в анимации сделаны только небольшие правки — сдвинуты нетронутые точки и добавлено немного интерполяции. В некоторых знаках Автоихинтер добавил ненужный код, как в букве "r". Сдвиг от 6 к 3 не нужен, и его можно удалить кликом с перетаскиванием на указателе у точки 3.
Хинтовка сложных знаков
Принцип хинтовки Иены
- Добиваемся равномерности с другими цифрами, контролируя знак сверху и снизу с помощью значений (Capital Height) и (Baseline). Уменьшаем размытость знака по высоте.
- Контролируем положение друх перекладин относительно базовой линии и линии высоты прописных.
- Управляем толщиной средних перекладин.
- Сохраняем белое пространство между перекладнами во всех вариациях.
Автохинтер способен сделать 1, 2 и 3, но без 4. Для четкости и разборчивости знака важно сохранить белое пространство. Определив цель хинтовки, часто проще и быстрее перехинтовать сложные знаки с нуля, чем править код Автохинтера.

Шаг 1: Контроль базовой линии и линии роста прописных
Выбираем из тулбара YShift. Наводим 'синий кружок' на 12 и нажимаем правую кнопку мыши. Удерживая правую кнопку, передвигаем вправо чтобы выбрать режим 'подогнать к сетке' и отпускаем. Иена относится к категории 'Figure'[Цифры] и cvt-значение базовой линии для цифр будет выбрано автоматически.
YAnchor (12,12)
Установит точку 12 с притяжкой к сетке согласно значению (cvt #12) для базовой линии, которое в 'Control Program' относится к цифрам.
YAnchor(21,4)
Используя инструмент YShift наводим 'синий кружок' на 21 и перетаскиваем к 1.
Это установит с притяжкой к сетке точку 21 согласно значению (cvt #4), которое в 'Control Program' относится к высоте цифр.
YShift(21,1)
Сместит точку 1 в новое место сетки, относительно нового положения на сетке точки 21, обеспечив положение точки 1 равное высоте цифр.
Шаг 2: Расположение средних перекладин
YIPAnchor(12,17,21)
Выбираем инструмент YInterpolate.
Наводим 'синий кружок' на 21 слева вверху и перетаскиваем к 12 у базовой линии.
Нажимаем в любом месте линии интерполяции и растягиваем её в точку, которую нужно интерполировать, в данном случае 17, и отпускаем.
Нажимаем правую кнопку мыши на 17 и перетаскиваем вправо для включения режима выравнивания точки на сетку.
Для правильного расположения важно выбрать у верхней перекладины нижнюю точку, так как она будет использоваться в обеспечении белого пространства между перекладинами.
Это так же установит точку 17 четко на пиксельную сетку, что даст одной из сторон перекладины высокий контраст.
YShift(17,6) YShift от 17 к 6 обеспечит выравниване у 6 как у 17
YShift(17,20) YShift от 17 к 20 для контроля толщиной верхней перекладины.
YShift(20,3) YShift от 20 к 3 обеспечит выравниване у 3 как у 20
YShift(3,0) YShift от 3 к 0 чтобы сохранить положение 0 точно относительно перекладины.
Шаг 3: Сохраняем белое пространство
Важный этап процесса хинтовки, это сохранить белое пространство между перекладинами и высокий контраст в одной из сторон нижней перекладины.
YDist(17,16,>=)
Выбираем на тулбара YLink.
Наводим 'синий кружок' на 17 и перетаскиваем к 16, отпускаем.
Нажимаем правую кнопку мыши над зеленым указателем стрелки и тянем вниз чтобы выбрать режим minimum distance.
>=
Символы больше чем и равно появятся после значения 16 в команде YDist.
Что означает, всегда держать минимальную дистанцию не менее одного пикселя, что в данном случае будет гарантировать наличие белого пространства минимум в один пиксель между перекладинами.
Это гарантия четкого и разборчивого отобоажения знака во всех размерах и вариациях.
Тот же принцип можно применять для похожих сложных знаках в линейке валют или в других знаках с несколькими горизонталями.
Уточнение: Инструмент YLink делает два типа команд: YLink для контроля дистанции посредством ссылкина cvt или YDist, которая использет положения точек контуров, но не cvt.
YShift(16,7) YShift от 16 к 7 обеспечит выравнивание точки 7 как у 16
YShift(16,13) YShift от 16 к 13 для контроля толщины нижней перекладины.
YShift(13,10) YShift от 13 к 10 обеспечит выравнивание точки 10 как у 13
Хинтовка Иены завершена. Высота установлена, перекладины расположены верно и во всех вариациях при всех размерах между ними есть белое пространство.
Хинтовка диактрики
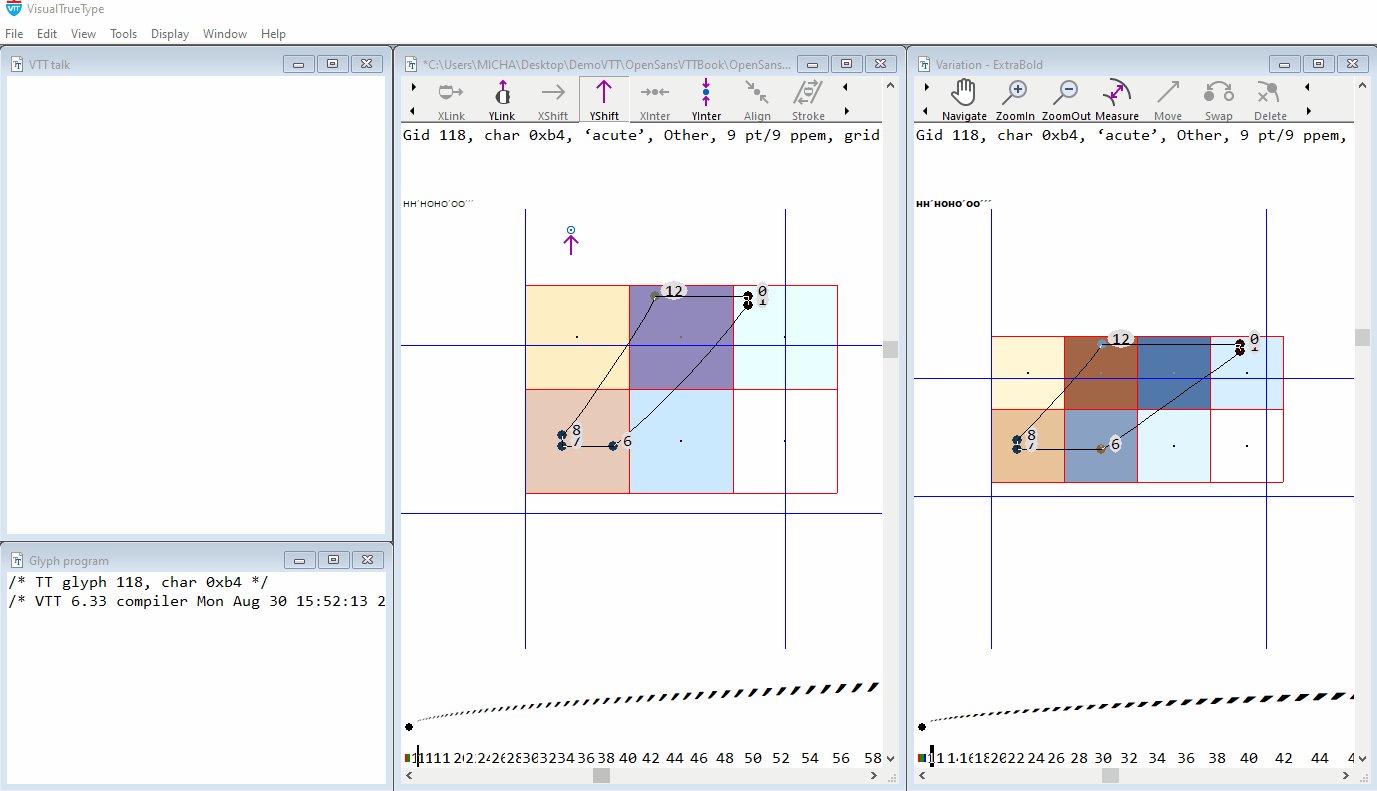
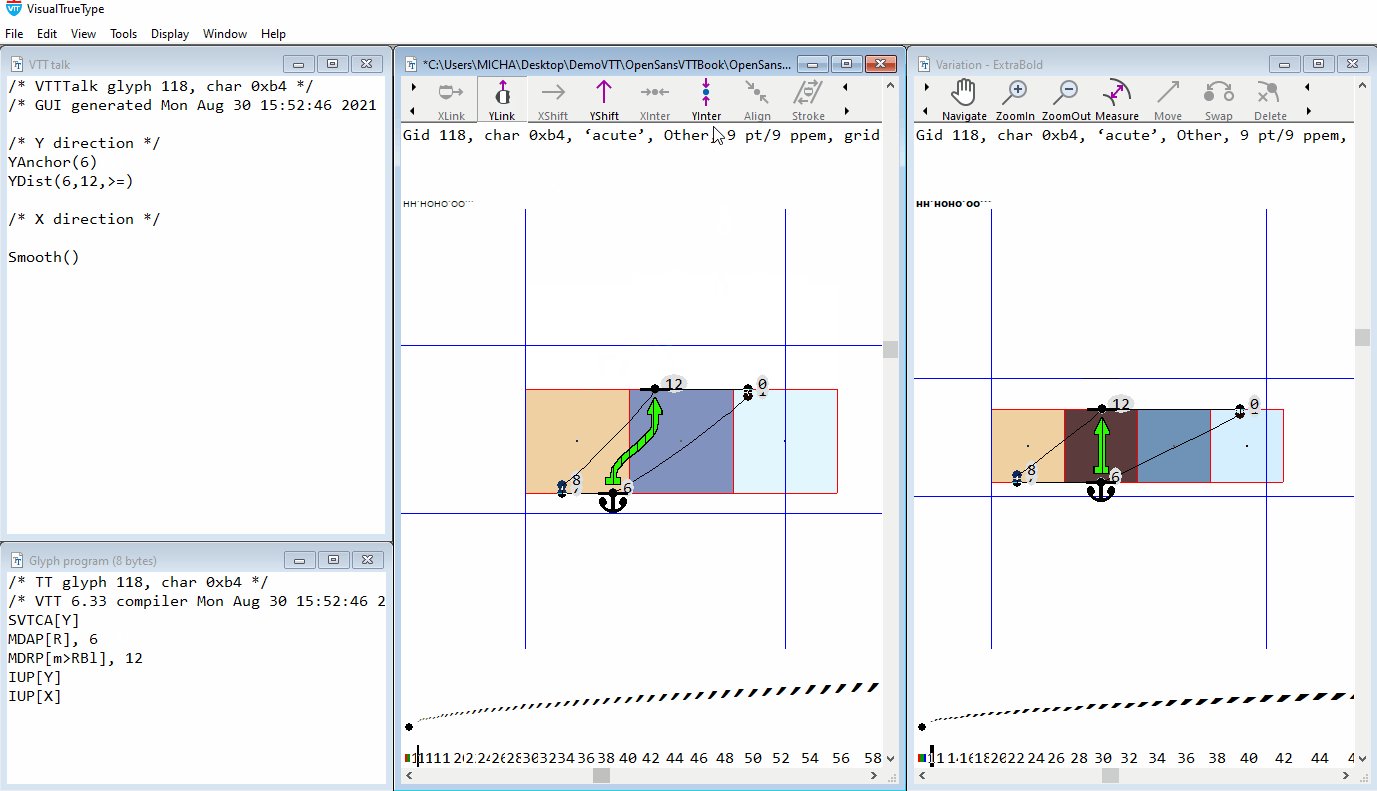
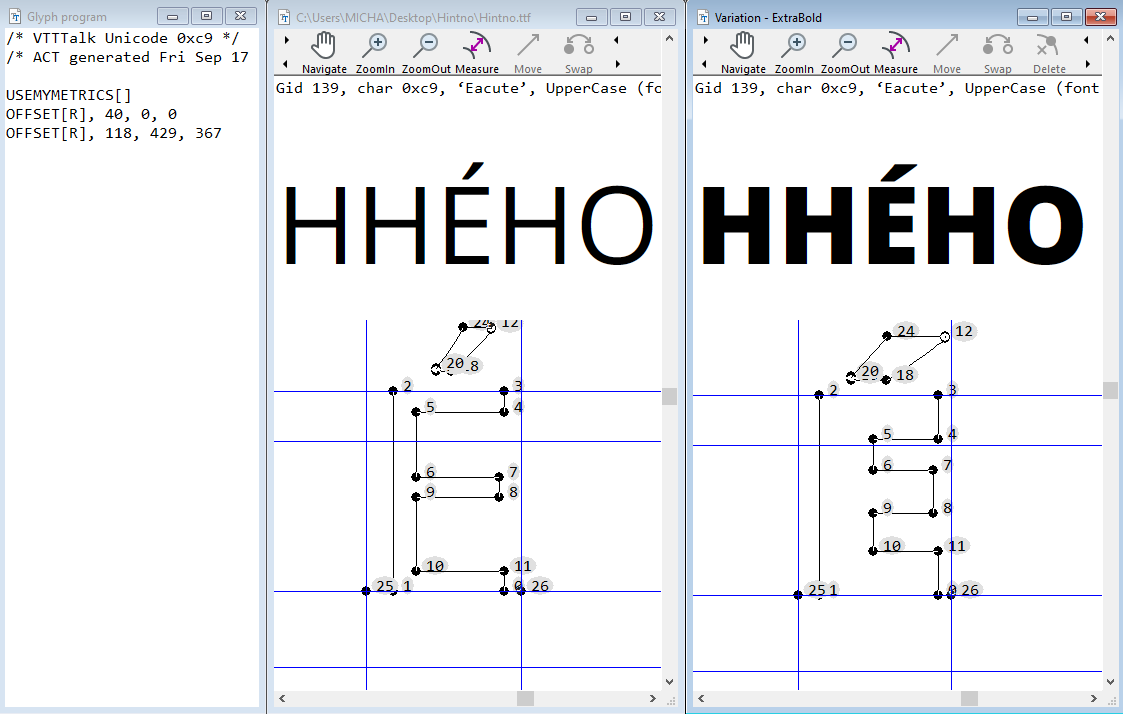
Прицип хинтовки Acute
- Посадить на сетку низ знака
- Убедится, что хинтованный знак будет не менее двух пикселей по высоте во всех вариациях при всех размерах.
В Автощинтовщике не предусмотрено специальной стратегии при хинтовке диактрики. Выполняя посадку на сетке низ и верх диактрики, код Автохинтера сжимает её высоту до одного пикселя. Acute такого размера можно принять по ошибке за точку.
Лучшее, что сделает диактрику разборчивой, будет хинтовка, обеспечивающая высоту не менее двух пикселей во всех размерах шрифта.

Хинтуем Acute (0xb4)
Выбираем на тулбаре YLink. Наводим 'синий кружок' на 6 и тянем к 12. В окне 'VTT Talk' появится две строчки кода. Нажимаем правую кнопку мыши на указателе зеленой стреки у 12 и выбираем режим minimum distance. Если ранее при использовании YLink применялся минимальный зазор, его настройка уже будет действовать.
YAnchor(6,16) YDist(6,12,>=)
VTT автоматически поставит значение cvt для выравнивания точки 6. Этот cvt не требуется так как положение диактики над основными знаками определяется позже с помощью другого кода позиционирования. Для удаления значения cvt нажимаем правую кнопку мыши на символе якоря ниже точки 6 и перетаскиваем влево. Это установит точку 6 на сетку, но без применения cvt. Код обновится на такой.
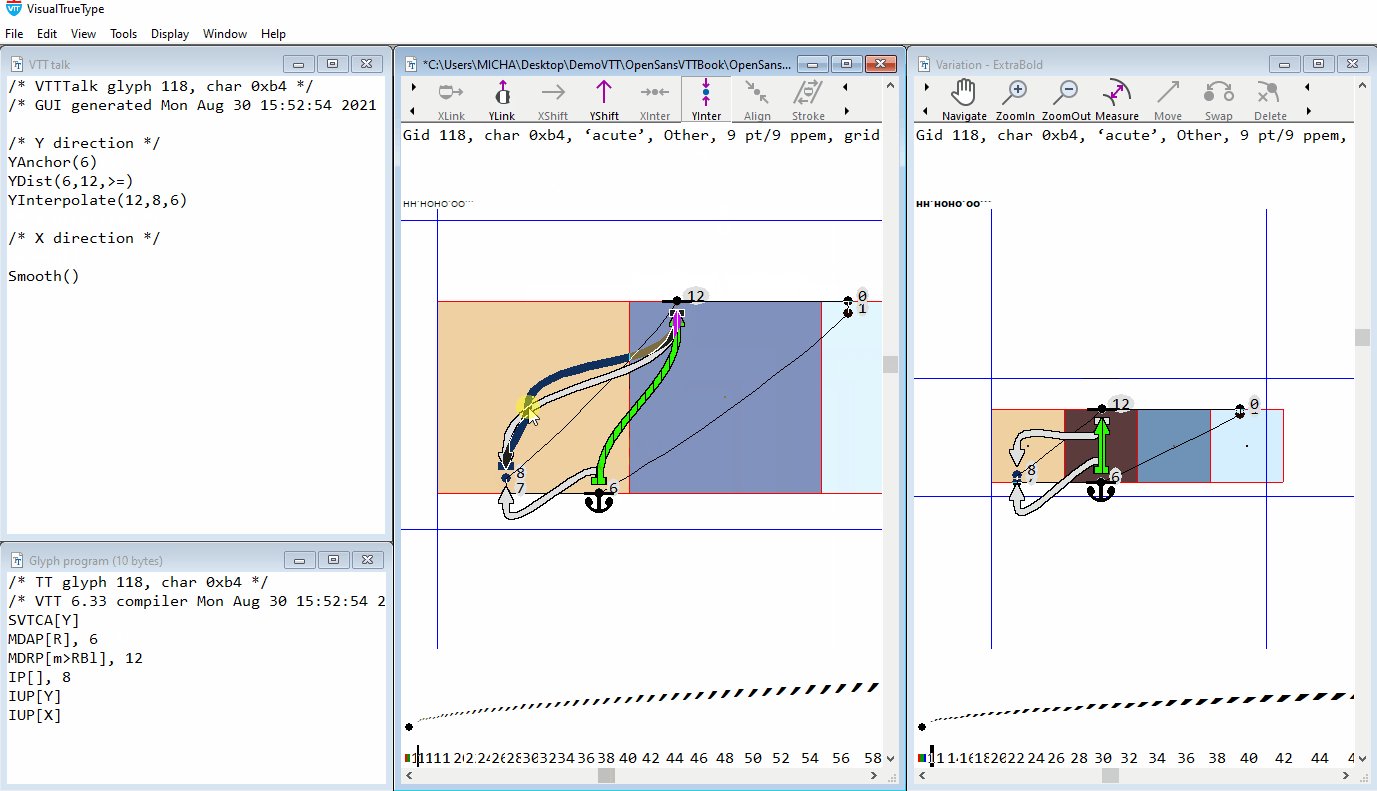
YAnchor(6) YDist(6,12,>=)
Выбираем инструмент YInterpolate, перетаскиваем от 6 к 12. Нажимаем курсором в любом месте линии интерполяции и растягиваем её к 1. Нажимаем снова и растягиваем её к 8.
YInterpolate(12,1,6,8)
Визуальная хинтовка выполнена. Переходим в окно 'VTT Talk' (Ctrl+5) чтобы сделать акцент размером не менее двух пикселей в высоту во всех размерах.
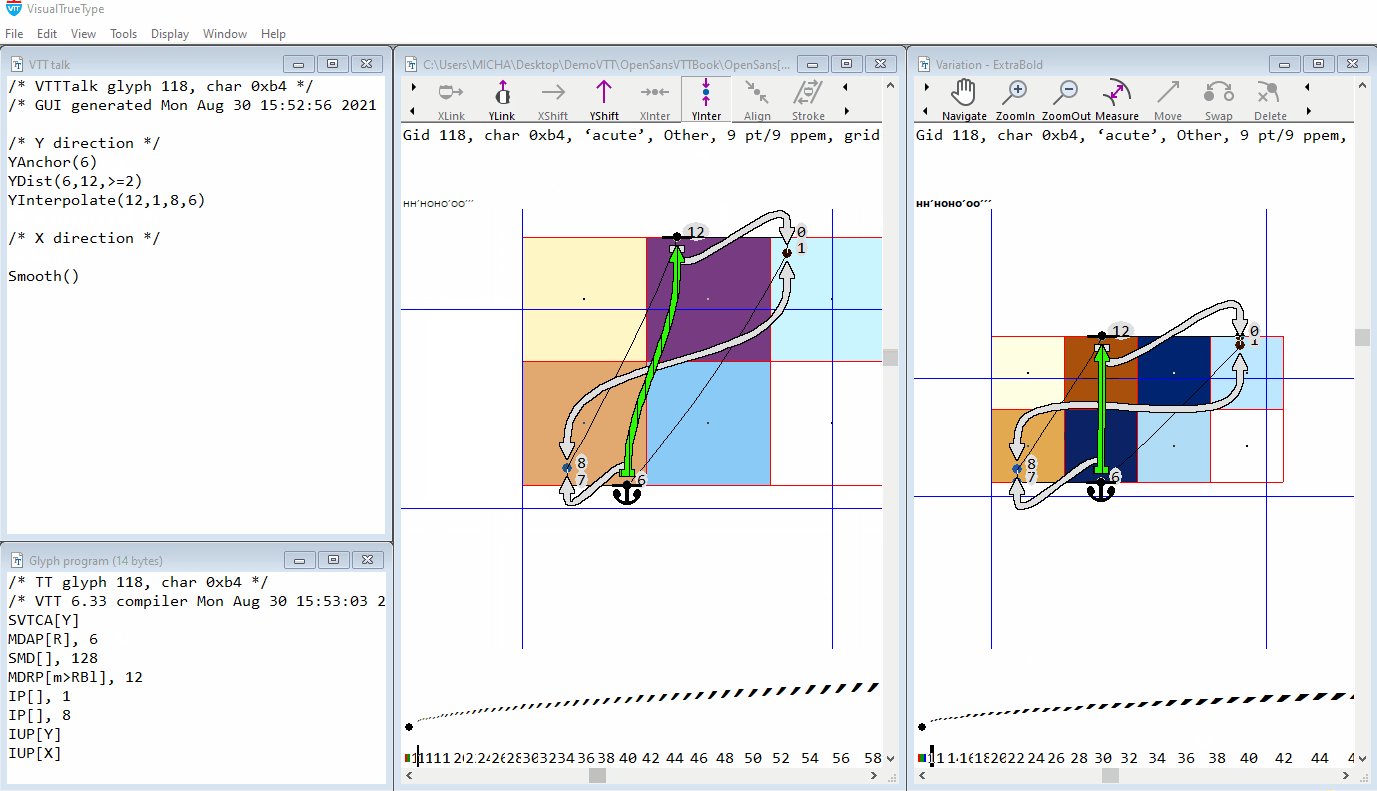
Добавляем 2 после >= и компилируем (Ctrl+R). Это команда в инструкции обеспечит минимальную дистанцию в 2 пикселя.
YDist(6,12,>=2)
Окончательный код будет выглядеть так.
YAnchor(6) YDist(6,12,>=2) YInterpolate(12,1,6,8) Smooth()
Теперь Acute верно отхинтован и готов к проверке. Диактика появится с высотой не менее двух пикселей на всех размерах, что сделает ее четкой и разборчивой во всех вариациях.
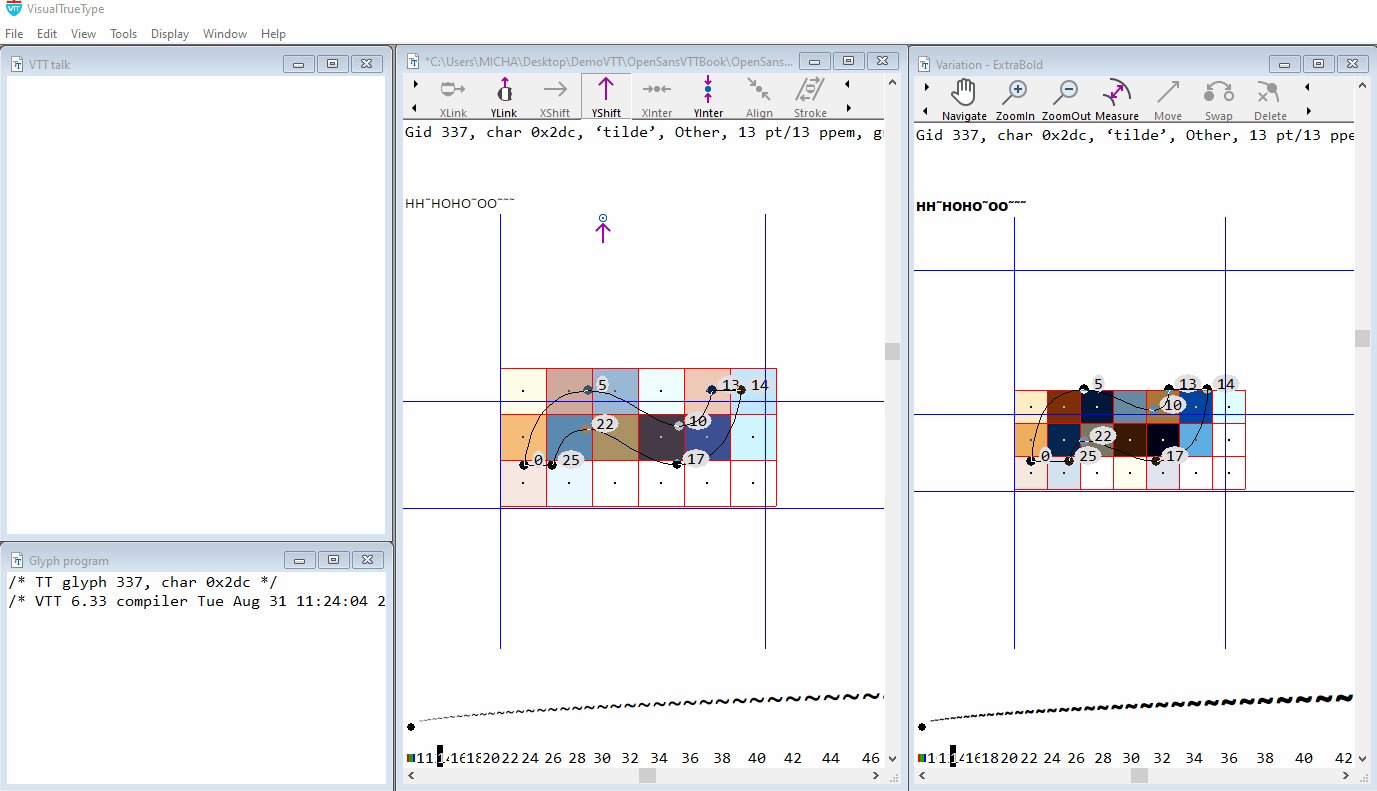
Принцип хитновки для Tilde
- Устанавливаем низ знака на сетку
- Обеспечиваем хинтованный знак размером не менее двух пикселей в высоту на всех размерах для всех вариаций.
- Сохраняем правильную форму знака

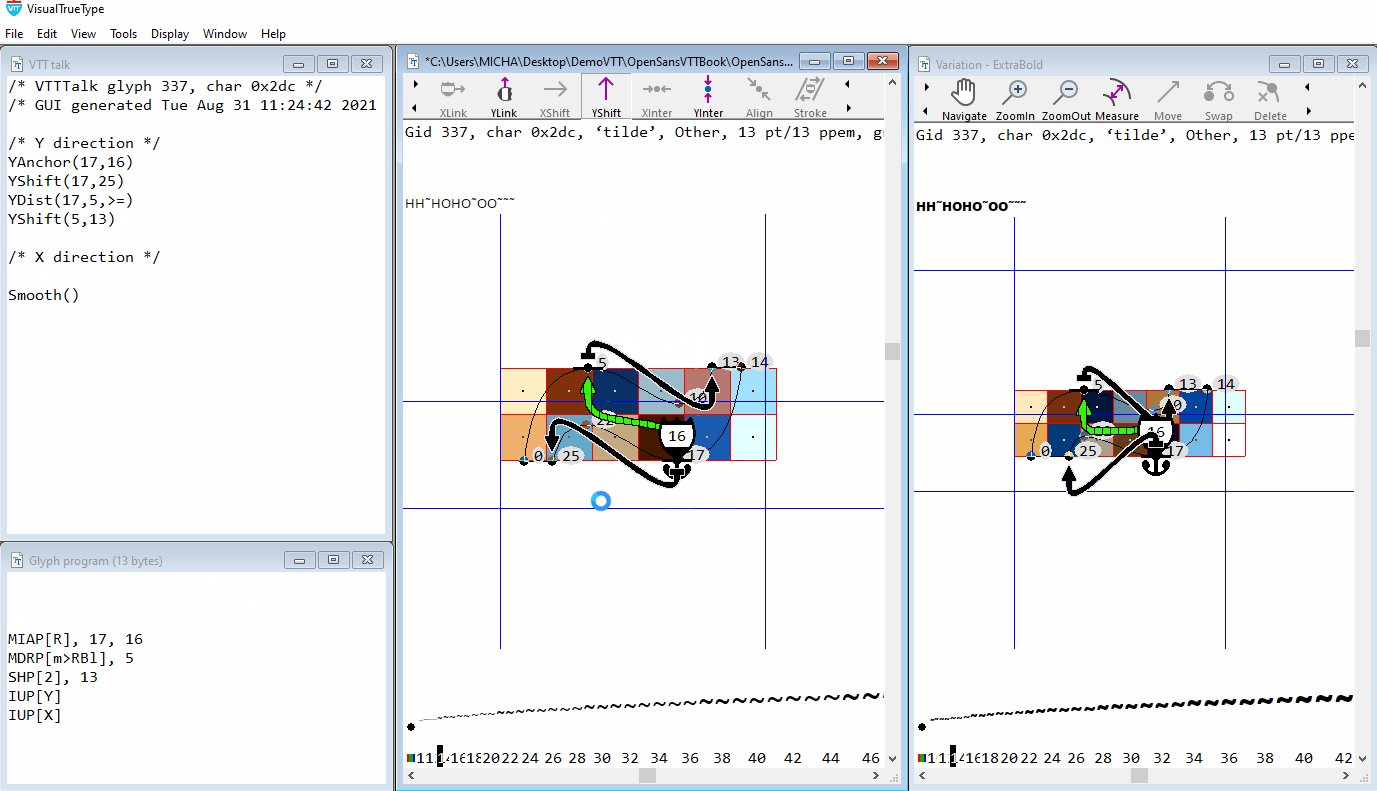
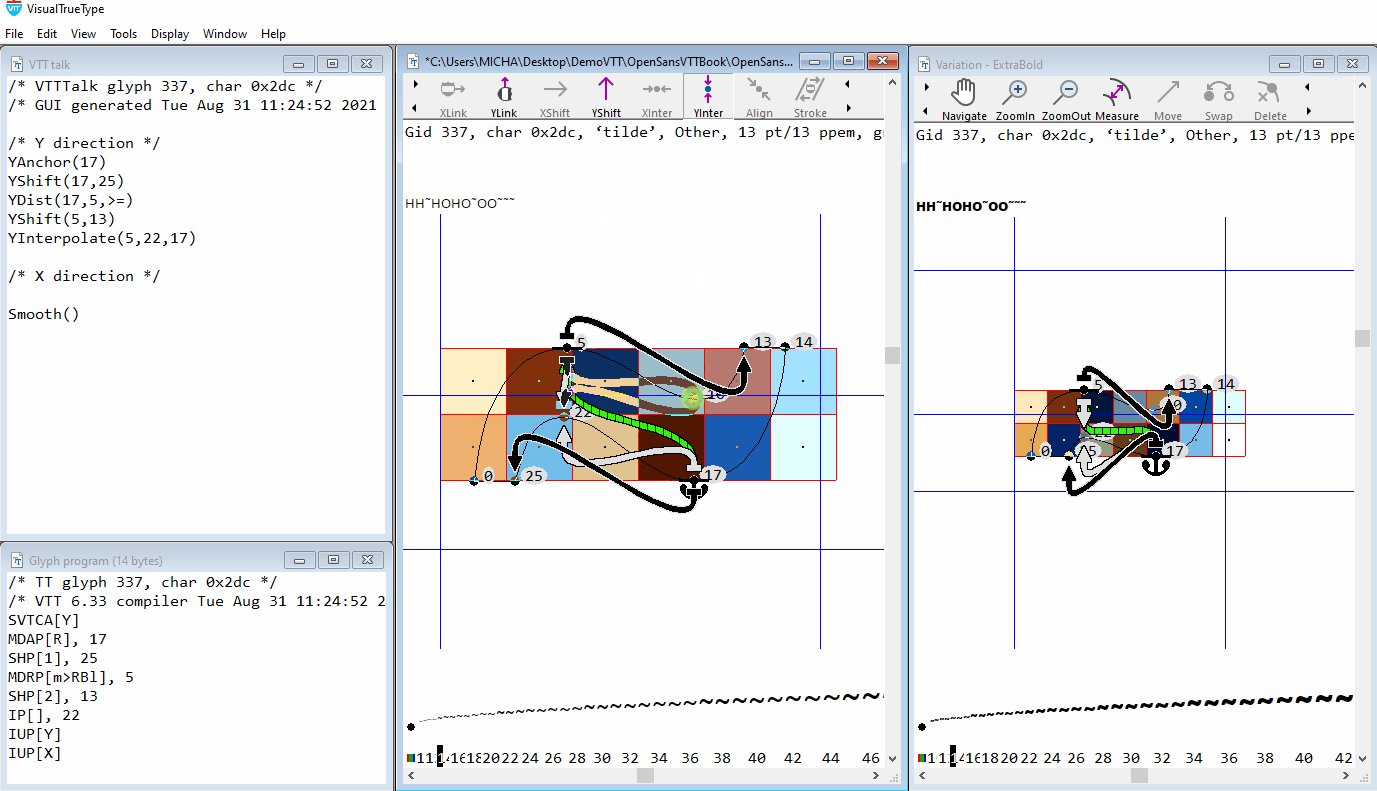
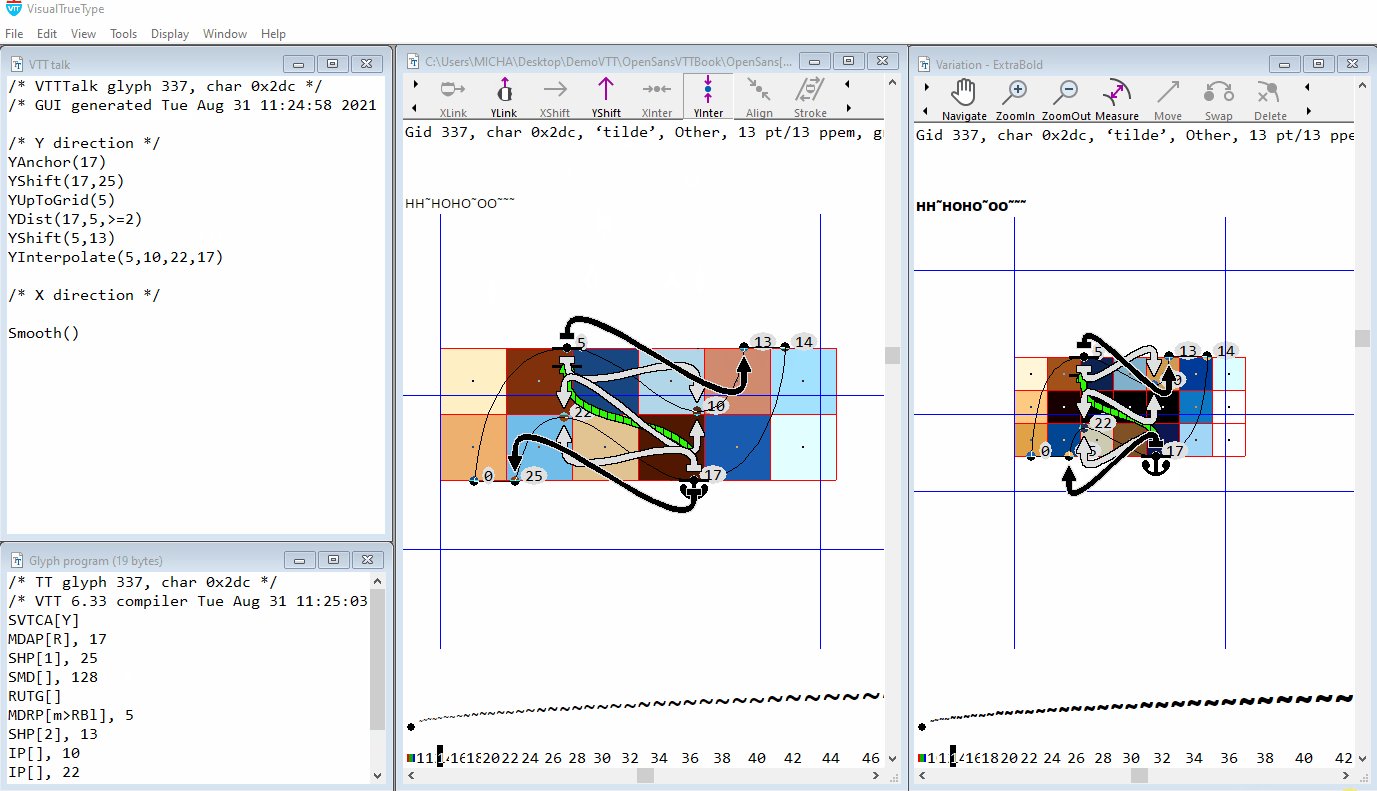
Хинтуем Tilde (0x2dc)
Выбираем на тулбаре YLink. Наводим 'синий кружок' на 17 и тянем к 5. Так же как в предыдущем примере, убеждаемся что YDist настроен на minimum distance. Это можно проверить кликнув на указатель или взглянув на сгенерированный код в окне 'VTT Talk'. Если minimum distance выбран, после команды YDIST появится >=
YAnchor(17,16) YDist(17,5,>=)
Выбираем на тулбаре YShift. Перетаскиваем от 5 к 13 и от 17 к 25 чтобы выровнять точки 13 и 25 относительно точек 5 и 17.
YShift(5,13) YShift(17,25)
Нажимаем правую кнопку мыши на символе якоря ниже 17 чтобы удалить cvt-значение высоты, которое сгенерировал VTT.
YAnchor(17)
Выбираем инструмент YInterpolate, перетаскиваем от 17 к 5. Нажимаем в любом месте линии интерполяции и растягиваем её к 22. Нажимаем снова и растягиваем её к 10. Уточнение: Есть несолько способов хинтовать знак. Второй способ это управление толщиной знака, с помощью команды сдвига от 17 к 10 и от 6 к 22. Способ — рабочий. Зависит от конструкции знака и типа вариации в шрифте. В Open Sans для контроля контраста от светлого к насышенному вполне подходит техника интерполяции.
YInterpolate(5,10,22,17)
Необязательный шаг в хинтовке: нажимаем правую кнопку мыши на 5 и перетаскиваем от 'Round to Grid' на четыре ячейки правее для выбора 'Round up to grid'. Эта команда будет округлять контур на верхнюю линию сетки, что может дать лучший результат в вариациях более насыщенных начертаний. При посадке на сетку высота знака может увеличиться. Больше пикселей помогут в воспроизведении формы тильды в вариациях более насыщенных начертаний.
YUpToGrid(5)
Визуальная хинтовка выполнена. Переходим в окно 'VTT Talk' (Ctrl+5) чтобы сделать акцент размером не менее двух пикселей в высоту во всех размерах.
Добавляем 2 после >= и компилируем (Ctrl+R). Это обеспечит минимальную дистанцию в 2 пикселя.
Окончательный код для тильды в окне 'VTT Talk' будет таким.
YAnchor(17) YShift(17,25) YUpToGrid(5) YDist(17,5,>=2) YShift(5,13) YInterpolate(5,10,22,17) Smooth()
Композиты
Композитные знаки

Композитные знаки состоят из одного или нескольких других знаков, экономя размер шрифтового файла. Обычно их используют в диактрике, например Eacute. Отхинтованные по отдельности 'E' и 'Acute', при соборке их в Композитный знак, будут отображаться идентично исходным знакам.
Автохинтер, генерируя хинтовку для композитных, возьмёт исходные знаки (в VTT это номер Glyph ID) и дополнит хинтовку кодом дополнительного позиционирования или смещения.
Рассмотрим код 'glyf program' для Eacute, который выдал Автохинтер. Уточнение: Визуальные инструменты не применяются для генерации кода композитных знаков и любые правки выполняются с помощью TrueType инструкций (glyf program) (Ctrl+2). Композитный знак может содержать дополнительные инструкции хинтовки, например, для правильного выравнивания диактирки на малых размерах в низком разрешении. Далее про это будет в разделе 'Позиционирование диактрики'.
Прописная E acute, Unicode 0xc9, Glyph ID 139
USEMYMETRICS[] OFFSET[R], 40, 0, 0 OFFSET[R], 118, 429, 367
USEMYMETRICS[] предписывает композитному знаку использовать метрики и ширину от знака, который упоминается в первой инструкции OFFSET.
OFFSET[R], 40, 0, 0
Первое значение 40 это индекс знака первого компонента — прописная 'E'.
Следующее значение (ноль) это смещение по X в единицах em.
Последнее значение (ноль) это смещение по Y.
Код OFFSET базового знака обычно ставится в начале кода.
Величина смещений по обеим осям X и Y обычно установлена на ноль.
OFFSET[R], 118, 429, 367
Позиционирует диактирку.
Первое значение (118) это Glyph ID акцентирующиего Acute.
Второе значение (429) это смещение по X и задает положение диактирки по горизонтали.
Следующее значение (367) задает положение диактирки по вертикали и обычно по оси Y оно совпадает во всех композитных с диактрикой.
Величины в позиционировании диактики указаны для высоких разрешений. Уточнение: Чтобы акценты не слипались с основными знаками в малых размерах, нужен дополнительных код для её позиционирования.
Другие примеры или композитные знаки
В шрифте Open Sans, прописная греческая 'Alpha' имеет ту же конструкцию и метрики, что и прописная 'А' (GID 36). Вот код композитного знака
Unicode 0x391 Ellipsis (Glyph ID 350) USEMYMETRICS[] (Берем метрики от прописной 'A') OFFSET[R] , 36, 0, 0 (Применяем нулевые смещением по X и Y в прописной 'A')
После хинтовки 'A' и проверки всех её вариаций, в композитный знак греческой альфы код хитовки добавлять не придется и её останется только проверить.
Композиты со смещенными компонентами
Unicode 0x2026 Ellipsis (Glyph ID 527) OFFSET[R], 17, 0, 0 OFFSET[R], 17, 529, 0 OFFSET[R], 17, 1055, 0
Если ширина или апроши отличаются от базового знака, USEMYMETRICS[] не применяется, а используется только смещение. Троеточие 'ellipsis' (Glyph ID 527) это композитный знак, использует точку в качестве источника. В этом случае точка упоминается трижды, при этом для правильного позиционирования используется только код смещения компонентов. Поскольку знак 'period' уже охинтован и проверен во всех вариациях, композитный знак троеточия нуждается только в быстрой проверке без внесения в него кода хинтовки.
Позиционирование диактрики
Автохинтер дополнит композитные знаки кодом позиционирования диактрики для малых размеров шрифта и низкого разрешения. Код из VTT Version 6.35 в вариативнных шрифтах может вызвать проблему. Всю диактрику нужно внимательно проверить, чтобы убедится, что автоматический код правильный. Дальше о решении некоторых проблем.
Код взаимного расположения диактрики
Автохинтер вместе с кодом смещения сгенерирует код для взаимного расположения акцентов по X и Y.
Код взаимного расположения по горизонтали (X)

Сверху: Функция 87, использованная для позиционирования акцента, привела к нарушению центровки circumflex.
Снизу: Код для X удален, 'glyph program' скомпилирован и сохранен. Акцент теперть отцентрован и спозиционирован верно одним только сдвигом по X во всех вариативных мастерах.
Из композитных знаков с диактрикой нужно удалить код X-направления, который сгенерировал Автохинтер. В некоторых вариативных мастерах, при позиционировании акцентов, Функция 87 приводит к нарушению их взаимного расположения.
Для правильного позиционирования во всех вариативных мастерах по горизонтали достаточно кода сдвига (x-offset). Удаление кода направления по X сделает взаимное расположение акцентов корректным. Так же это сократит размер шрифтового файла.
Удаляем код направления по X: ‘jcircumflex’ 0x135 (GID 246) в OpenSans Variable
Выбираем окно 'Glyph program', (Ctrl+2), удаляем следующий код.
SVTCA[X] CALL[], 30, 22, 3, 53, 13, 87 SHC[2], 1
Компилируем Tools → Compile → Glyph program, или (Ctrl+R) и сохраняем. Повторяем на всех акцентирующих знаках шрифта, которые содержат код направления или SVTCA[X].
Код взаимного расположения по вертикали (Y)
- Созданный Автохинтером код с функцией 86 для вертикального позиционирования можно оставить, если в исходном контуре величина зазора между основным знаком и акцентом не меняется в вариациях. Он спозиционирует акценты правильно и при низком, и при высоком разрешении.
- Созданный Автохинтером код с функцией 86 для вертикального позиционирования использовать нельзя, если в исходном контуре размер зазора между основным знаком и акцентом в вариациях разный.
Проблема
Сгенерированный Автохинтером код для 'edotaccent' 0x117 (GID 217) в шрифте Open Sans Variable слишком сильно поднял акцент в вариации Extra Bold для высокого разрешения.

Подробнее о примере ошибки позиционировании
Автохинтер добавил код для дистанции не менее одного пикселя между основным знаком и акцентом. Этот код предотвратит их слипание при малых размерах шрифта. Для полноценной функциональности шрифта важно просматривать подобные детали как при низком, так и при высоком разрешении.
Для вертикального позиционирования акцентов, VTT применяет функцию (Function 86) из Font Program. Она сделана так, чтобы кроме позиционирования, сохранять зазор между основным знаком и его акцентом. В зависимости от конструкции контура, эта функция может стать причиной проблемы.
Рассмотрим код вертикали для 'edotaccent' 0x117 (GID 217)
SVTCA[Y] /sets the Vector to the Y axis/ CALL[], 38, 0, 1, 1, 172, 86 SHC[2], 2 /shifts contour 2/
Разъяснение кода
CALL[], 38, 0, 1, 1, 172, 86, Вызов функции 86
38: точка нижнего экстремума в акценте
0: точка экстремума сверху 'e'
1: Метод привязки /* Round to grid [По ближайшей ячейке сетки] */
1: Минимальный зазор
172: Величина в шрифтовых единицах между точкой 0 у 'e' и точкой 38 внизу точечного акцента.
86: Номер функции
Для начертания по умолчанию — регулярного, будет правильно когда величина зазора соответствует 172 шрифтовым единицам от верхушки основного знака до низа акцента.
Уточнение: Функция использует измеренную величину 172, это дистанция от основного знака до акцента. Для статичных шрифтов всё в порядке — такая величина там только одна, но для вариативных, где величина от основного знака до акцента может сильно менятся, это неправильно.
В варианте Extrabold, точка над 'e' сконструирована ближе к основному знаку и размер межконтурного зазора составляет 90 шрифтовых единиц. Конструкция знака в регулярном начертании где акцент повыше, является верной для сохранения зазора. А в Extrabold точка обычно ниже, чтобы соответствовать общей насыщенности шрифта.
Решение
В окне 'Glyph program' (Ctrl+2) удаляем следующий код для вертикального направления. Для горизонтального направления код тоже удаляем. Компилируем и сохраняем.
SVTCA[Y] CALL[], 38, 0, 1, 1, 172, 86 SHC[2], 2
Теперь код для композитного знака 'edotaccent' содержит только OFFSET[] для правильного выравнивания точки в высоком разрешении.
USEMYMETRICS[] OFFSET[R], 72, 0, 0 OFFSET[R], 72, 0, 0
После второй команды OFFSET напишем такой код, который обеспечит:
- правильное расположение акцента и в высоком и в низком разрешении
- зазор между основным знаком и акцентом для сохранения четкости и разборчивости во всех размерах и вариациях шрифта.
SVTCA[Y] CALL[], 0, 7, 114 MDRP[m>RWh], 38 IUP[Y] IUP[X]
Компилируем код 'Glyph program' и сохраняем.
Подробности кода Y-позиционирования
Внимание: Объяснения идут перед строчками кода.
Установит вектор на координатную ось Y
SVTCA[Y]
Следующий код эмулирует ResYAnchor с минимальным зазором.
0 это точка на овершуте у строчной в основном знаке. Она находится вверху строчной 'e'.
7 возьмет значение овершута для строчных, указанное в cvt 7.
114 это функция, сгенерированая командой Res для правильного округления при посадке на сетку в зависимости от среды растеризатора.
CALL[], 0, 7, 114
38 — точка на кривой внизу точечного акцента. Этот код смещает акцент чтобы между ним и основным знаком было не менее одного пикселя во всех размерах, вариациях и растеризаторах.
MDRP[m>RWh], 38
Сглаживает остальные точки контура.
IUP[Y] IUP[X]
Применяйте этот способ написания кода для всех композитных знаков, меняя номера точек и cvt.
Уточнение: Такой способ следует применять для правильного позиционирования акцента в высоком разрешении во всех композитных, в которых размер вертикального зазора между контурами основного и акцентного знаков меняется между вариациями.
Координация начертаний — прямого и курсива
Если курсив дополняет прямое начертание, рекомендуется скоординировать значения их основных высотных размеров и настройки таблиц. По завершению хинтовки прямого начертания, в курсиве, по необходимости, используйте значения из прямого начертания.
Размеры высот CVT и CVAR
Если в вариативном шрифте курсив имеет похожие или точные конструктивные размеры опорных высот (Cap, x-height, Ascender, Descender, Figure, и т.д.), и в прямом, и в курсиве эти значения в таблицах 'cvt' и 'cvar' должны совпадать.
По завершению хинтовки прямого начертания, обратите внимание и, при необходимости, отредактируйте cvt значения курсива, чтобы значения опорных высот были одинаковы в обоих начертаниях.
При одновременном использовании шрифтов в документе, одинаковый набор значений обеспечит равномерность подгонки к пиксельной сетке при отображении прямого и курсива и во всех размерах.
Поведение верхних и нижних свисаний
Размер, при котором будет включено отображение свисаний у прописных, строчных и цифр. Этим управляют в таблице CVT. Чтобы получить одинаковое поведение при отображении вариаций прямого и курсива, эти значения должны быть скоординированы.
Глобальной управление включением и отключением хинтовки
Полностью отключаем инструкции в шрифте, ниже 9ppem и выше 2047ppem.
Автохинтер сгенерирует в pre-program размеры при которых хинтовка не отключается — ниже 8ppem и выше 2047ppem. Эти значения можно изменить в зависимости от того при каком наименьшем и наибольшем размерах нужна хинтовка.
Обычно рекомендуется не использовать хинтовку ниже 9ppem. При еще меньших размерах кегля пикселей не хватит, чтобы раскрыть преимущества от хинтовки, с рекомендуемыми в DirectWrite сглаживанием и подгонкой к сетке.
Код для глобального управления находится в начале Pre-program. Открываем 'Pre-program' (Ctrl+3), чтобы просмотреть или изменить эти значения. После любых изменений скомпилируйте и сохраните код pre-program. Для вариативных прямого и курсива нужно использовать одинаковые значения.
/* Instructions On/Off */ #PUSHOFF MPPEM[] #PUSH, 2047 /Отключить хинтовку глобально выше 2047/ GT[] MPPEM[] #PUSH, 8 /Отключить хинтовку глобально ниже 8ppem/
Глобальные Дельты
Глобальные дельты, наложенные на высотные cvt, в прямом начертании, нужно повторить и в курсивном.
Таблица 'Gasp'
Значения в таблице GASP описывают комбинацию размеров, при которых следует применять хинтовку и сглаживание. В вариативном шрифте эти значения обычно одни и те же для прямого и курсива.
Заключительные этапы производства
После окончательной хинтовки, доводки, доработки и проверки всех знаков, перед сохранением и поставкой шрифта, осталось сделать последние действия.
1. Полная компиляция во всех знаках
VTT позволяет скомпилировать все таблицы одной командой. Из главного меню выбираем Tools → Compile → Everything for all glyphs.
Это скомпилирует все таблицы шрифта, включая Control Program, Font program, Pre-program, VTT Talk, и Glyph instructions, которые VTT создает из исходного кода VTT Talk. Шрифт должен скомпилироваться в VTT без ошибок. Если в окнах 'VTT Talk' или 'Glyph program' в каком-то из знаков обнаружится что-то недопустимое, VTT выдаст ошибку и укажет на опечатку или ошибку редактирования.
Уточнение: Компиляция всех таблиц это не сохранение. После компиляции выбирайте File → Save.
2. Пересчет таблицы maxp
Окончательная версия вашего шрифта должна потреблять столько памяти, сколько необходимо. Перед последним сохранением, VTT может пересчитать значения таблицы 'maxp', чтобы обновить память, фактически требуемую на каждый знак. Обязательно выполните пересчёт этой таблицы до подготовки шрифта к поставке, которая так же удалит приватные таблицы, которые нужны для этого расчета.
Чтобы уменьшить требуемый шрифтом объем памяти
- В меню Tools, выбираем Recalc 'Maxp' Table.
Для дополнительной информации о компиляции и требованиях памяти см встроенный в VTT справочный файл.
3. Сохранение и поставка
Сохраняем исходника шрифта
При работе в VTT, шрифт содержит все исходные данные выполненной хинтовки. Поставляемая версия шрифта не должна содержать ни одной, относящихся к VTT, приватных таблиц. Этот файл следует беречь и надежно хранять в отдельном месте. Дополнительная хинтовка может потребоваться позже или при расширении знакового состава.
Подготовка версии шрифта 'поставка'
Эта версия шрифта является окончательной отгрузочной версией шрифта и будет очищена от приватных таблиц. VTT удалит свои исходники и собственный TrueType (код glyph program), но не бинарную таблицу 'glyf', созданную из исходника TrueType.
- В меню Tools, выбираем Ship Font.
- Определяем куда сохранить новый файл.
- В поле 'File name' вводим новое имя файла.
- Нажимаем Ship.
Для дополнительной информации о сохранении и приготовке шрифта к поставке, см встроенный в VTT справочный файл.
Контрольный список по хинтовке в VTT вариативного шрифта
Краткий список работ.
- Контуры проверены / готовы к хинтовке / Все проблемы контуров решены и исправлены в исходных файлах
- Запускаем Light Latin Autohinter
- Проверяем в VTT ошибки шрифта (Menu → View → Font errors and warnings)
- Настраиваем минимальный и максимальный размеры для хинтовочных инструкций (pre-program)
- Экспортируем XML → редактируем → Импортируем XML → (Tools → Compile → Everything for all glyphs → Save)
- Просмотриваем, доводим, перехинтовываем при необходимости, и тестируем автохинтовку всех знаков во всех мастерах. (например, добавляем интерполяции, при доводке удаляем из кода ненужную хинтовку, проверяем правильность назначенных cvt)
- Хинтуем акценты для минимального размера высоты в 2 пикселя (если требуется)
- Все композитные знаки проверяем на правильность позиционирования по вертикали во всех мастерах
- Правим cvt (Control Value Table)
- Правим cvar (cvt Variations Table)
- Правим таблицу GASP (Grid fitting and Scan-conversion table)
- Компилируем всё для всех знаков (Tools → Compile → Everything for all glyphs → Save)
- Шрифт без ошибок и предупреждений
- Пересчитываем таблицу MAXP
- Сохраняем
- Отгружаем
Смотрите также:
Чем хороши новые шрифты в Renga

Комментарии
Отправить комментарий